Bootstrap Button Switch
Overview
The button components along with the web links wrapped within them are possibly some of the most necessary components helping the users to have interaction with the website page and take various actions and move from one webpage to some other. Especially now in the mobile first universe when a minimum of half of the pages are being observed from small-sized touch screen machines the large convenient rectangular places on display easy to locate with your eyes and tap with your finger are more important than ever before. That's exactly why the brand new Bootstrap 4 framework progressed presenting extra comfortable experience giving up the extra small button size and providing some more free space around the button's subtitles making them a lot more easy and legible to apply. A small touch providing a lot to the friendlier appearances of the brand new Bootstrap Button Radio are additionally just a little bit more rounded corners that along with the more free space around helping make the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Switch
In this version that have the same amount of great and easy to use semantic styles providing the function to relay meaning to the buttons we use with simply just adding a specific class.
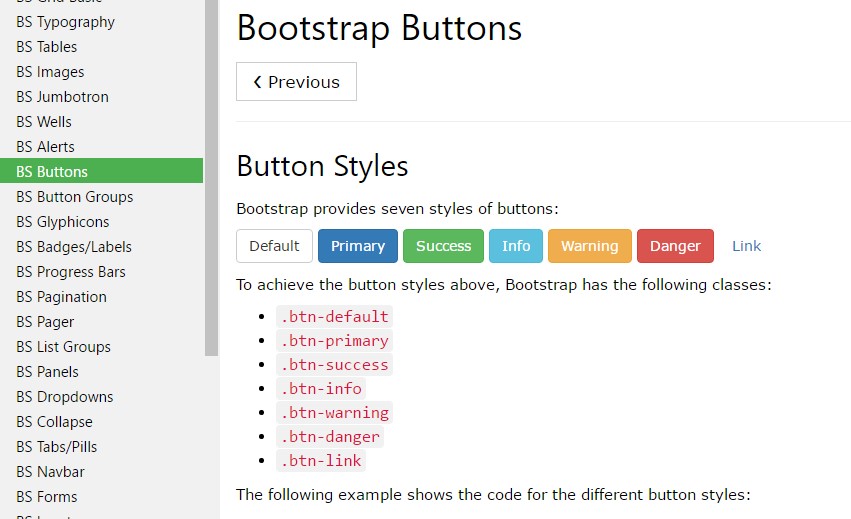
The semantic classes are the same in number just as in the latest version yet with some enhancements-- the rarely used default Bootstrap Button usually carrying no meaning has been cancelled in order to get substituted by the a lot more subtle and user-friendly secondary button designing so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
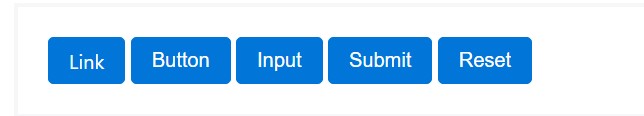
When ever using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible looks you are able to put into your buttons in Bootstrap 4 due to the fact that the brand new version of the framework also provides us a brand new suggestive and pleasing way to style our buttons helping keep the semantic we currently have-- the outline process ( more hints).
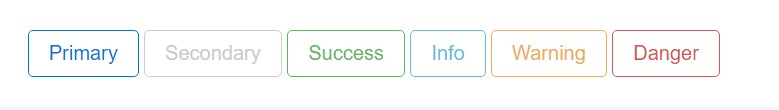
The outline process
The solid background with no border gets changed by an outline along with some message with the equivalent coloration. Refining the classes is certainly simple-- simply add in
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondarySignificant factor to note here is there really is no such thing as outlined hyperlink button in this way the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
Even though the semantic button classes and outlined forms are totally excellent it is necessary to remember some of the page's visitors will likely not truly have the opportunity to observe them in this way whenever you do have some a bit more important meaning you would like to add to your buttons-- make sure along with the visual methods you at the same time add in a few words describing this to the screen readers hiding them from the webpage with the
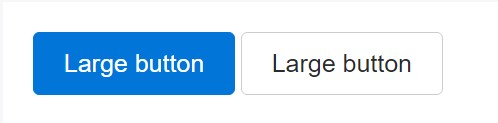
. sr-onlyButtons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will seem clicked ( having a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons looking non-active by simply providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- Some future-friendly styles are featured to turn off each of the pointer-events on anchor buttons. In browsers that support that property, you will not notice the disabled arrow in any way.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons demand you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
So generally in the brand-new version of one of the most favored mobile first framework the buttons advanced focusing to get even more legible, extra easy and friendly to work with on smaller sized screen and far more powerful in expressive options with the brand new outlined form. Now all they need is to be placed in your next great page.
Take a look at a couple of youtube video short training relating to Bootstrap buttons
Linked topics:
Bootstrap buttons main information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button