Bootstrap Multiselect
Intro
Forms are a notable part of the webpages we produce-- a priceless way we can absolutely get the website visitors involved within whatever we are presenting and deliver them an simple and handy approach providing back several words, information and even apply an order in case we are actually using the page like an internet shop. Carefully designing the form's concept we are actually trying to visualize how the site visitor would identify it most easy and enjoyable having an activity on it since if it's too easy it might be challenging to summarize the submissions though supposing that it is actually too challenging the site visitor may be in fact get exhausted and forced away-- in this way the harmony definitely matters. Let's picture for instance a basic product that can be in addition set up with multiple additionals and the visitors gets asked to pick which ones should certainly happen. Wouldn't it be fantastic if this could be done in a single component not helping make them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so loved and very well-known Bootstrap framework in its recent 4th version ( presently up to alpha 6) has you covered sustaining all the native HTML5 form components delivering cool styling and structure alternatives for a real design freedom however since it is certainly not a magic stick solution there are certainly certain pretty particular and small material such as the
<select>How you can employ the Bootstrap Multiselect Plugin:
Let us have a short glimpse just how it does work:
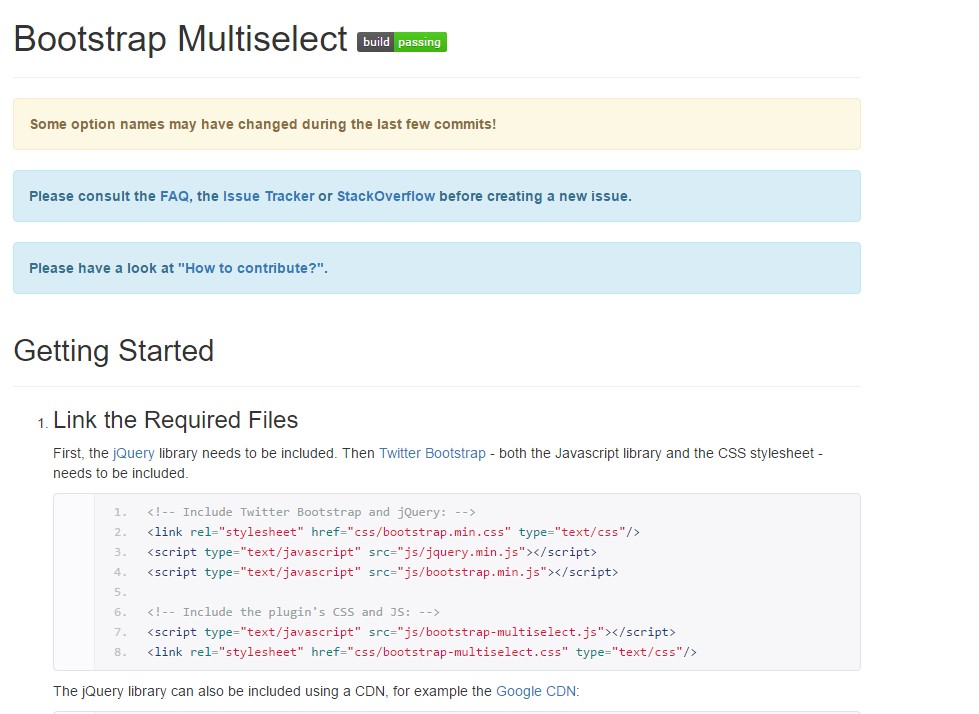
Adding it: In turn, the plugin to work you need to provide the jQuery Javascript library and accomplish it before providing the Bootstrap's main Javascript file. Next the plugins CSS and JS files must occur in your
<head>Employing it: As been said-- fairly straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to execute is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
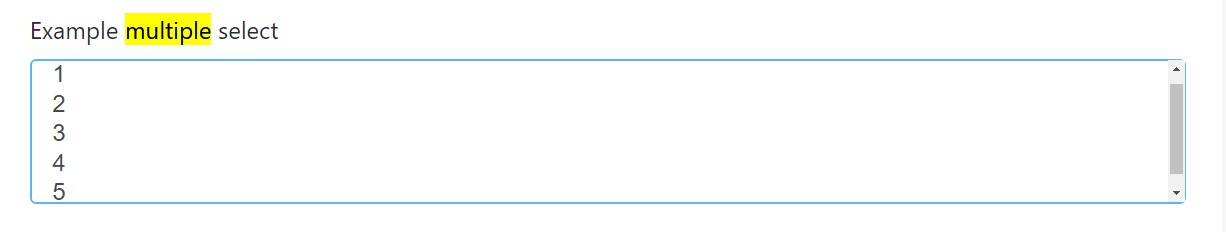
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
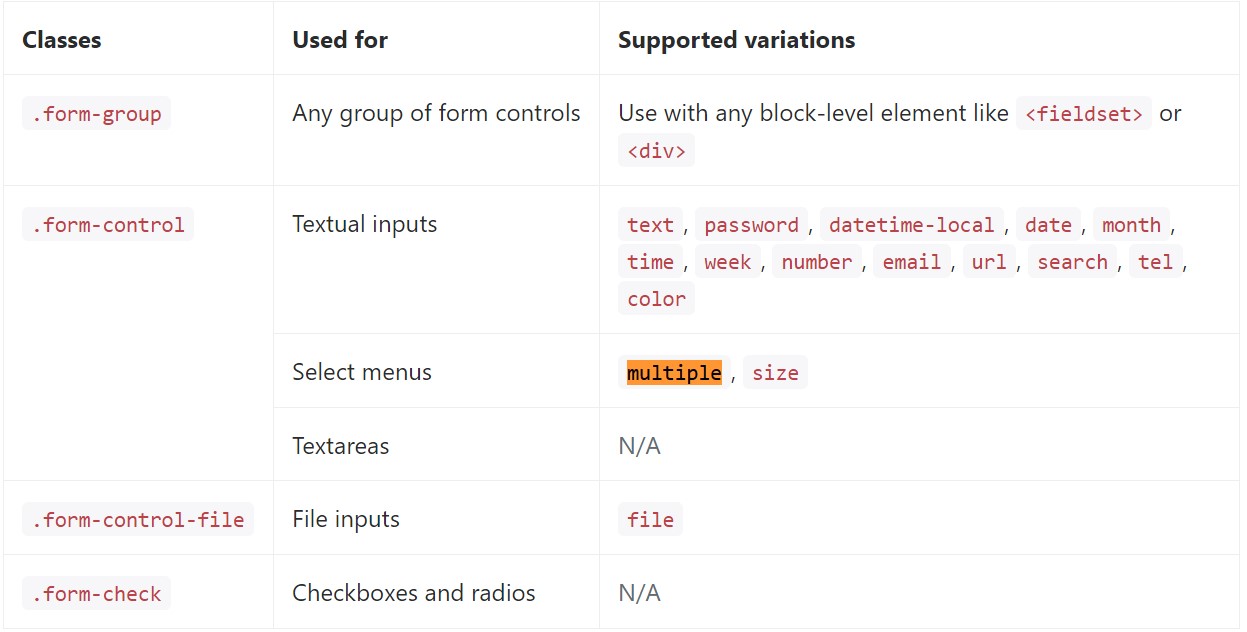
</div>Listed here is a full list of the exclusive form controls provided through Bootstrap plus the classes that customize them. Additional information is accessible for each and every group.

Final thoughts
That's it-- you possess a operating and quite good appearing dropdown along with a checkbox in front of each method-- all the visitors need to do right now is clicking the ones they need. In the case that you like to produce things a lot more entertaining-- take a look at the plugin's docs to discover precisely how adding some basic restrictions can easily spice the things up even further.
Inspect some video clip information relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not really do the job using Bootstrap V4 alpha