Bootstrap Modal Popup Position
Overview
Commonly, when we produce our web pages there is this kind of material we really don't desire to take place on them until it is certainly really wanted by the site visitors and once such time comes they should have the opportunity to simply just take a straightforward and intuitive action and get the desired data in a matter of moments-- quick, handy and on any type of display screen dimension. If this is the case the HTML5 has just the right feature-- the modal. ( additional hints)
Important things to take into account:
Just before getting started using Bootstrap's modal component, be sure to check out the following since Bootstrap menu decisions have currently switched.
- Modals are developed with HTML, CSS, and JavaScript. They are really set up over everything else within the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will instantly close the modal.
- Bootstrap just provides one modal window simultaneously. Nested modals aren't supported as we think them to be bad user experiences.
- Modals application
position:fixeda.modal- One again , due to
position: fixed- Finally, the
autofocusContinue reading for demos and usage suggestions.
- Caused by how HTML5 defines its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Set. To reach the similar effect, apply some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to utilize the Bootstrap Modal Popup Position:
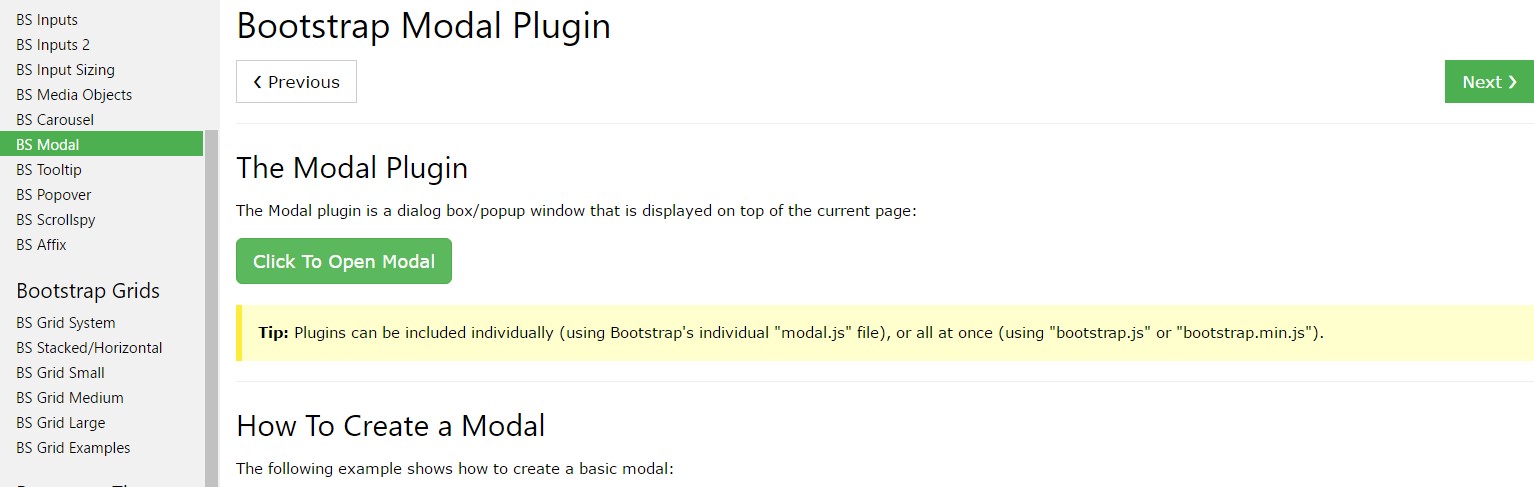
Modals are totally sustained in the latest 4th edition of the most famous responsive framework-- Bootstrap and can easily likewise be designated to display in different sizes according to developer's wishes and sight but we'll get to this in just a moment. First let us discover how to develop one-- step by step.
First of all we demand a container to conveniently wrap our concealed material-- to get one build a
<div>.modal.fadeYou really need to provide a number of attributes as well-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the concrete modal content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it is simply time for creating a wrapper for the modal material -- it must happen along with the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been produced it's time for establishing the element or elements which we are heading to employ to launch it up or to puts it simply-- create the modal come out in front of the visitors whenever they make the decision that they require the relevant information held in it. This normally gets accomplished having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Triggers your content as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the user just before the modal has actually been presented or disguised (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Come back to the caller just before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user before the modal has really been covered up (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
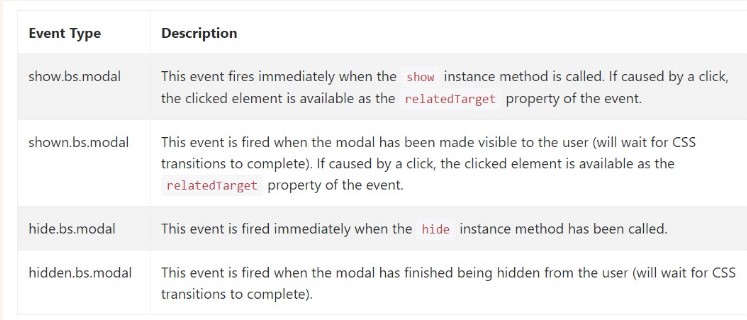
Bootstrap's modal class reveals a few events for netting inside modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is actually all of the necessary factors you must take care about when creating your pop-up modal component with the most recent 4th edition of the Bootstrap responsive framework-- right now go look for an item to cover inside it.
Check out a few video information relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main records

Bootstrap Modal Popup: short training short training

Another useful article regarding to Bootstrap Modal Popup