Bootstrap Jumbotron Design
Introduction
From time to time we require showcasing a statement loud and certain from the very start of the web page-- like a promotion relevant information, upcoming celebration notice or just about anything. In order to create this statement certain and loud it is certainly likewise probably a smart idea positioning them even above the navbar as kind of a standard subtitle and sentence.
Involving these kinds of components in an appealing and more significantly-- responsive manner has been considered in Bootstrap 4. What current version of the most prominent responsive system in its most current fourth edition should run into the necessity of stating something together with no doubt fight in front of the web page is the Bootstrap Jumbotron Css component. It becomes styled with large text and some heavy paddings to attain well-kept and pleasing visual appeal. ( visit this link)
How you can apply the Bootstrap Jumbotron Example:
In order to provide such component in your pages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have produced your Jumbotron element-- still clear yet. By default it gets styled utilizing a little rounded corners for friendlier appearance and a light grey background color - now all you need to do is wrapping certain web content like an appealing
<h1><p>As an examples
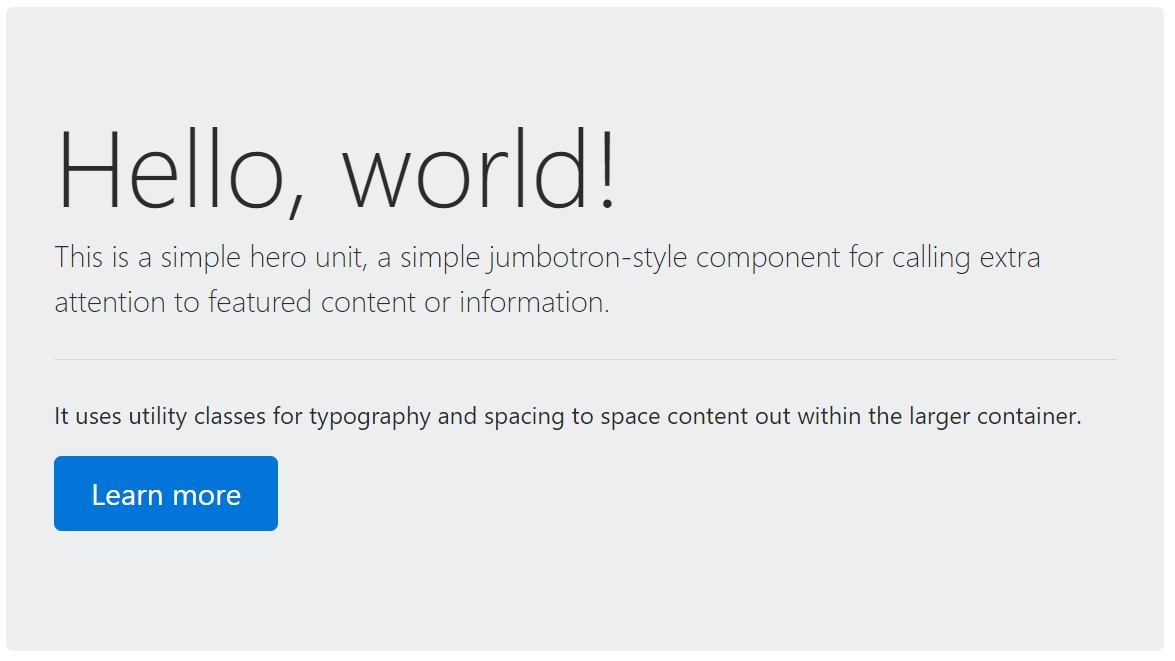
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To generate the jumbotron full width, and with no rounded corners , add in the
.jumbotron-fluid.container.container-fluid
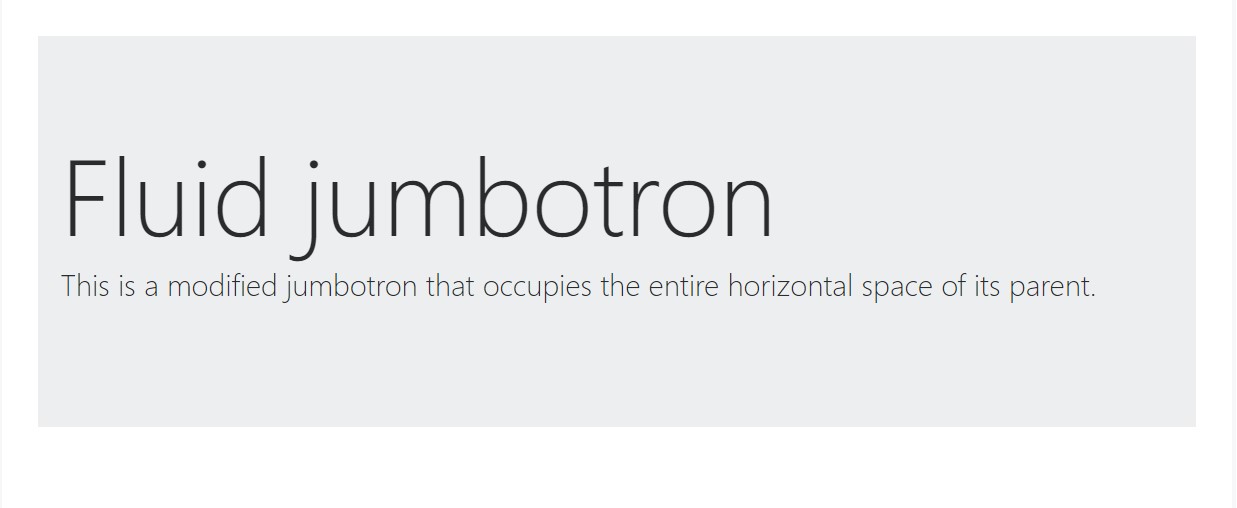
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other point to note
This is certainly the most convenient approach sending out your site visitor a loud and plain information making use of Bootstrap 4's Jumbotron element. It must be properly used again thinking of each of the attainable widths the page might actually appear on and primarily-- the smallest ones. Here is the reason why-- as we examined above generally some
<h1><p>This merged with the a little bit wider paddings and a few more lined of text message content might trigger the features completing a mobile phone's whole display screen height and eve stretch below it that might just at some point confuse or even irritate the website visitor-- especially in a hurry one. So once again we return to the unwritten demand - the Jumbotron messages should certainly be short and clear so they grab the site visitors as opposed to moving them away by being too shouting and aggressive.
Final thoughts
And so right now you find out in what way to build a Jumbotron with Bootstrap 4 plus all the achievable ways it can certainly have an effect on your audience -- now the only thing that's left for you is thoroughly thinking out its material.
Inspect a couple of on-line video information about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron training

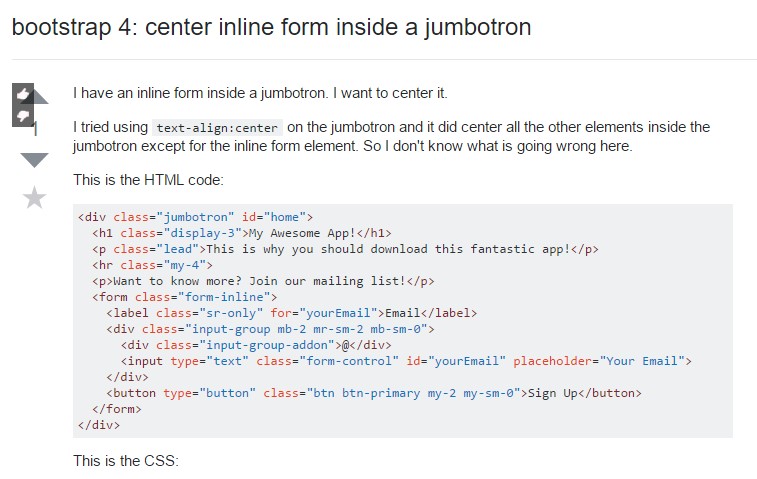
Bootstrap 4: focus inline form within a jumbotron