Bootstrap Tooltip Jquery
Introduction
In certain cases, specifically on the desktop it is a smart idea to have a slight callout along with some tips arising when the visitor positions the mouse pointer over an element. By doing this we are sure the appropriate info has been provided at the proper time and ideally greatly improved the visitor experience and comfort when using our webpages. This behaviour is taken care of by tooltip element which has a regular and trendy to the entire framework styling appearance in the latest Bootstrap 4 version and it's truly very easy to provide and configure them-- let us see precisely how this gets carried out . ( discover more)
Things to know while working with the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the Third party library Tether for setting up . You ought to involve tether.min.js before bootstrap.js in turn for tooltips to operate !
- Tooltips are opt-in for functionality factors, so you have to activate them by yourself.
- Bootstrap Tooltip Content together with zero-length titles are never displayed.
- Indicate
container: 'body'components ( such as input groups, button groups, etc).
- Activating tooltips on covert features will certainly not function.
- Tooltips for
.disableddisabled- When caused from links that span several lines, tooltips are going to be centralized. Employ
white-space: nowrap<a>Got all of that? Fantastic, let's see the way they use several good examples.
Efficient ways to work with the Bootstrap Tooltips:
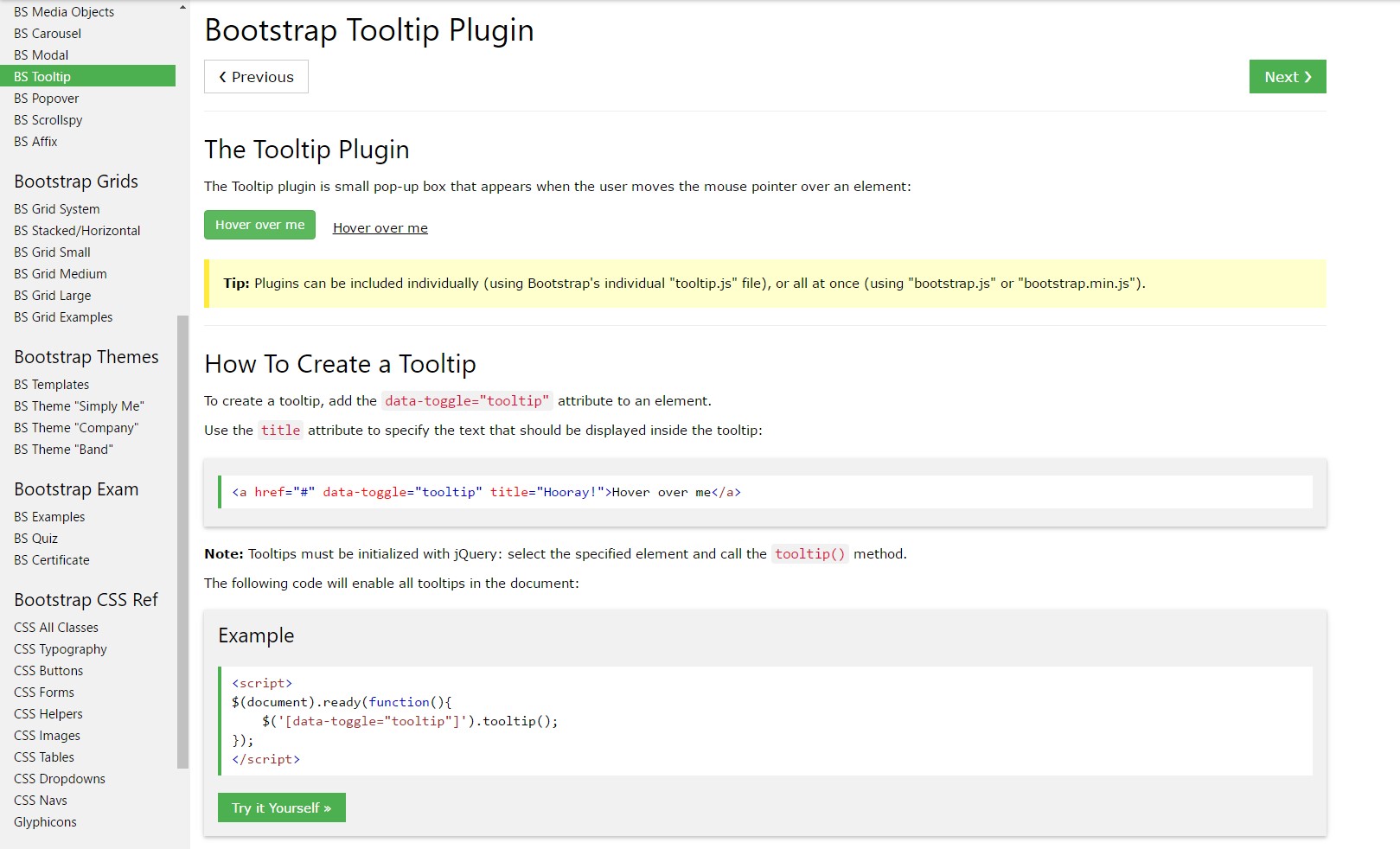
First of all in order to get use the tooltips capability we should enable it due to the fact that in Bootstrap these features are not permitted by default and need an initialization. To execute this put in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly do is receiving what is certainly inside an element's
title = ””<a><button>When you have turned on the tooltips functionality to assign a tooltip to an element you have to put in two required and just one alternative attributes to it. A "tool-tipped" components should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as activity has remained almost the identical in both the Bootstrap 3 and 4 versions given that these certainly perform function really effectively-- absolutely nothing much more to become wanted from them.
Good examples
One technique to initialize all tooltips on a page would undoubtedly be to pick them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
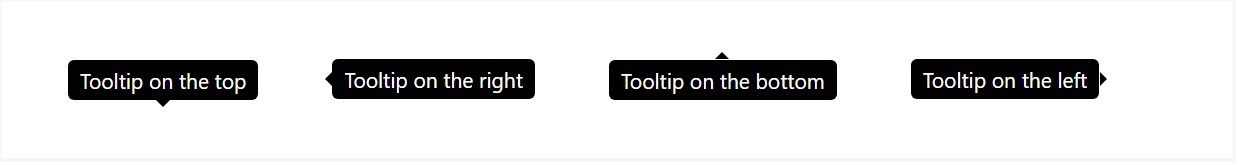
)Static Demo
Four possibilities are available: top, right, bottom, and left aligned.
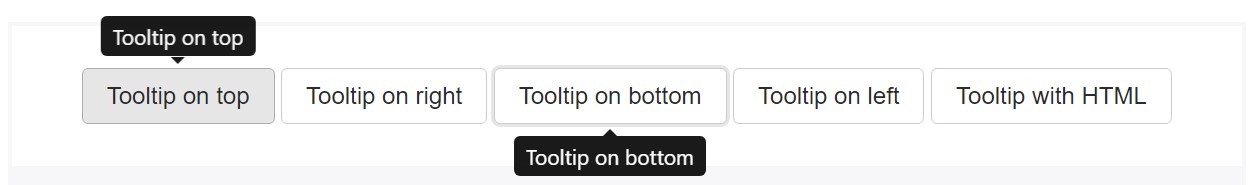
Interactive
Hover above the tabs below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin produces information and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is just a
datatitletopMaking tooltips perform for keyboard and assistive technology users.
You need to just add in tooltips to HTML components that are generally interactive and traditionally keyboard-focusable (such as hyperlinks or form controls). Even though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
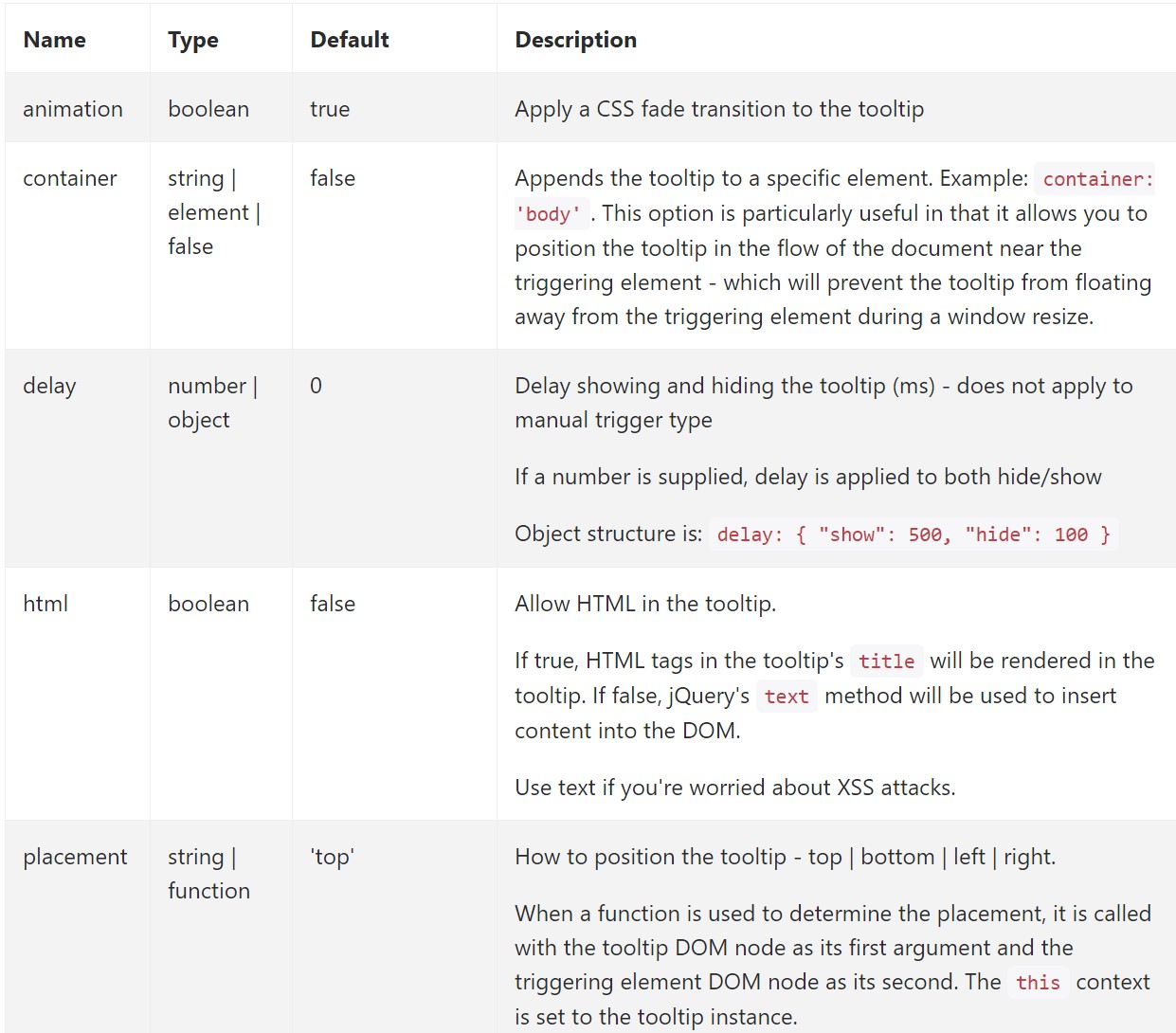
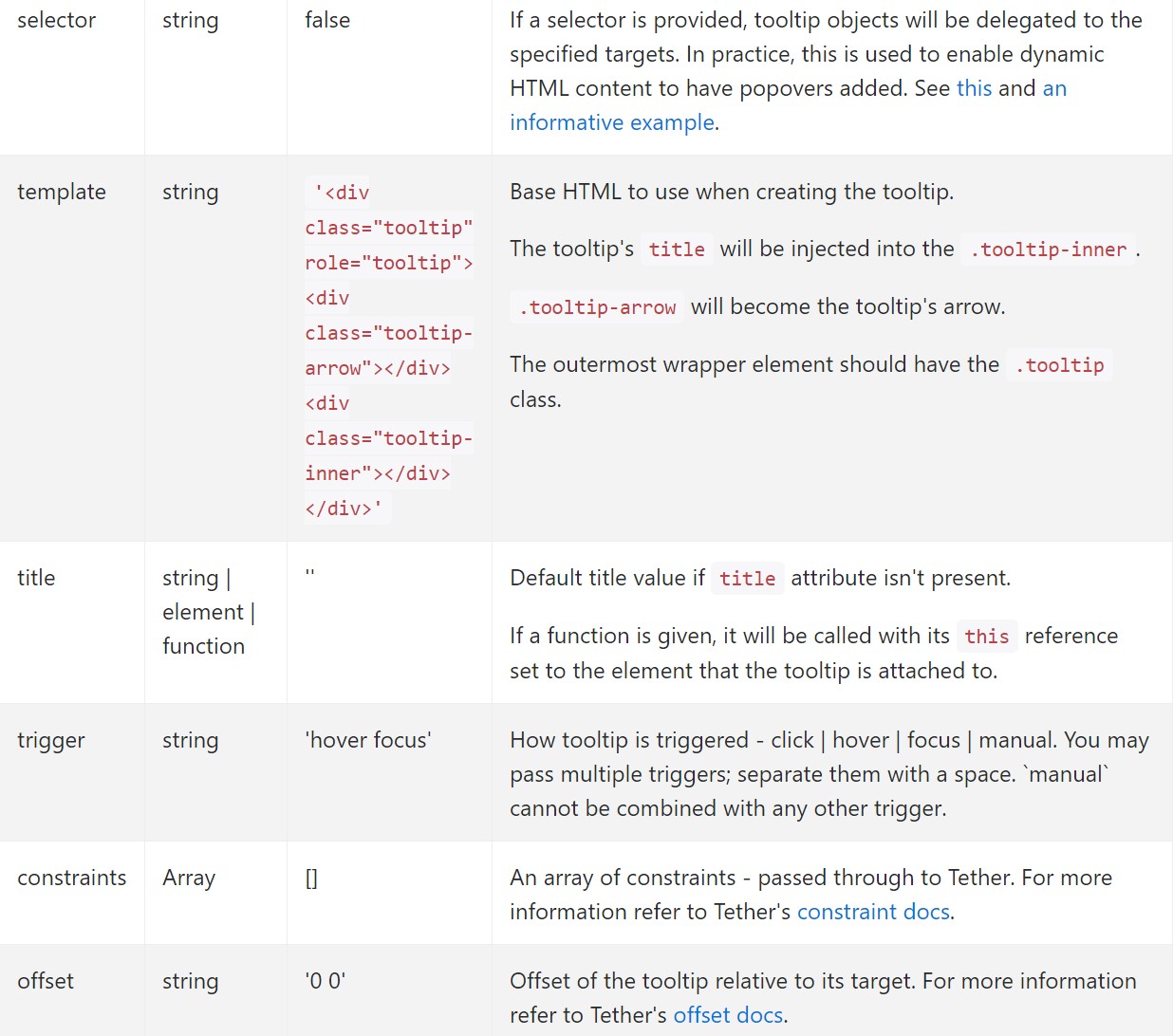
