Bootstrap Button groups responsive
Introduction
Within the pages we generate we commonly possess a few possible options to exhibit or else a several actions which may possibly be eventually taken concerning a certain item or a topic so it would undoubtedly be quite valuable in the case that they got an easy and practical way designating the controls tasked with the user taking one route or a different inside of a compact group with wide-spread visual appeal and styling.
To care for this sort of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has entire assistance to the so called Bootstrap Button groups list which commonly are clearly what the label states-- bunches of buttons wrapped just as a single feature together with all the features inside looking pretty much the same and so it is definitely simple for the site visitor to pick out the right one and it's much less bothering for the vision due to the fact that there is no free space between the particular elements in the group-- it appears as a one button bar having a number of possibilities.
How you can apply the Bootstrap Button groups grid:
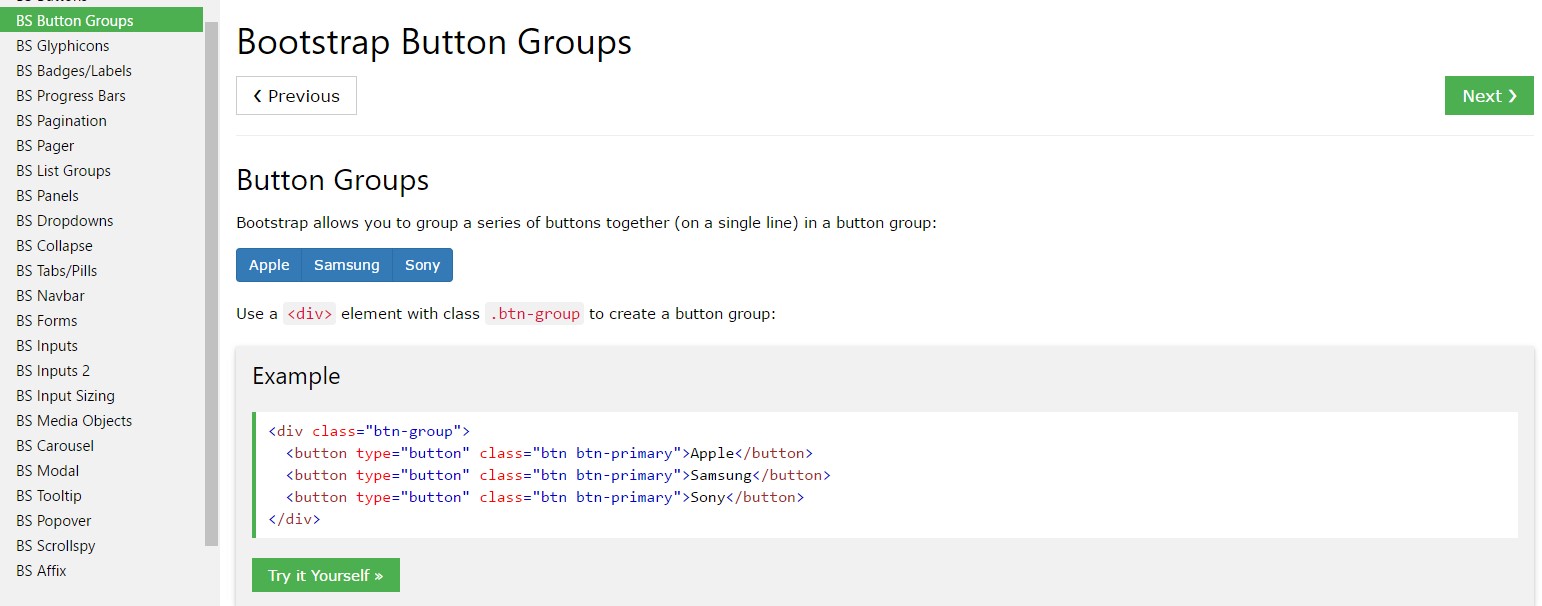
Developing a button group is actually really uncomplicated-- all you need is an element having the class
.btn-group.btn-group-verticalThe sizing of the buttons within a group can possibly be universally regulated so using designating a single class to the entire group you have the ability to get either small or large buttons within it-- simply incorporate
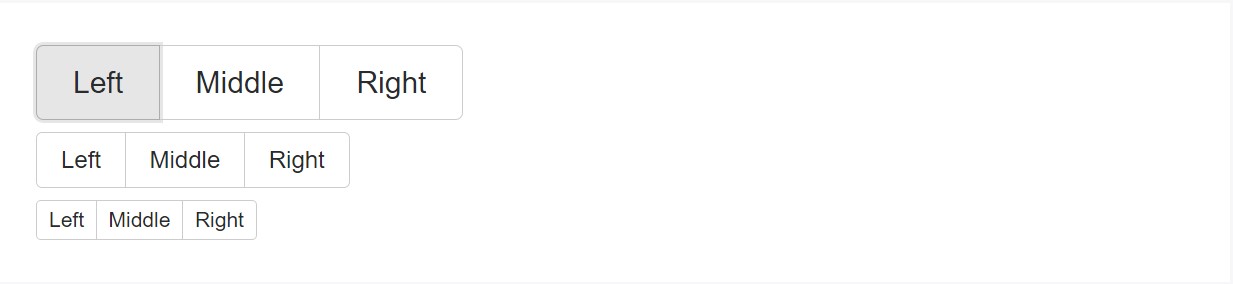
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard illustration
Cover a number of buttons having
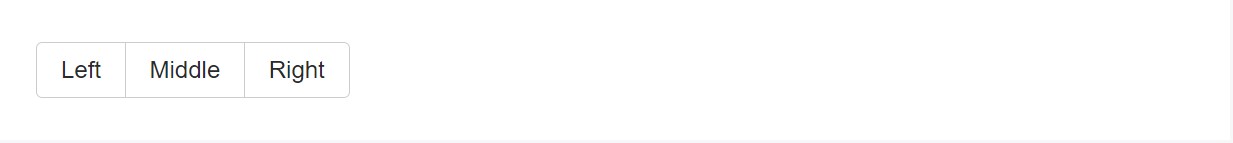
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
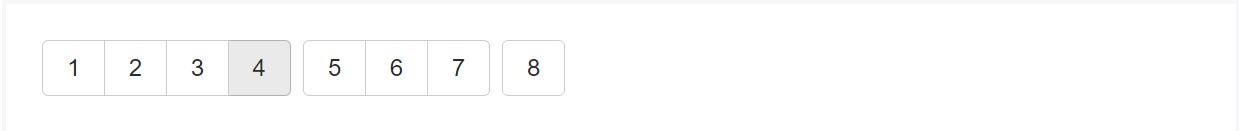
Merge packs of Bootstrap Button groups set in button toolbars for extra complicated components. Work with utility classes just as needed to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
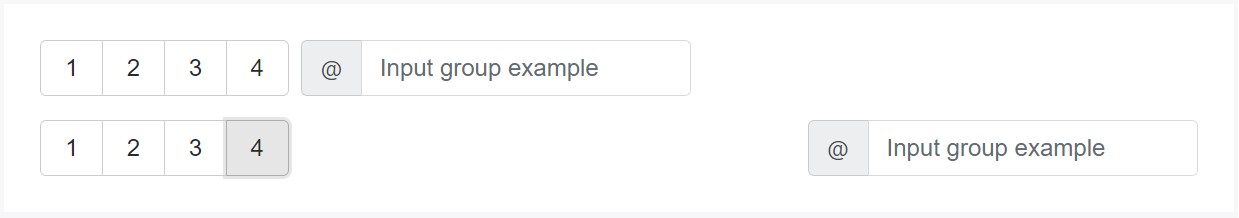
</div>Don't hesitate to combine input groups with button groups within your toolbars. Like the good example aforementioned, you'll most likely demand several utilities though to space features efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As opposed to utilizing button sizing classes to each and every button in a group, simply just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
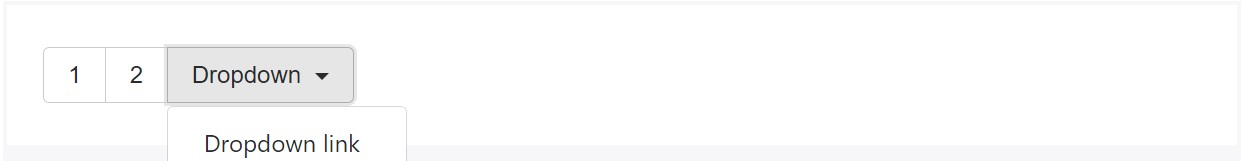
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
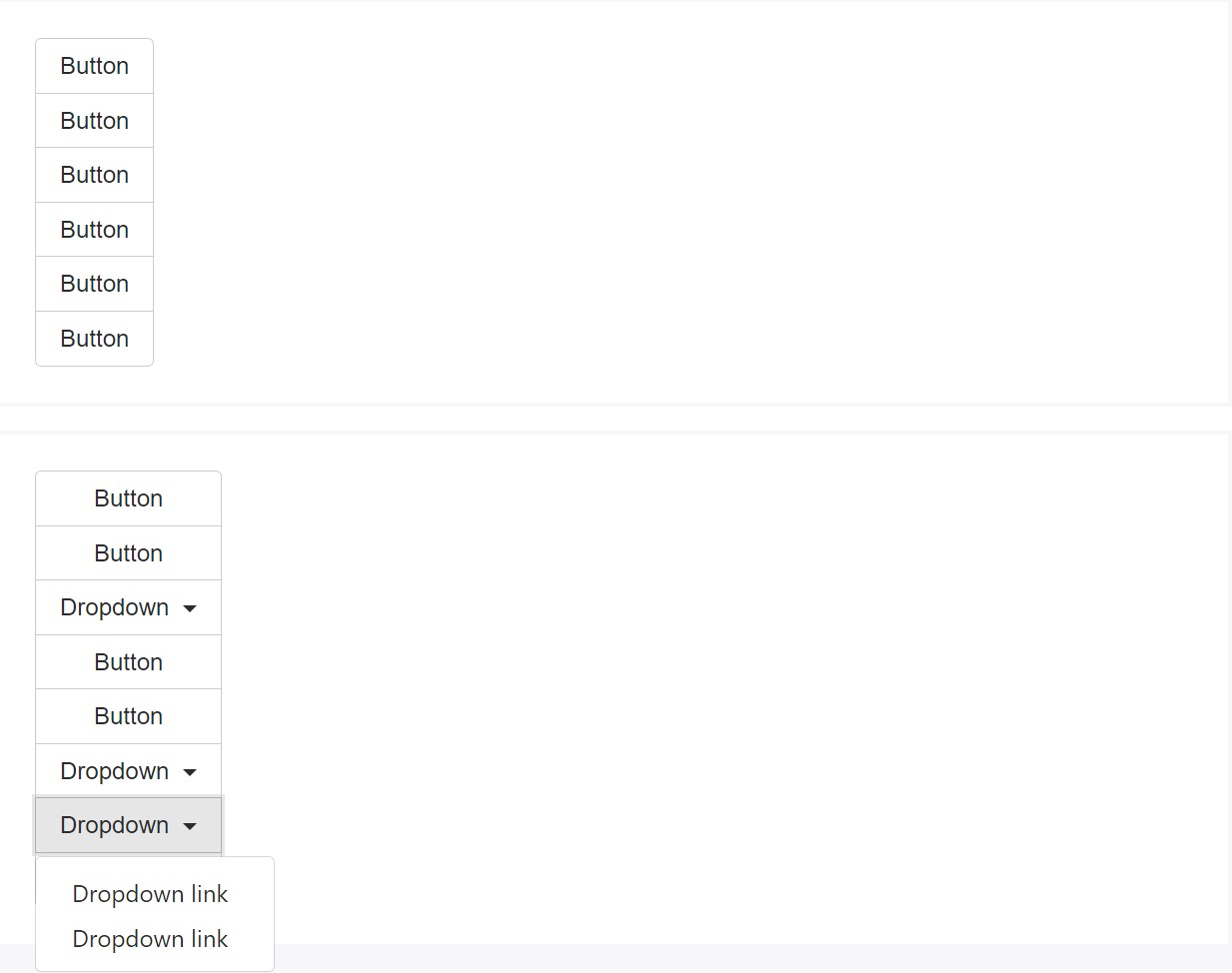
</div>Vertical type
Develop a package of buttons turn up vertically stacked instead of horizontally. Split button dropdowns are not maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the special execution ( plus other components), a little bit of unique casing is necessitated for tooltips and also popovers inside of button groups. You'll must determine the option
container: 'body'Other issue to consider
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is simply the method the buttons groups get developed with help from the most famous mobile friendly framework in its most recent version-- Bootstrap 4. These can be very handy not just exhibit a handful of achievable alternatives or a paths to take but also as a secondary navigation items occurring at specific places of your webpage coming with regular appearance and easing up the navigation and complete user appearance.
Take a look at a few video clip guide about Bootstrap button groups:
Linked topics:
Bootstrap button group official information

Bootstrap button group guide

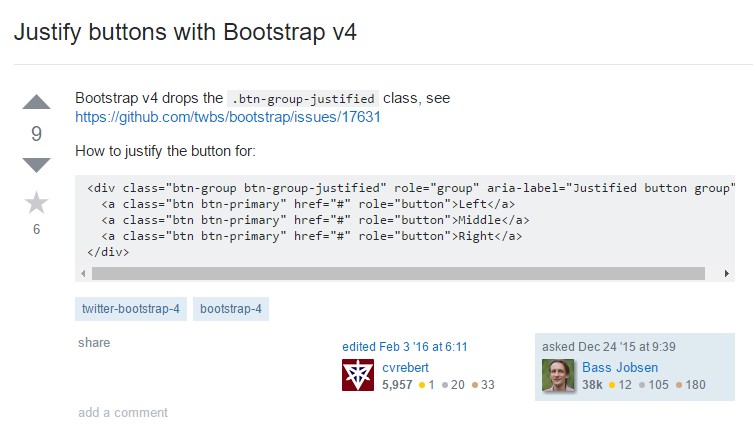
Justify buttons with Bootstrap v4