Bootstrap Popover Content
Introduction
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
Along with Bootstrap 4 you can surely establish your internet site now quicker than ever. Additionally, it is quite extremely easier to use Bootstrap to build your web site than other programs. By having the integration of HTML, CSS, and JS framework it is just one of the absolute most popular systems for web site improvement.
A number of features plus secrets in Bootstrap 4
Some of the most recommended elements of the Bootstrap 4 feature:
• An improvised grid system that permits the user to make mobile device friendly web sites along with a fair amount of ease.
• A number of utility direction sets have been incorporated in the Bootstrap 4 to promote easy learning for beginners in the field of online development.
Details to take note
Step 2: Rewrite your article by highlighting words and phrases.
Bootstrap 3 have not been absolutely cut off. The developers has assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The support for a variety of internet browsers together with managing systems has been included in the Bootstrap 4
• The overall scale of the font style is increased for relaxing browsing and website generation practical experience
• The renaming of many components has been performed to make sure a much faster and even more reliable web development process
• Using new modifications, it is possible to develop a extra active website with nominal efforts
Bootstrap Popover Options
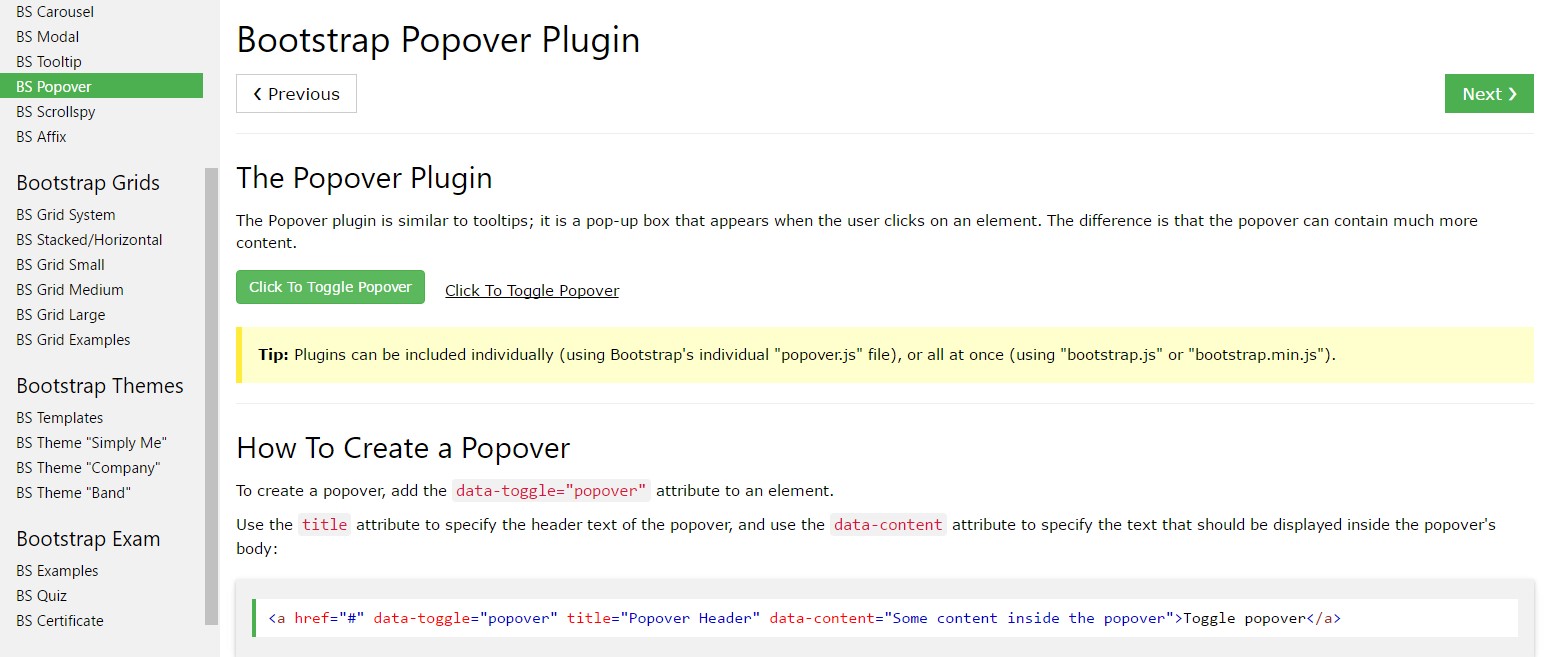
And right now let all of us come to the major theme.
