Bootstrap Pagination Gridview
Overview
An upward course in the front-end environment is the usage of the CSS frameworks along with origin designs for our page. Instead of beginning each and every project from the ground up, creating every style in the hand , there are frameworks which already deliver a completely built foundation whence we will launch our program. There are a lot of alternatives, but Bootstrap is probably the absolute most well-known. It was produced as open source and the project has improved in completion and usefulness on the market.
Bootstrap delivers a number of capabilities:
● Totally reset CSS
● Base visual style for a large number of tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name claims, it is a course to set up the project in a short time with a simple concept and functions without eating away design time in the beginning.
Practical pagination ideas.
Paging becomes necessary Whenever we have a page with many items to display. We realise that in the case of listings, like exposing items in internet stores as well as search results in systems, the need is not to reveal all of the items at the same time, but instead to handle them appropriately, preparing them simpler to have access to, a lot faster and more usual webpages.
Shown below are some great methods in the use of Bootstrap Pagination, regardless of the technology applied (read this)
Pagination: an additional caption.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Gridview to work with, there is some thing incorrect: think of redesigning it!
Great visualness and positioning.
Paging is a complementary navigation and really should have good placement and really good visualness. Make use of fonts with sizings and color options that follow the pattern of webpage usage, providing great visibility and positioning it properly after the item list ends.
Be practical.
A number of paging tools give advanced navigating capabilities just like going straight to a targeted webpage or even advancing a certain amount of pages instantly. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Produce sorting possibilities.
A good and recommended feature is to generate sorting options to optimize their use.
Do not work with subscript styles on hyperlinks.
In paging tools, these kinds of features are unnecessary, due to the fact that the web links are obvious and the subscript format will simply just leave the visual loaded. ( find out more)
Grant desirable place for clickable local areas.
The larger the clickable area the better easily accessible the buttons become and as a result easier to employ.
Deliver spaces in between web links
Spacing coming from one tab to yet another will craft paging a lot more user-friendly and comfortable , preventing undesirable connection.
Determine the present webpage and bring the practical navigation hyperlinks.
The paging purpose is to assist in user site navigation, so the tool should keeping it clear precisely where the user is, where exactly he has been and where exactly he is able to go on.
Produce primary navigation web links like "Previous Page" as well as "Next Page", regularly placing them at the starting point and end.
Bring effective shortcuts and extra help and advice
Links to the "first page" and "last page" are often effective, look at them assuming that it is required!
Use a wrapping
<nav>Also, as pages possibly have over one such navigating area, it's suggested to provide a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
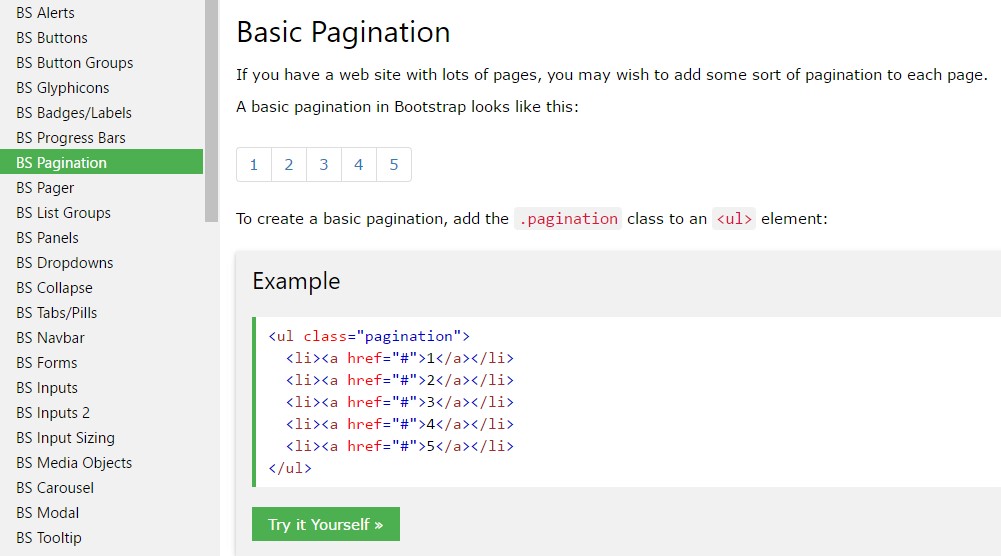
Fundamental Bootstrap Pagination Tutorial
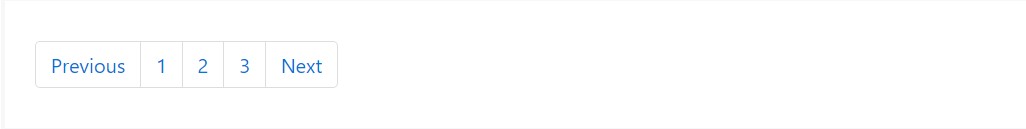
In case you possess a internet site along with plenty of web pages, you may likely want to add in some sort of pagination to each and every page.
To set up a basic pagination, incorporate the
.pagination<ul>
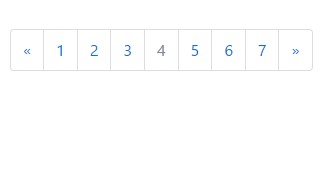
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only requests the
.paginationBootstrap 4, in addition to the
.pagination.page-item<li>.page-link<a>Dealing with icons
Seeking to take an icon or symbol in place of words for several pagination web links? Make sure to produce effective screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
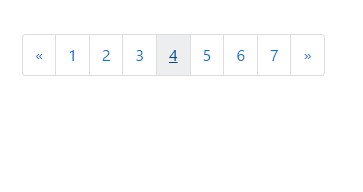
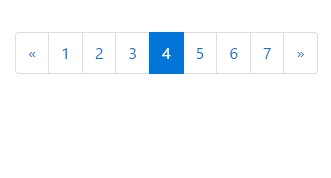
</nav>Active form
The active state reveals what exactly the current webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled hyperlink can not be selected:
If a hyperlink for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
Paging blocks can additionally be scaled to a bigger or smaller proportions.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
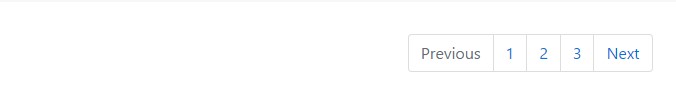
</nav>Switch the alignment of pagination components with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Review a couple of online video information about Bootstrap Pagination
Connected topics:
Bootstrap pagination main documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap