Bootstrap Login forms Css
Overview
Sometimes we require to secure our priceless material to grant access to only certain people to it or dynamically personalise a part of our websites baseding on the particular customer that has been simply viewing it. However just how could we actually know each separate visitor's personality considering that there are so many of them-- we must look for an straightforward and efficient method getting to know who is whom.
This is where the visitor access monitoring arrives primary interacting with the visitor with the so knowledgeable login form element. In newest 4th edition of one of the most well-known mobile friendly web site page production framework-- the Bootstrap 4 we have a lots of elements for developing this sort of forms and so what we are definitely planning to do right here is having a look at a some example exactly how can a simple login form be made using the useful instruments the latest edition comes along with. ( more info)
How you can employ the Bootstrap Login forms Css:
For starters we require a
<form>Inside of it several
.form-groupOrdinarily it's easier to work with individual's mail as an alternative to making them identify a username to confirm to you due to the fact that generally any individual knows his mail and you have the ability to regularly question your visitors another time to specifically deliver you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we want a
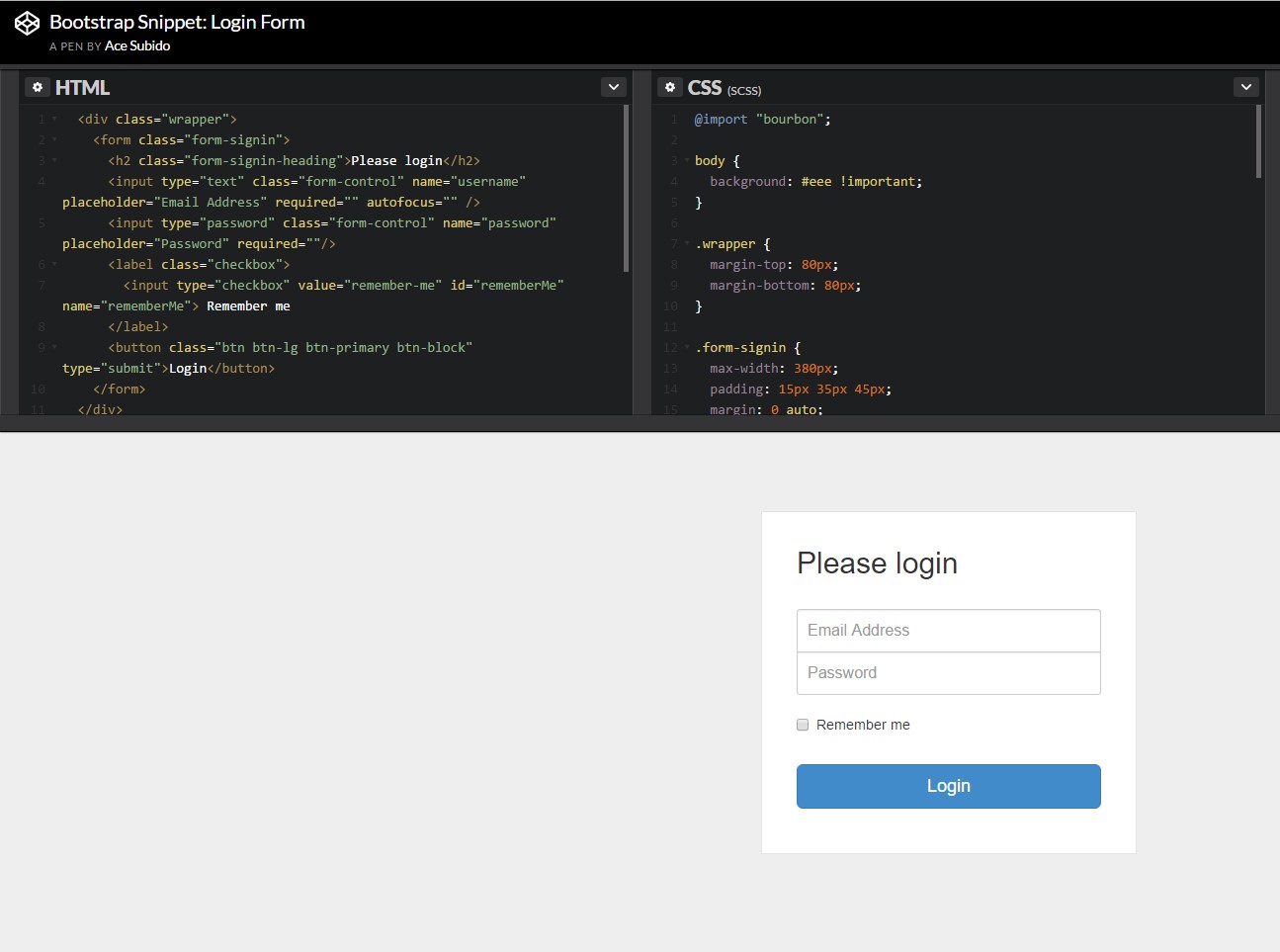
<button>type="submit"Some example of login form
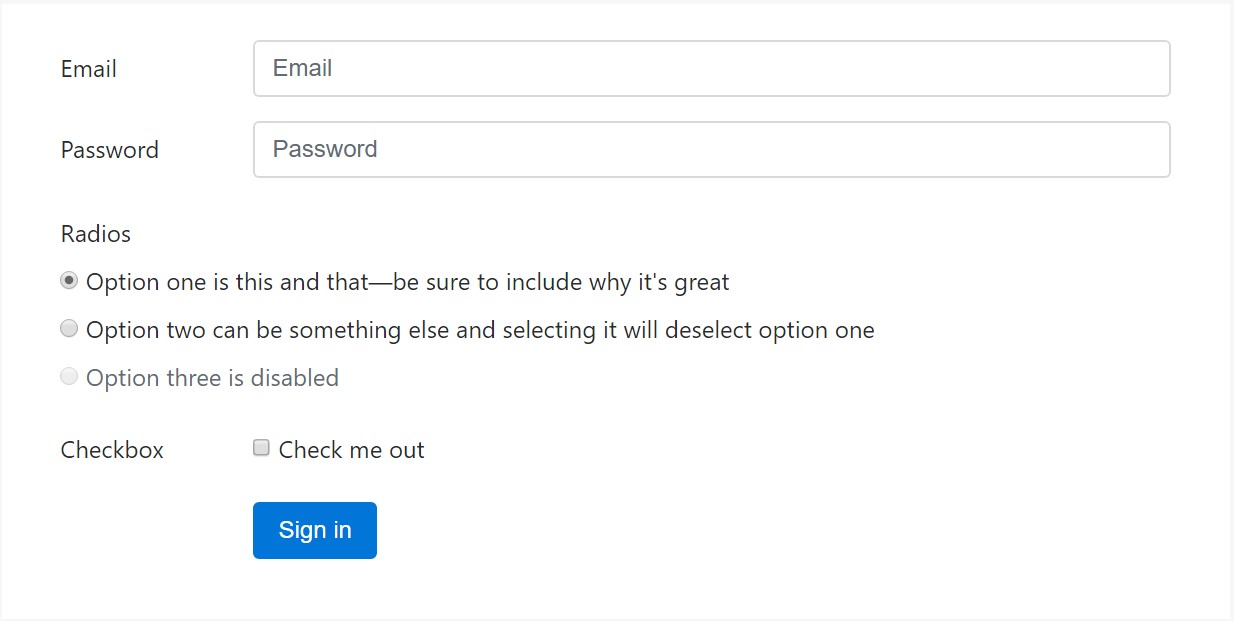
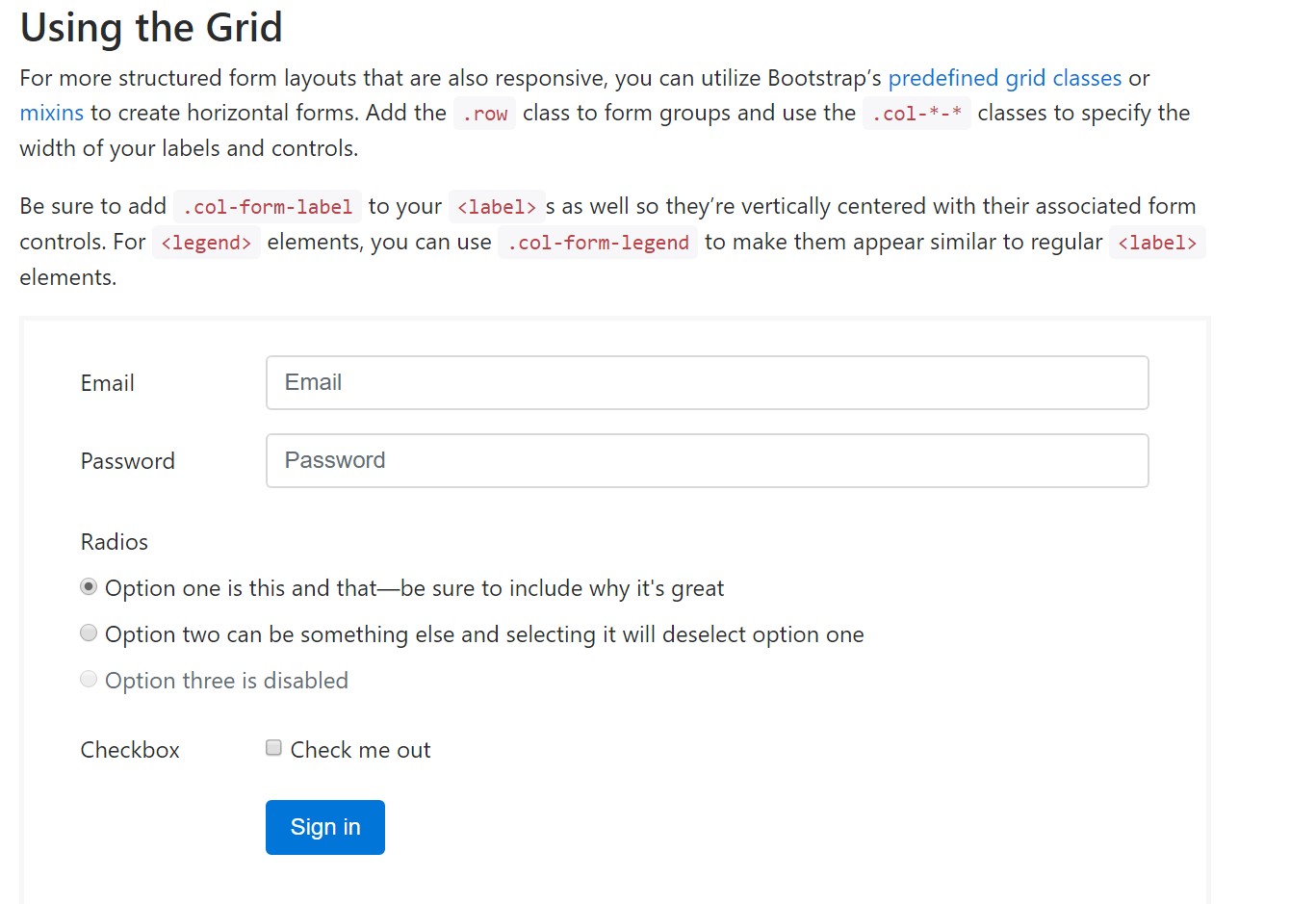
For extra organised form layouts that are additionally responsive, you can certainly use Bootstrap's predefined grid classes alternatively mixins to build horizontal forms. Incorporate the
. row.col-*-*Don't forget to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the major components you'll require to create a basic Bootstrap Login forms Code through the Bootstrap 4 system. If you want some extra complicated presences you are simply free to have a complete benefit of the framework's grid system arranging the components basically any way you would certainly think they must occur.
Inspect a number of youtube video guide about Bootstrap Login forms Code:
Linked topics:
Bootstrap Login Form approved information

Short training:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form