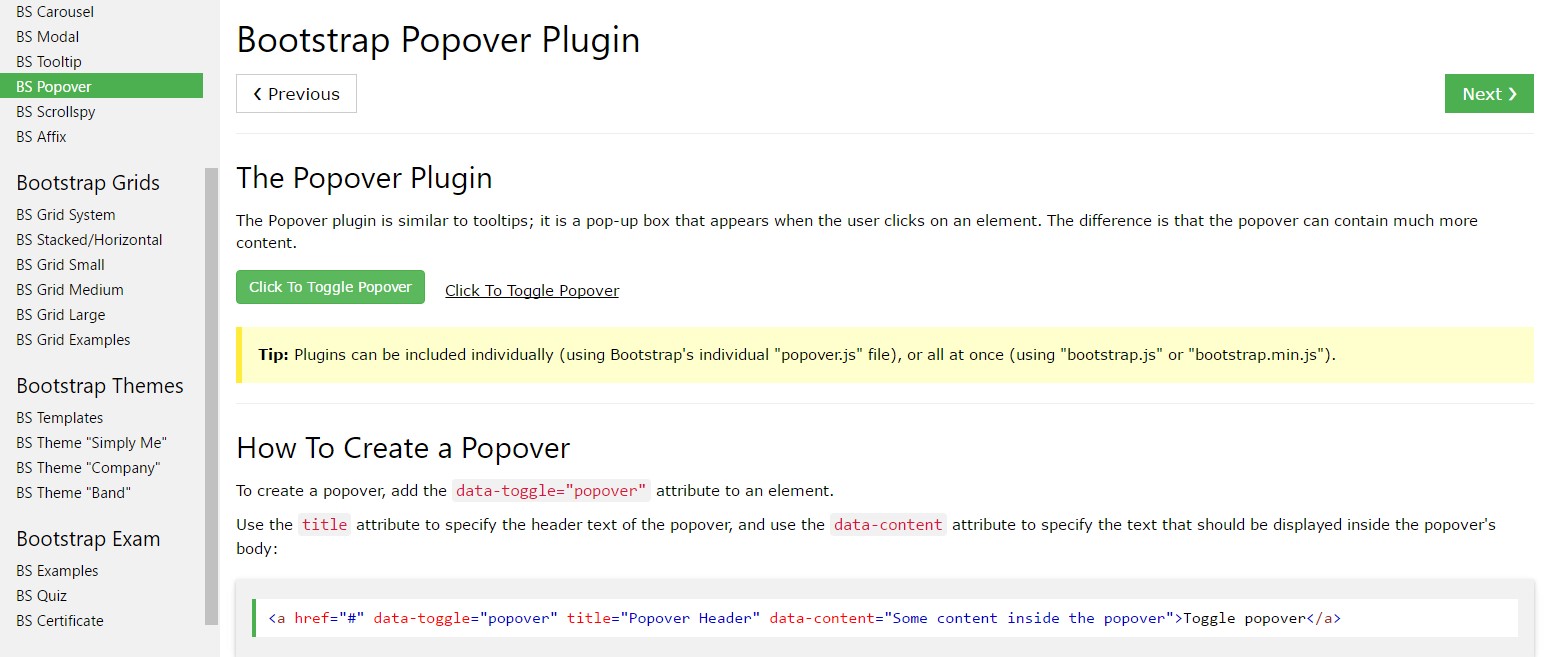
In the event that you wish to add special additional details on your website you can certainly put into action popovers - just provide compact overlay content.
Exactly how to use the popover plugin:
- Bootstrap Popover Template lean on the Third side library Tether for positioning. You have to provide tether.min.js prior to bootstrap.js straight for popovers to do the job!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness causes, so you must activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Producing popovers on hidden components will definitely just not get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Wonderful, let's discover how they perform along with some illustrations. ( read more)
You have to feature tether.min.js before bootstrap.js in order for popovers to perform!
As an example: Implement popovers everywhere
One way to activate all of the popovers on a webpage would undoubtedly be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Employing the container feature
Anytime you possess several looks on a parent element which intrude with a popover, you'll desire to determine a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
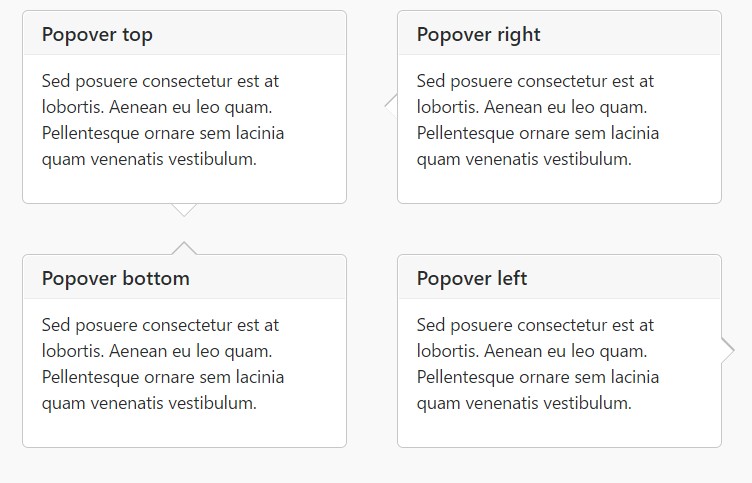
)Static popover
Four possibilities are offered: top, right-handed, bottom, and left adjusted.
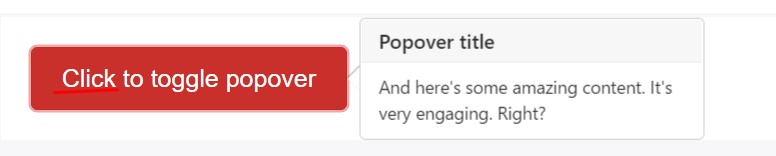
Live demo

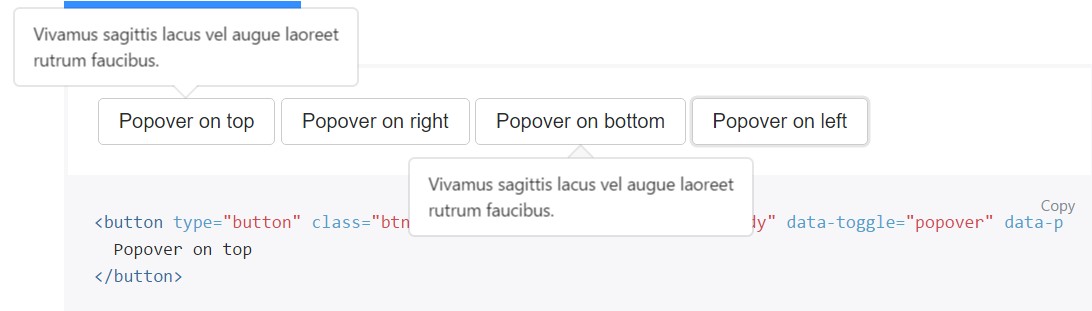
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
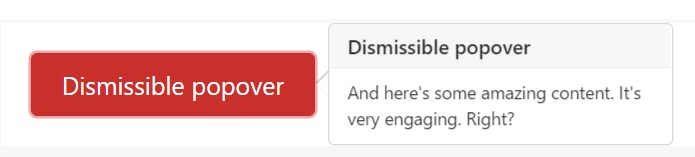
</button>Dismiss upon coming click
Make use of the
focusSpecific markup needed for dismiss-on-next-click
For appropriate cross-browser and also cross-platform behavior, you will need to use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Set up popovers by using JavaScript
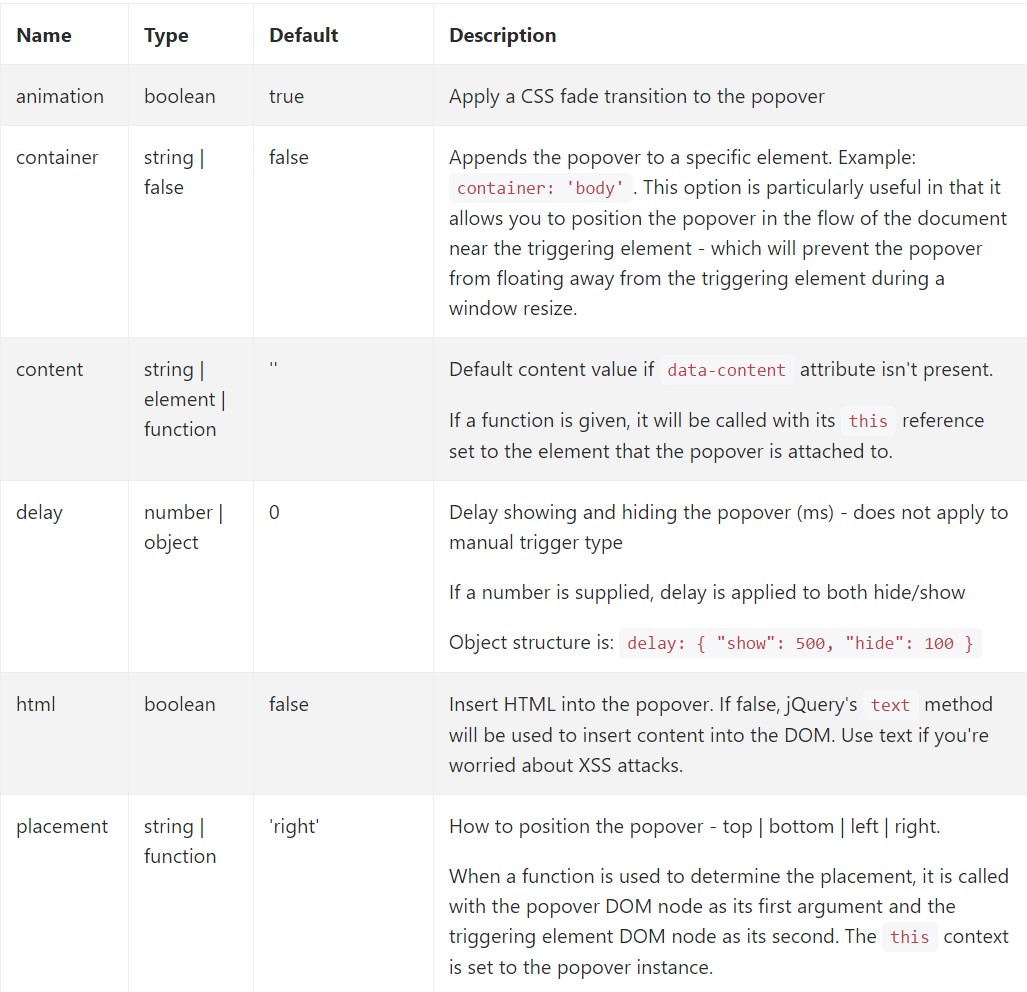
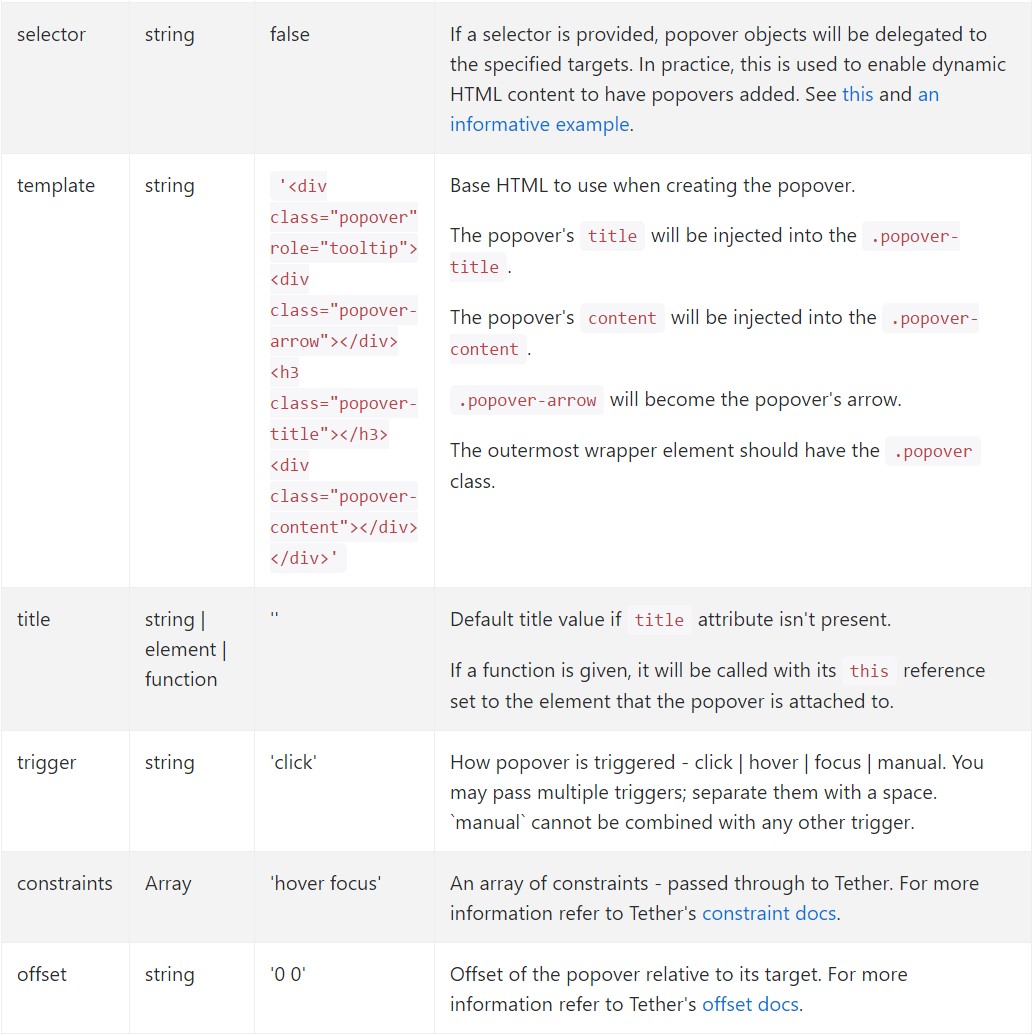
$('#example').popover(options)Features
Selections may be completed with data attributes or JavaScript. For information attributes, attach the option name to
data-data-animation=""

Details attributes for separate popovers
Selections for individual popovers may additionally be specified with the usage of data attributes, being explained above.
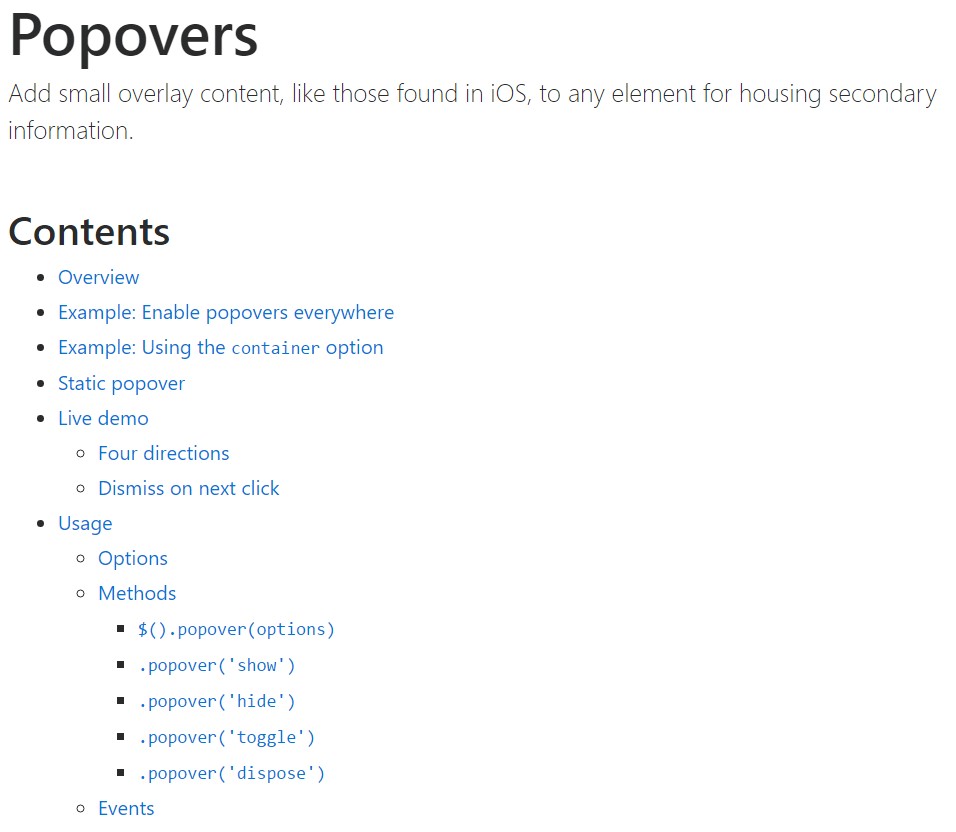
Approaches
$().popover(options)
Initializes popovers for the component selection.
.popover('show')
Shows an element's popover. Come back to the user prior to the popover has really been demonstrated (i.e. prior to the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the caller prior to the popover has in fact been disguised (i.e. prior to the hidden.bs.popover
activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the user prior to the popover has truly been revealed or covered (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and gets rid of an element's popover. Popovers that employ delegation ( that are developed working with the selector feature) can not be personally wiped out on descendant trigger elements.
