Bootstrap Modal Page
Introduction
Periodically we really must set the attention on a specific information leaving everything rest turned down behind making sure we have definitely captured the website visitor's interest or have tons of info required to be available through the webpage yet so vast it certainly could bore and push back the person viewing the page.
For these kinds of events the modal element is basically priceless. Precisely what it works on is presenting a dialog box involving a huge field of the monitor diming out everything other.
The Bootstrap 4 framework has all things needed to have for generating such component using minimum efforts and a simple intuitive building.
Bootstrap Modal is streamlined, but flexible dialog prompts powered by JavaScript. They assist a quantity of help samples from user notification ending with truly customized content and include a small number of handy subcomponents, scales, and much more.
Information about how Bootstrap Modal works
Right before starting having Bootstrap's modal component, don't forget to read through the following as Bootstrap menu options have recently changed.
- Modals are constructed with HTML, CSS, and JavaScript. They're positioned above everything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will automatically close the modal.
- Bootstrap basically provides a single modal window simultaneously. Embedded modals usually are not provided as we think them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once more , because of the
position: fixed- In conclusion, the
autofocusContinue viewing for demos and usage instructions.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute features no result in Bootstrap modals. To reach the very same result, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a trigger-- an anchor or button to get clicked on in turn the modal to become presented. To perform so just assign
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's develop the Bootstrap Modal Validation in itself-- first we require a wrap component incorporating the whole thing-- appoint it
.modalA smart idea would most likely be as well bring the
.fadeYou would as well wish to include the identical ID that you have recently specified in the modal trigger because on the other hand if those two really don't suit the trigger will not effectively fire the modal up.
