Bootstrap Media queries Class
Introduction
Like we said before inside the modern-day net that gets explored nearly equally by means of mobile phone and computer devices getting your web pages adjusting responsively to the display they get displayed on is a necessity. That is certainly exactly why we have the highly effective Bootstrap system at our side in its latest 4th version-- still in growth up to alpha 6 produced now.
But precisely what is this aspect below the hood that it in fact utilizes to do the job-- just how the page's web content gets reordered correctly and exactly what helps to make the columns caring the grid tier infixes such as
-sm--md-Tips on how to use the Bootstrap Media queries Grid:
The responsive activity of probably the most famous responsive framework inside its newest fourth version has the ability to operate because of the so called Bootstrap Media queries Css. The things they perform is having count of the size of the viewport-- the screen of the gadget or the width of the internet browser window assuming that the page gets showcased on desktop computer and applying various designing regulations as needed. So in common words they follow the simple logic-- is the size above or below a certain value-- and respectfully trigger on or else off.
Each and every viewport size-- such as Small, Medium and so forth has its very own media query determined except for the Extra Small screen size that in the current alpha 6 release has been certainly applied universally and the
-xs-.col-xs-6.col-6The major syntax
The general syntax of the Bootstrap Media queries Override Example located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another detail to note
Useful thing to observe here is that the breakpoint values for the different display dimensions vary simply by a single pixel depending to the standard which has been applied like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Medium screen size -
( min-width: 768px)( max-width: 767px),Large size display screen scale -
( min-width: 992px)( max-width: 591px),And Additional big screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is undoubtedly built to get mobile first, we use a handful of media queries to establish sensible breakpoints for user interfaces and configurations . These kinds of breakpoints are typically based on minimum viewport sizes and help us to graduate up elements as the viewport changes. ( read here)
Bootstrap primarily employs the following media query varies-- or breakpoints-- in source Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create resource CSS in Sass, each media queries are definitely accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances operate media queries that perform in the some other course (the provided display screen size or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are as well available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a specific section of screen scales working with the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same display screen dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is certainly no
-xs-@mediaThis enhancement is aspiring to lighten up both the Bootstrap 4's format sheets and us as creators considering that it observes the natural logic of the way responsive web content functions accumulating after a certain point and with the dismissing of the infix there really will be less writing for us.
Examine a few video training relating to Bootstrap media queries:
Connected topics:
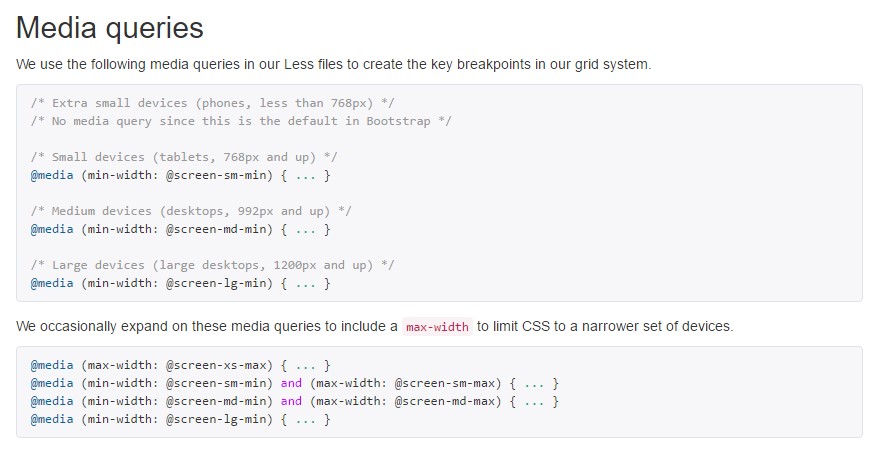
Media queries main documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method