$('#element').popover('dispose')
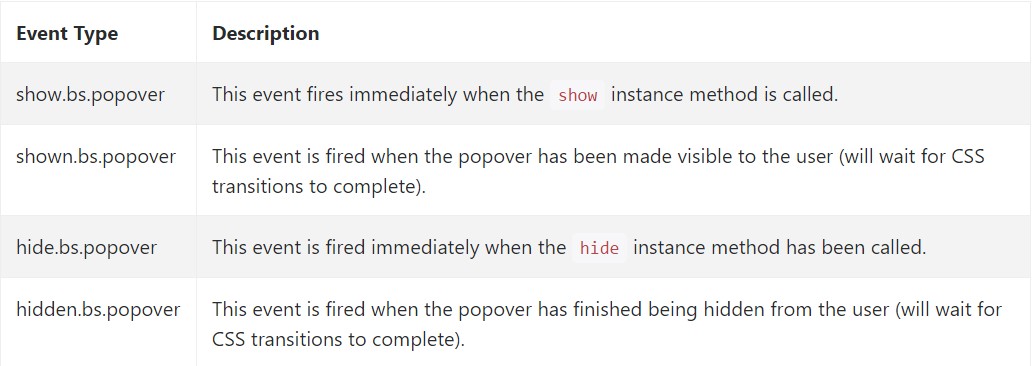
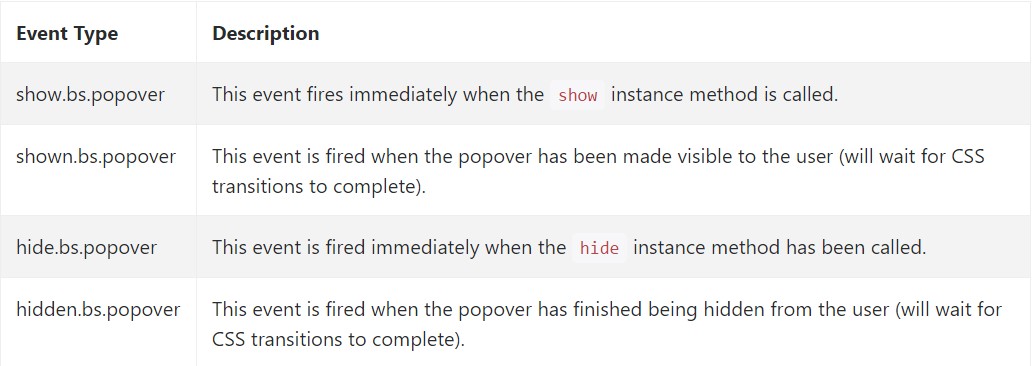
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a number of on-line video tutorials regarding Bootstrap popovers
Connected topics:
Bootstrap popovers main documents

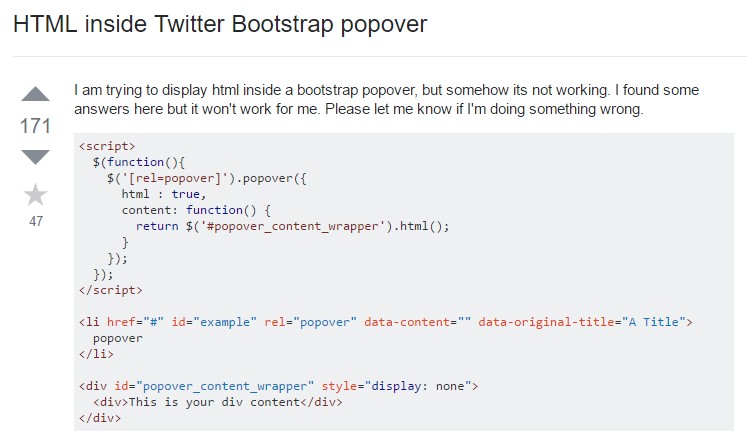
Bootstrap popovers article

Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the component selection.
$().popover(options).popover('show')
Shows an element's popover. Come back to the user prior to the popover has really been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the caller prior to the popover has in fact been disguised (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the user prior to the popover has truly been revealed or covered (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and gets rid of an element's popover. Popovers that employ delegation ( that are developed working with the selector feature) can not be personally wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a number of on-line video tutorials regarding Bootstrap popovers
Connected topics:
Bootstrap popovers main documents

Bootstrap popovers article

Bootstrap Popover trouble