Bootstrap Row Grid
Overview
What exactly do responsive frameworks do-- they deliver us with a helpful and functioning grid environment to place out the material, ensuring that if we specify it correct so it will do the job and show correctly on any sort of gadget despite the sizes of its display. And a lot like in the building each and every framework involving one of the most prominent one in its newest version-- the Bootstrap 4 framework-- involve just a handful of principal elements that set and merged efficiently have the ability to assist you produce practically any sort of appealing visual appeal to suit your design and visual sense.
In Bootstrap, in general, the grid setup gets constructed by three primary elements that you have very likely currently encountered around looking at the code of several pages-- these are the
.container.container-fluid.row.col-When you're quite new to this whole thing and occasionally get to ask yourself which was the suitable way these three has to be set within your markup right here is really a helpful tip-- all you must remember is CRC-- this abbreviation comes for Container-- Row-- Column. And due to the fact that you'll quickly get used to seeing the columns like the innermost component it is actually not change possible you would certainly oversight what the first and the last C represents. ( click here)
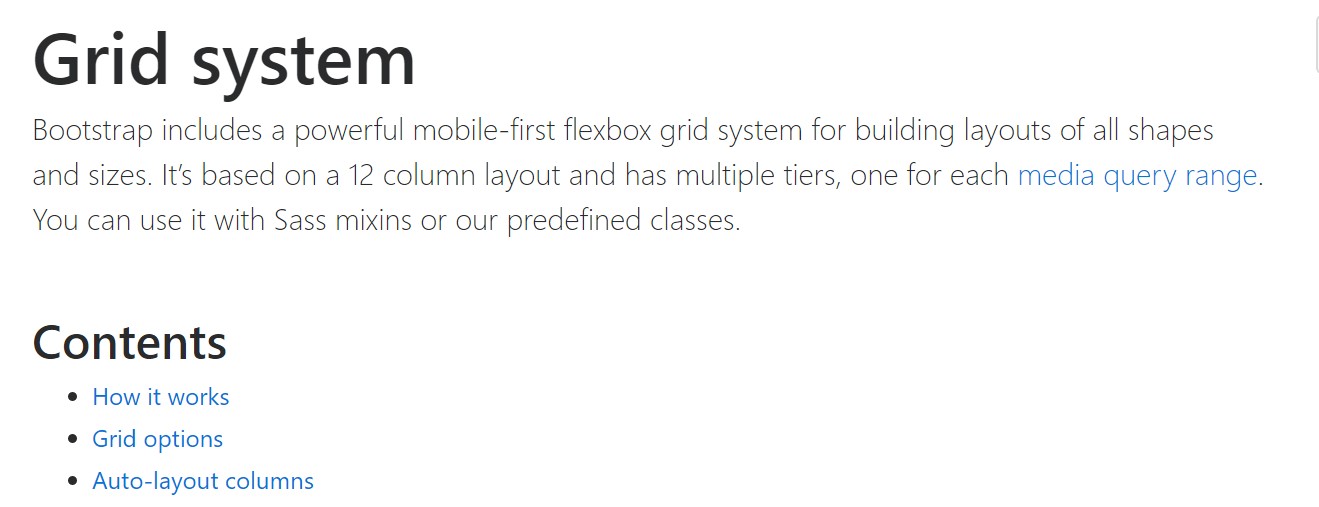
Couple of words relating to the grid system in Bootstrap 4:
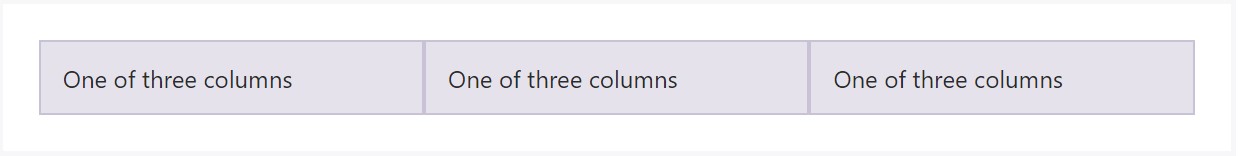
Bootstrap's grid method utilizes a number of columns, rows, and containers to structure as well as adjust material. It's constructed utilizing flexbox and is fully responsive. Listed below is an example and an in-depth review ways in which the grid integrates.
The aforementioned sample designs three equal-width columns on small-sized, medium, large, and extra large devices using our predefined grid classes. Those columns are focused in the webpage having the parent
.containerHere is simply in what way it performs:
- Containers deliver a methods to center your site's components. Utilize
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are certainly organized effectively. We make use of the negative margin method upon
.row- Web content should really be installed within columns, also just columns may possibly be immediate children of Bootstrap Row Css.
- With the help of flexbox, grid columns without having a set width will instantly design using same widths. For example, four instances of
.col-sm- Column classes reveal the number of columns you need to employ outside of the possible 12 per row. { In such manner, assuming that you would like three equal-width columns, you can surely utilize
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, normal, huge, and extra large.
- Grid tiers are built on minimal widths, signifying they put on that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to apply predefined grid classes as well as Sass mixins for additional semantic markup.
Take note of the limits plus errors about flexbox, like the inability to work with a number of HTML features such as flex containers.
Even though the Containers grant us fixed in max size or expanding from edge to edge straight space on display with slight convenient paddings all around and the columns deliver the means to delivering the screen space horizontally-- again with some paddings across the factual material providing it a space to breathe we're going to aim our interest to the Bootstrap Row element and all the amazing solutions we can surely utilize it for designating, aligning and delivering its contents utilizing the brilliant brand-new to alpha 6 flexbox utilities which are truly several classes to provide to the
.row-sm--md-Steps to use the Bootstrap Row Panel:
Flexbox utilities can be employed for setting up the order of the features maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is how the grid tiers infixes get used-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placement that in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerOther selections are adjusting the things by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities stated already assist independent grid tiers infixes-- fit them right prior to the final word of the matching classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is how this necessary however at first look not so customizable element-- the
.rowTake a look at several video clip training regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main records

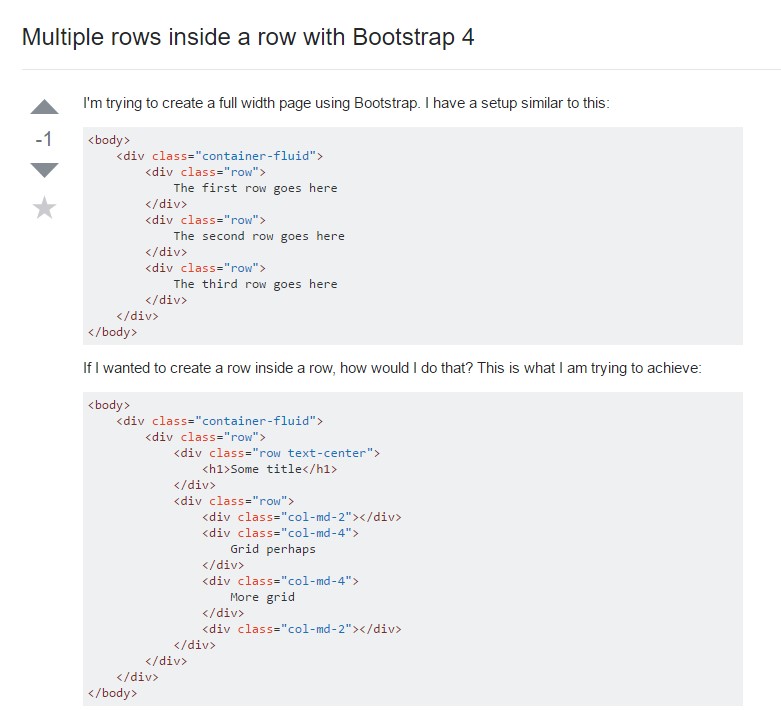
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row