Bootstrap Textarea Working
Intro
Within the webpages we create we apply the form features in order to collect several information directly from the visitors and return it back to the website owner fulfilling several functions. To accomplish it appropriately-- meaning receiving the proper replies, the appropriate questions needs to be asked so we architect out forms structure very carefully, thinking of all the achievable circumstances and kinds of info needed and actually provided.
Yet no matter exactly how correct we are in this, currently there always are some instances when the information we want from the visitor is somewhat blurred before it becomes in fact presented and has to spread over a whole lot more than simply the regular a single or a couple of words usually filled in the input fields. That is certainly where the # element arrives in-- it is actually the irreplaceable and only element through which the website visitors have the ability to freely write back certain lines supplying a comments, providing a reason for their activities or just a few notions to eventually aid us producing the product or service the page is about much much better. ( learn more here)
The best ways to use the Bootstrap textarea:
Inside the latest version of some of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Working component is totally assisted automatically regulating to the width of the display page gets presented on.
Creating it is pretty straightforward - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is really a responsive feature by default it expands the entire width of its parent component.
Extra recommendations
On the opposite-- there are several situations you would definitely need to reduce the responses delivered inside a
<textbox>maxlenght = " ~ some number here ~ "Examples
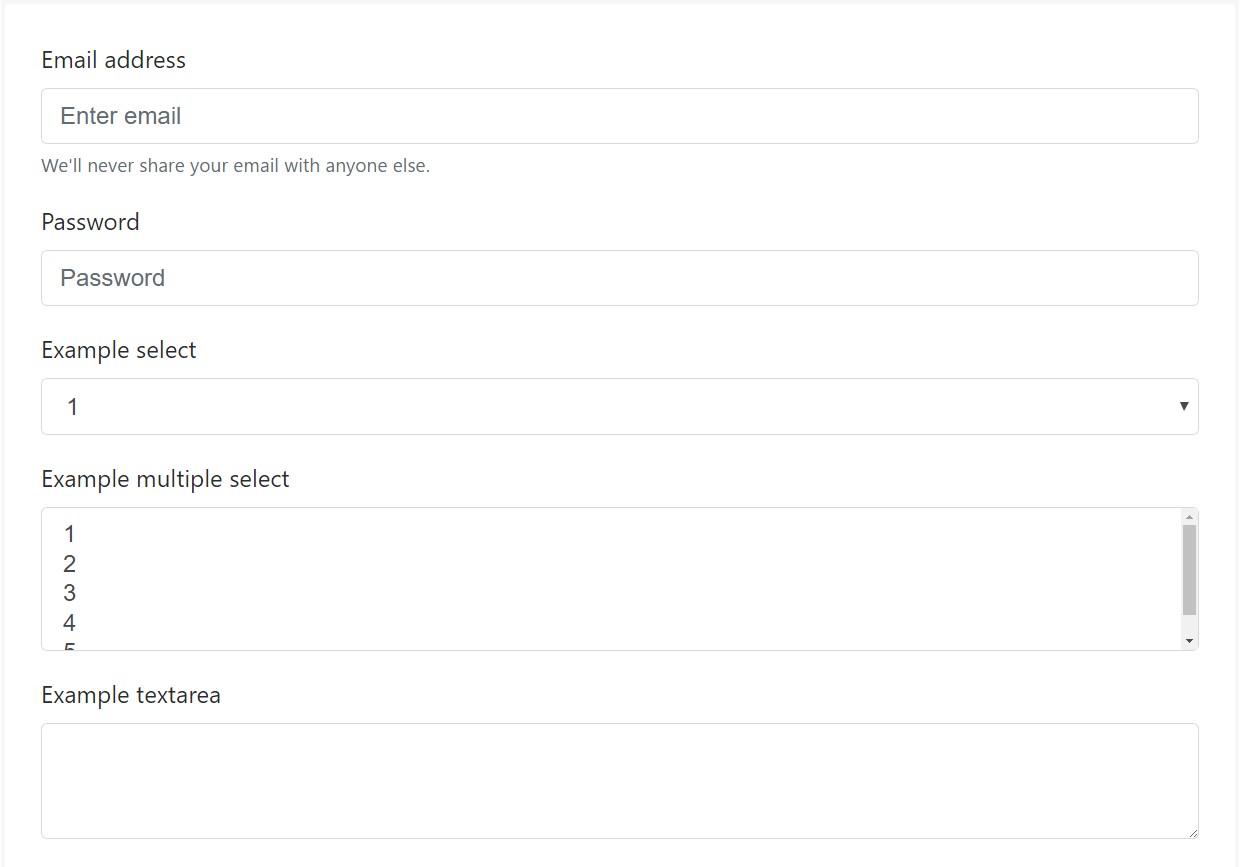
Bootstrap's form controls increase on Rebooted form styles with classes. Work with these particular classes to opt in their customized displays for a extra steady rendering across devices and browsers . The example form below shows standard HTML form elements which gain updated looks from Bootstrap with added classes.
Keep in mind, given that Bootstrap uses the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
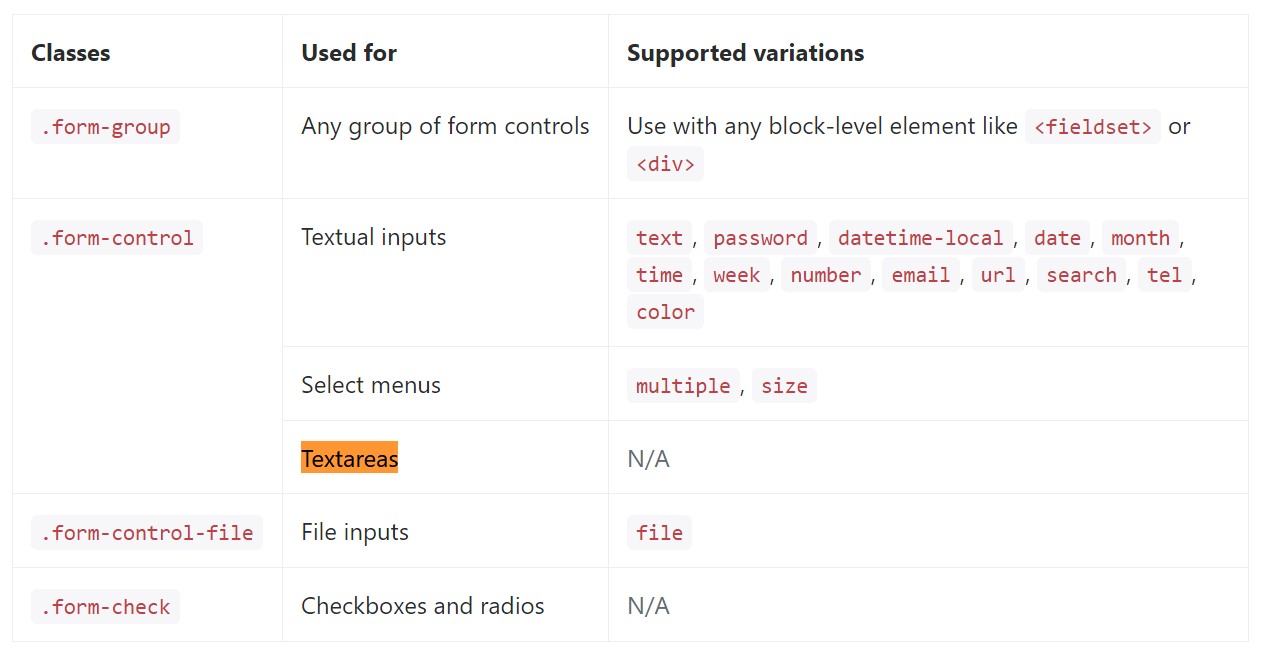
</form>Here is simply a complete list of the particular form regulations supported by Bootstrap and the classes that customise them. Supplemental documentation is obtainable for each group.

Conclusions
So now you realize effective ways to start a
<textarea>Check out some video short training relating to Bootstrap Textarea Modal:
Related topics:
Concepts of the textarea

Bootstrap input-group Textarea button by using

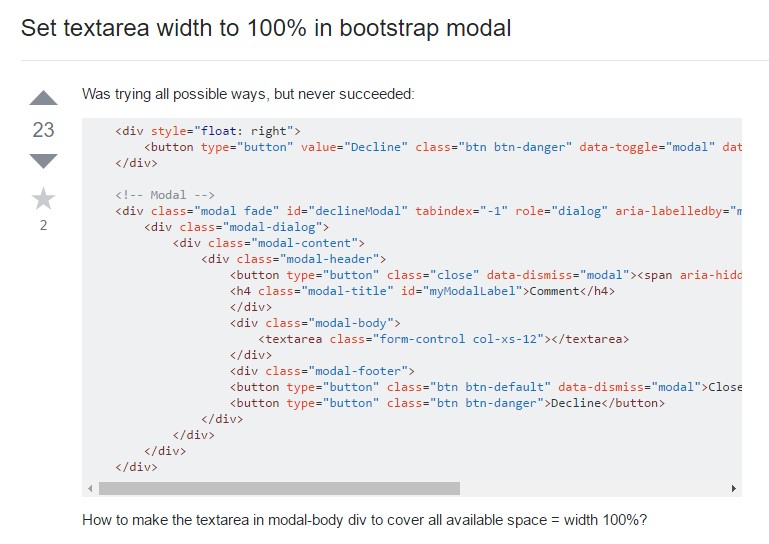
Install Textarea size to 100% in Bootstrap modal