Opportunities can possibly be passed via data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Possibilities for specific tooltips can additionally be specificed through using data attributes, just as detailed above.
Approaches
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Goes back to the caller just before the tooltip has actually been revealed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the customer prior to the tooltip has in fact been hidden ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer right before the tooltip has actually been demonstrated or else concealed ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that make use of delegation ( which in turn are created utilizing the selector solution) can not actually be independently destroyed on descendant trigger components.
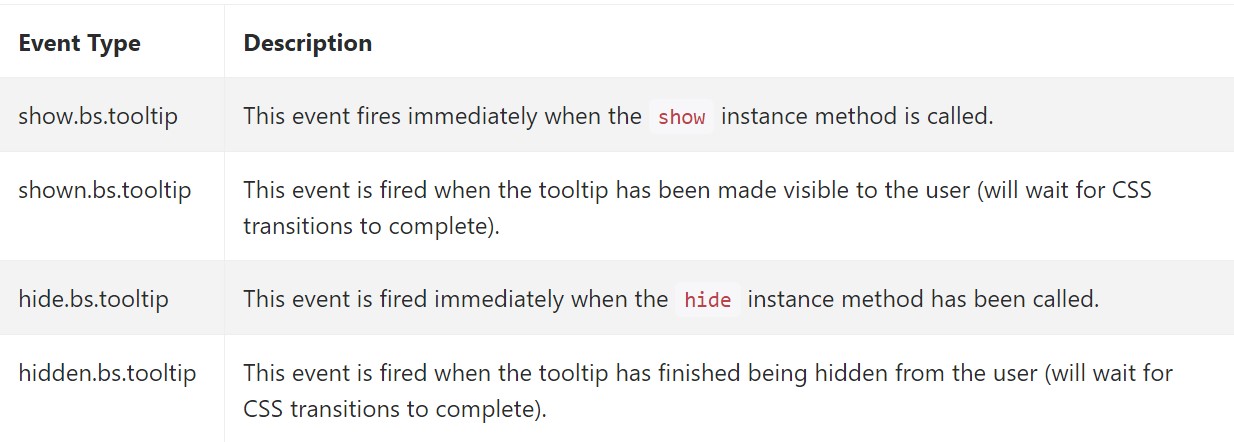
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about here is the amount of details that goes to be installed in the # attribute and eventually-- the positioning of the tooltip depending on the place of the primary feature on a display. The tooltips need to be exactly this-- small relevant suggestions-- placing too much details might even confuse the visitor instead of assist getting around.
Also in case the primary component is extremely near to an edge of the viewport putting the tooltip beside this very side might probably bring about the pop-up content to flow out of the viewport and the info within it to end up being almost inoperative. Therefore, when it comes to tooltips the balance in operating them is necessary.
Take a look at some youtube video short training about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative documents

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh