Bootstrap Breakpoints Usage
Intro
Getting in consideration all the achievable screen sizes where our online pages could eventually showcase it is essential to form them in a manner offering universal sharp and impressive look-- generally utilizing the aid of a efficient responsive framework just like probably the most well-known one-- the Bootstrap framework which newest version is right now 4 alpha 6. However, what it truly executes in order to help the web pages appear fantastic on any type of screen-- let us take a look and view.
The fundamental standard in Bootstrap as a whole is adding certain order in the endless possible device display screen widths (or viewports) setting them in a few ranges and styling/rearranging the content appropriately. These particular are as well called grid tiers or else display dimensions and have evolved quite a little throughout the various editions of probably the most well-known recently responsive framework around-- Bootstrap 4. ( recommended reading)
How you can utilize the Bootstrap Breakpoints Table:
Normally the media queries get defined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
Within Bootstrap 4 compared to its own predecessor there are 5 screen sizes yet considering that recent alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. As you very likely realize a
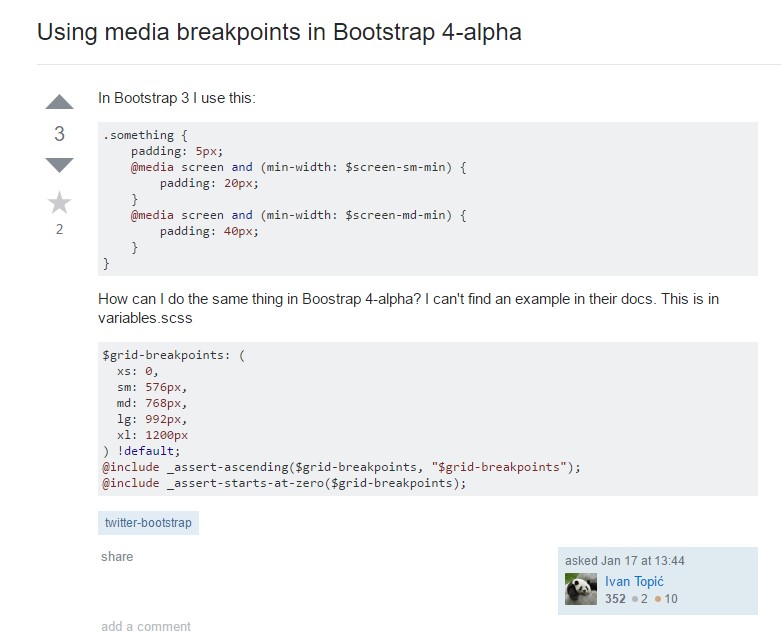
.row.col -Screen dimensions
The display scales in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths beneath 576px-- This display screen really does not possess a media query still the styling for it instead gets utilized just as a usual regulations being overwritten due to the queries for the widths just above. What's as well fresh within Bootstrap 4 alpha 6 is it definitely does not make use of any dimension infix-- so the column format classes for this kind of display screen dimension get defined such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And and finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is really established to be mobile first, we utilize a fistful of media queries to create sensible breakpoints for user interfaces and arrangements . These types of Bootstrap Breakpoints Grid are normally accordinged to minimum viewport sizes as well as help us to size up elements as the viewport changes. ( helpful hints)
Bootstrap generally makes use of the following media query ranges-- or breakpoints-- in source Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS in Sass, all media queries are certainly obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes use media queries that move in the other path (the offered display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are in addition attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular part of display screen scales working with the minimum and maximum Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display size range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to defining the width of the webpage's features the media queries take place around the Bootstrap framework commonly becoming defined through it
- ~screen size ~Check out several video clip information regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints authoritative records

Bootstrap Breakpoints difficulty

Transform media query breakpoint units from 'em' to 'px'