When that has been executed we want an special detail holding the true modal information-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might possibly really want to incorporate a close tab within the header assigning it the class
.closedata-dismiss="modal"Basically this id the design the modal features have within the Bootstrap framework and it pretty much has remained the same in both Bootstrap version 3 and 4. The brand new version includes a plenty of new ways although it seems that the dev crew expected the modals do work well enough the manner they are in this way they directed their consideration off them so far.
Right now, lets check out at the other types of modals and their code.
Modal elements
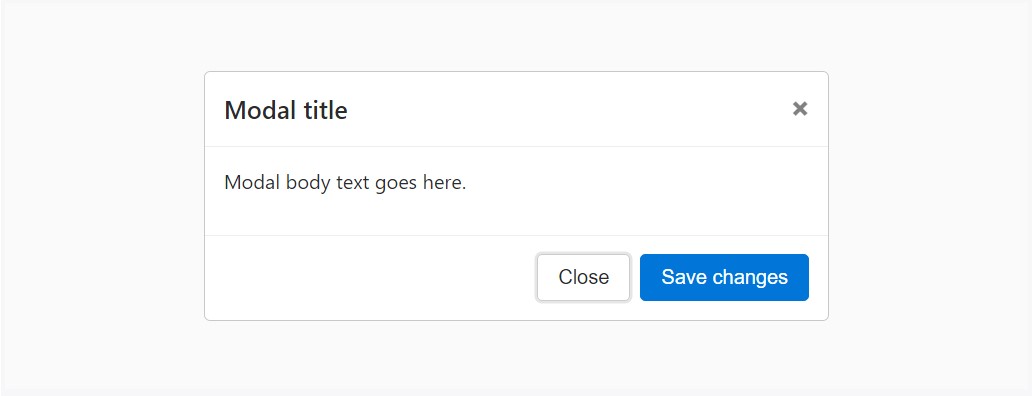
Shown below is a static modal illustration ( suggesting its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
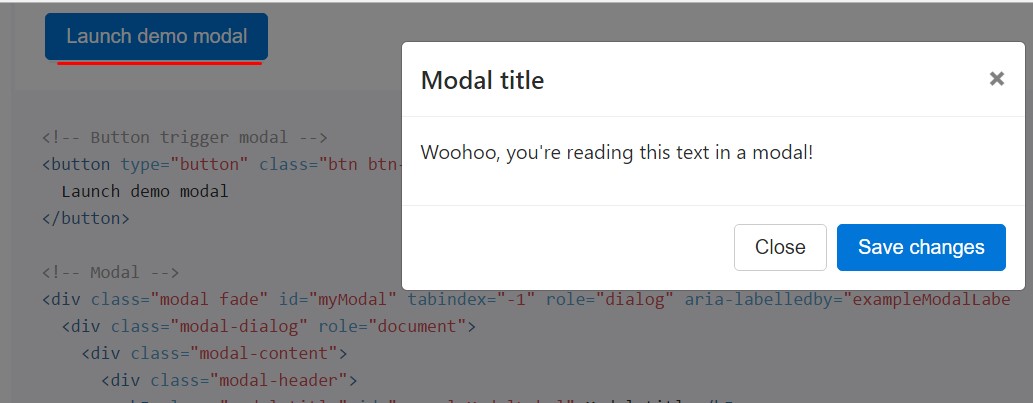
In case that you will apply a code shown below - a functioning modal test is going to be triggered as showned on the picture. It will certainly slide down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
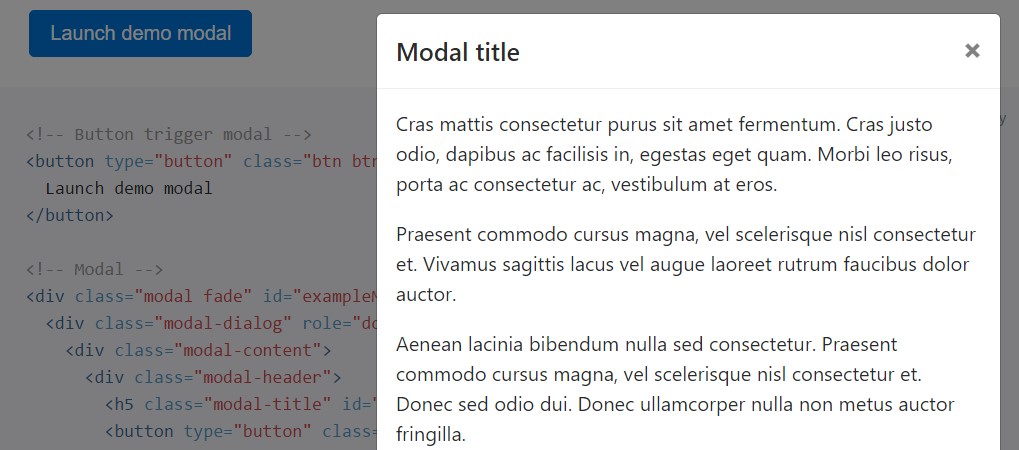
</div>Scrolling extensive text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demonstration listed here to view what we mean (read this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
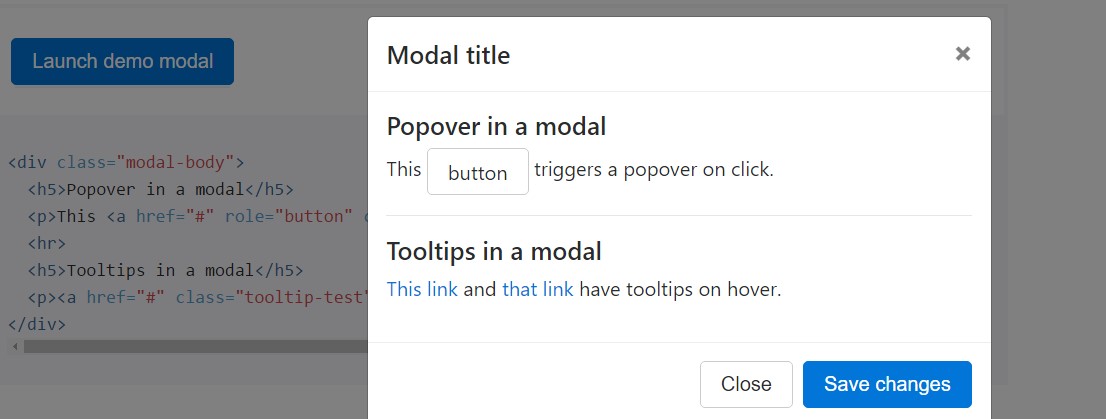
Tooltips along with popovers can surely be positioned inside of modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
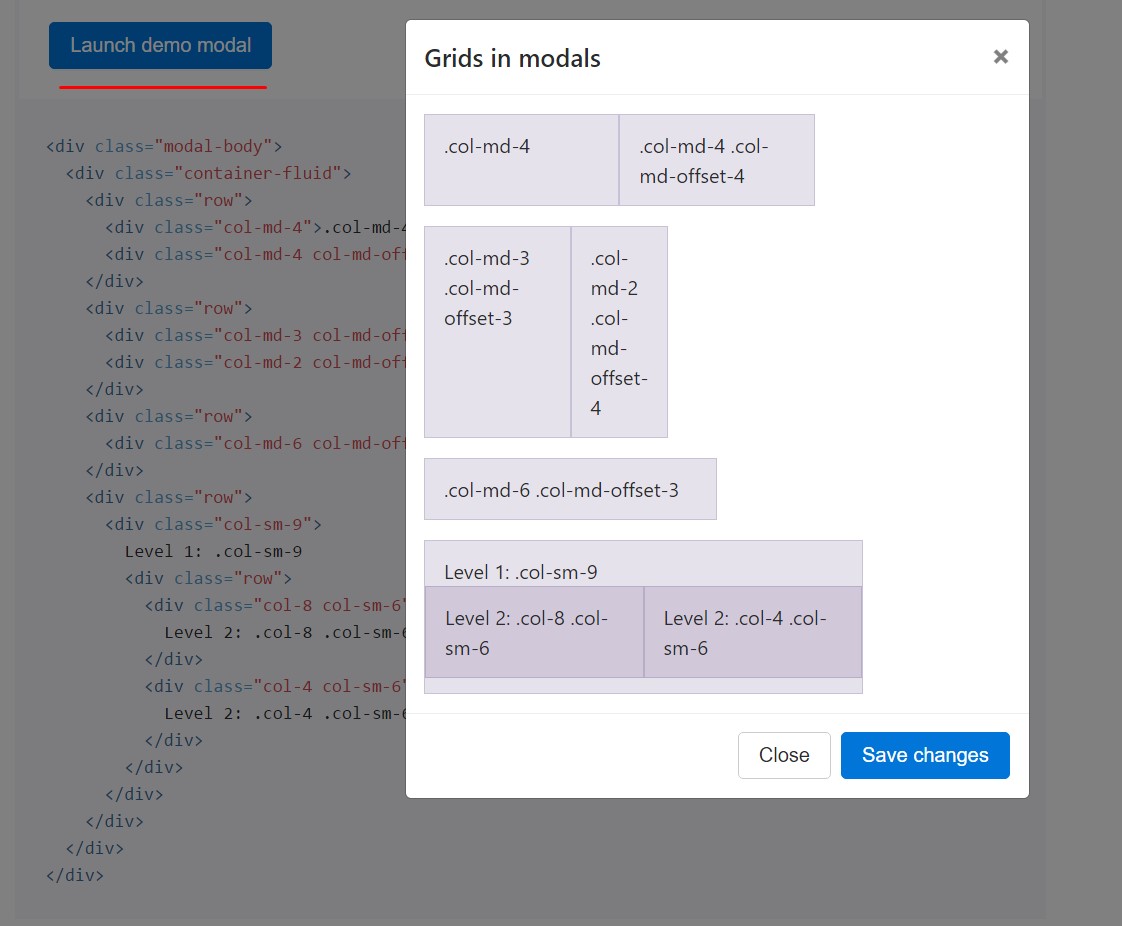
</div>Putting to work the grid
Employ the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
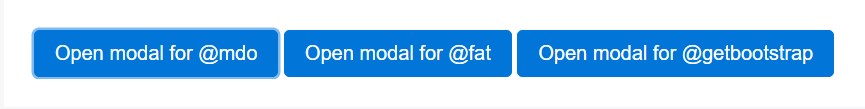
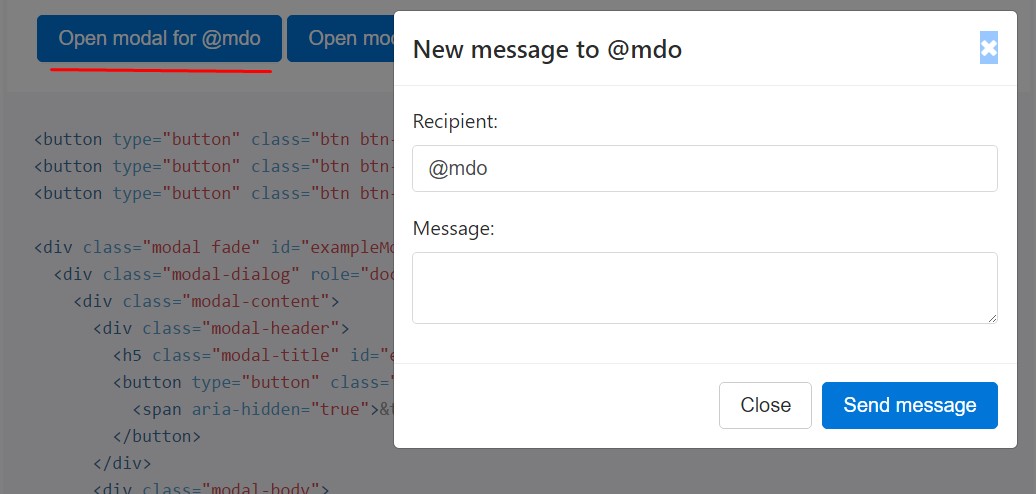
</div>Varying modal information
Contain a number of tabs that generate the very same modal with just a bit other contents? Use
event.relatedTargetdata-*Listed here is a live demonstration followed by example HTML and JavaScript. For more information, read through the modal events files with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals that simply pop in instead of fade into view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
When the height of a modal switch while it is open up, you have to call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Ensure to bring in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube video clips
Setting YouTube video recordings in modals requires added JavaScript not in Bootstrap to instantly end playback and even more.
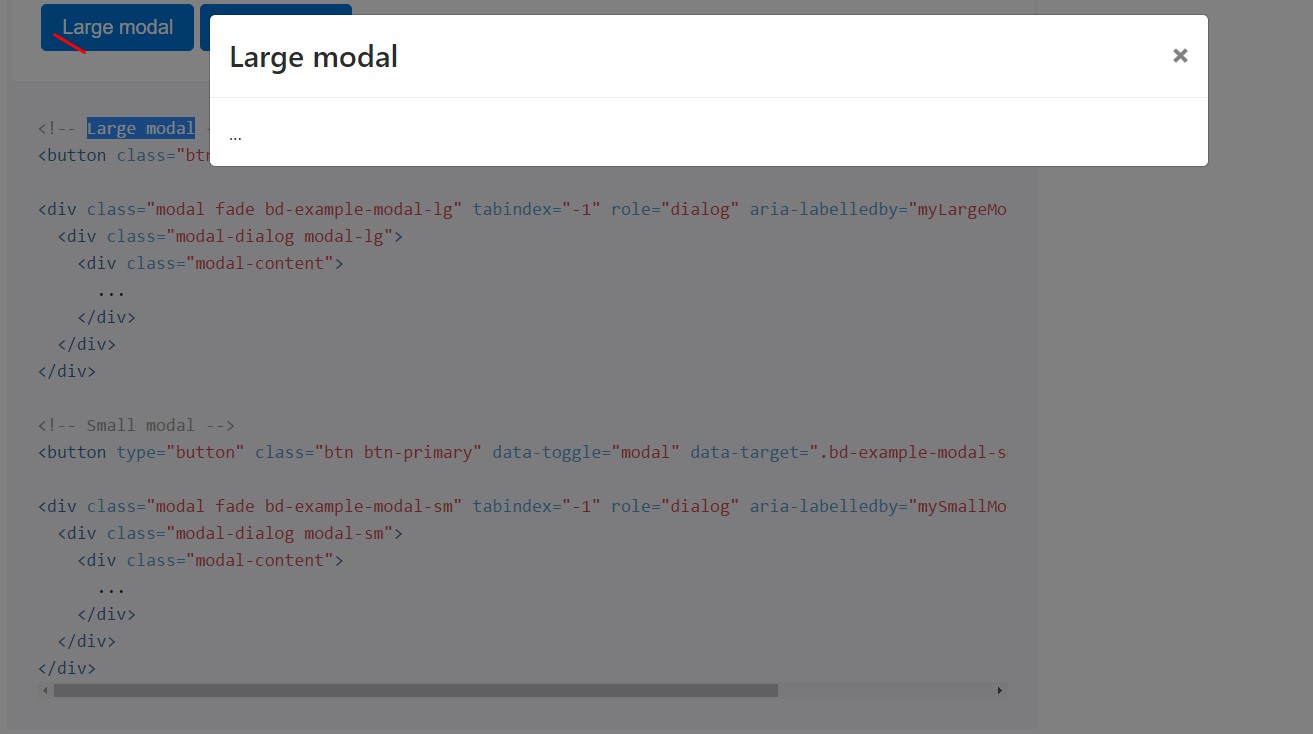
Optionally available sizings
Modals possess two alternative proportions, accessible with modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
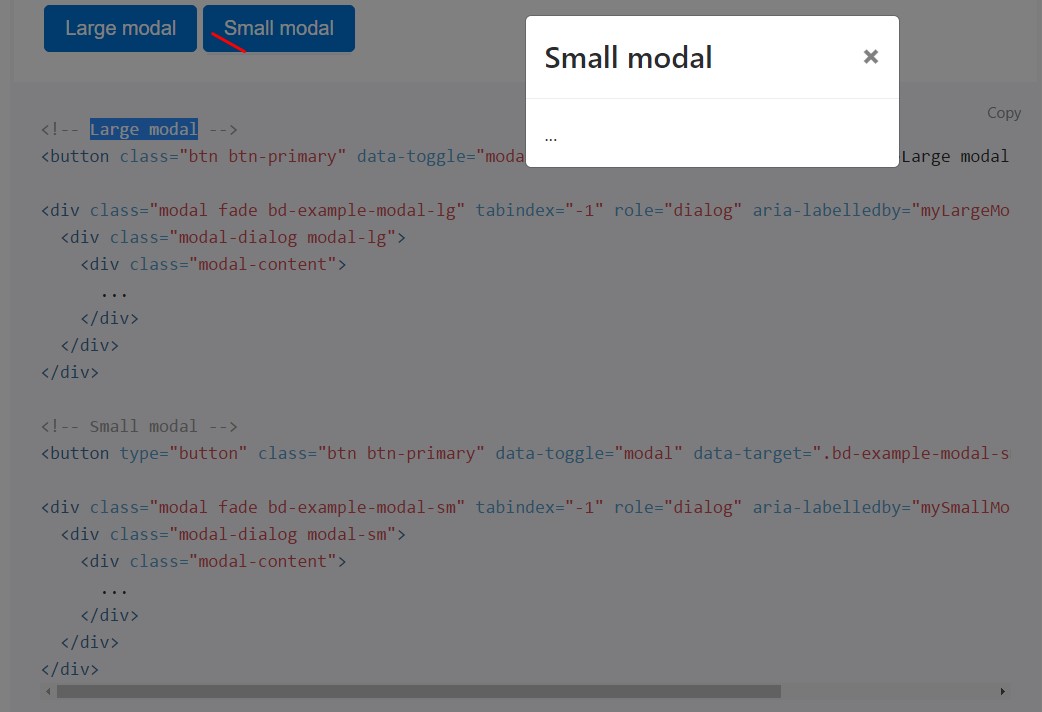
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via data attributes
Switch on a modal without any crafting JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
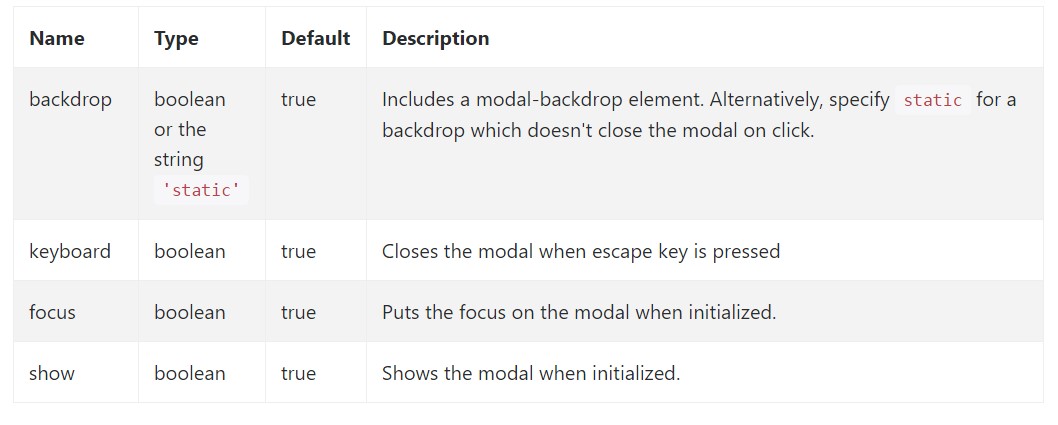
myModal$('#myModal'). modal( options).Opportunities
Opportunities may possibly be passed through data attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Check also the image below:

Practices
.modal(options)
.modal(options)Triggers your material as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user before the modal has in fact been demonstrated or hidden (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the user right before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the caller right before the modal has actually been concealed (i.e. before the
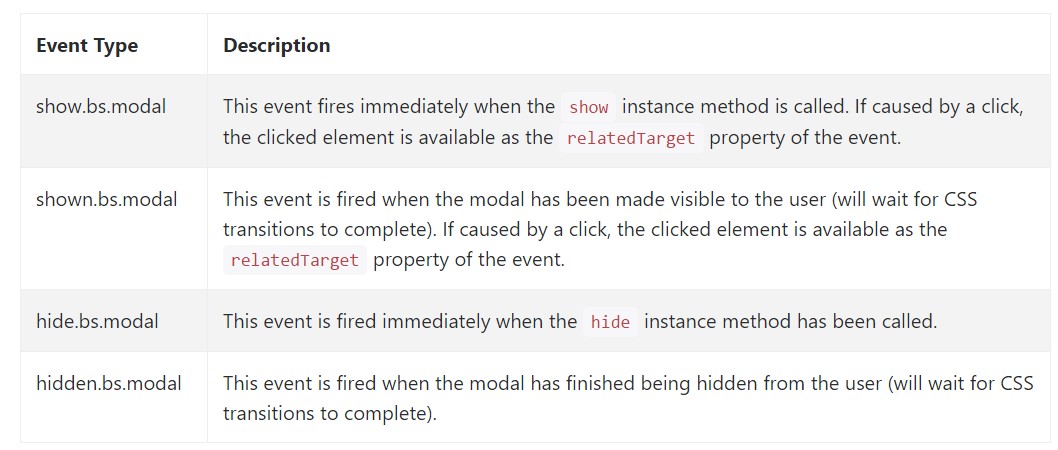
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for fixing in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced just how the modal is constructed however what exactly would possibly be in it?
The reply is-- literally any thing-- from a very long heads and shapes plain part with certain titles to the highly complicated structure that utilizing the modifying design methods of the Bootstrap framework could in fact be a page within the page-- it is technically attainable and the option of applying it depends on you.
Do have in thoughts though if ever at a certain point the material as being soaked the modal gets far way too much possibly the preferable strategy would be positioning the whole element into a different page in order to receive practically better looks along with usage of the whole display screen width provided-- modals a suggested for small blocks of information prompting for the viewer's interest .
Check some on-line video information regarding Bootstrap modals:
Related topics:
Bootstrap modals: main documents

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal