Bootstrap Slider Template
Overview
Movement is one of the most outstanding thing-- it obtains our focus and keeps us evolved at least for some time. For how much time-- well all of it depends on what's really moving-- in case it is certainly something fantastic and attractive we view it for a longer time, if it is simply uninteresting and monotone-- well, there really often is the shut down tab button. So in case you assume you have some excellent information around and wish it involved in your webpages the illustration slider is typically the one you initially remember. This component turned definitely so prominent in the last few years so the world wide web literally go drowned with sliders-- just browse around and you'll see almost every second webpage begins with one. That is generally the reason why newest web design tendencies requests show more and more designers are actually aiming to replace the sliders with some other expression signifies in order to add a little more personality to their web pages.
Maybe the golden ration exists someplace between-- such as implementing the slider component yet not really with the good old filling the full component area images yet maybe some with opaque areas to get them it like a certain components and not the whole background of the slider moves-- the choice is entirely up to you and undoubtedly is different for each and every project.
Nonetheless-- the slider component remains the uncomplicated and highly handy option if it comes down to incorporating some moving pictures accompanied along with effective text message and summon to action buttons to your webpages. ( learn more)
How to utilize Bootstrap Slider Bar:
The image slider is a component of the primary Bootstrap 4 framework and is fully sustained by both the style sheet and the JavaScript files of newest version of still the absolute most prominent responsive framework around. Whenever we mention illustration sliders in Bootstrap we actually deal with the element functioning as Carousel-- that is just the same thing just using a various name.
Setting up a carousel component through Bootstrap is rather convenient-- all you must do is comply with a simple system-- to begin cover the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the small-sized features presenting you the setting all pictures takes in the Bootstrap Slider Bar -- you can as well click on them to jump to a specific appearance. For you to add in indicators component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You may additionally incorporate the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element required
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeTitles
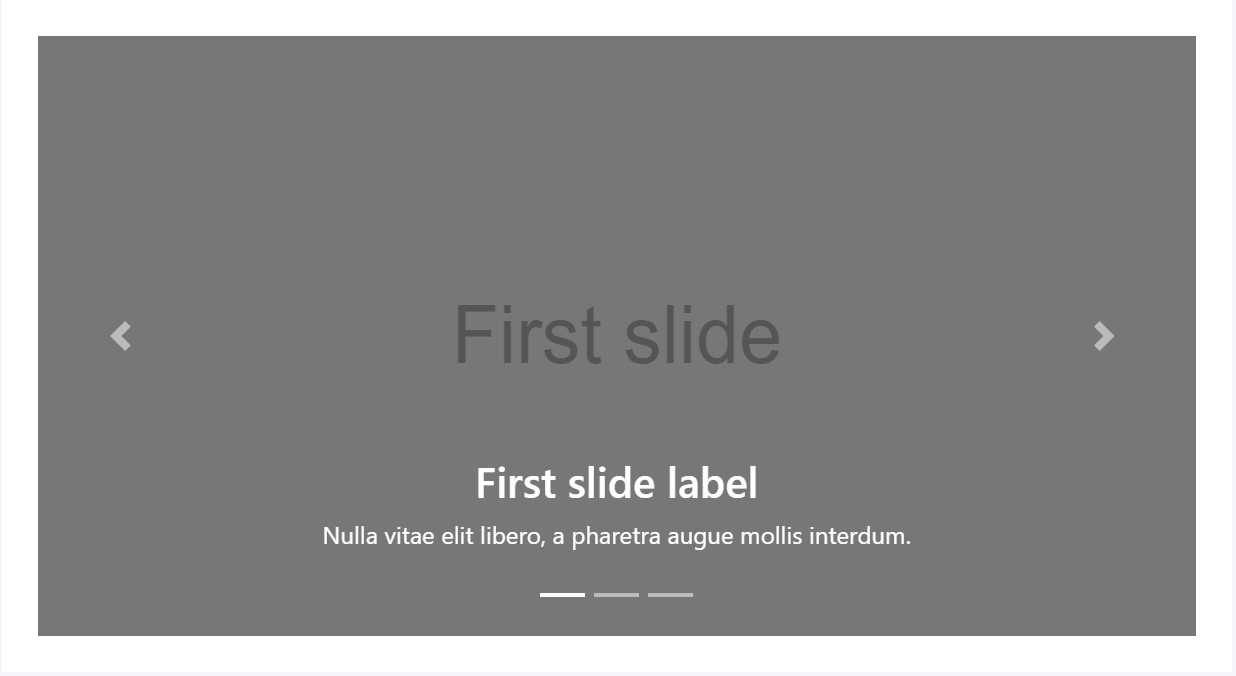
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate titles to your slides efficiently using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
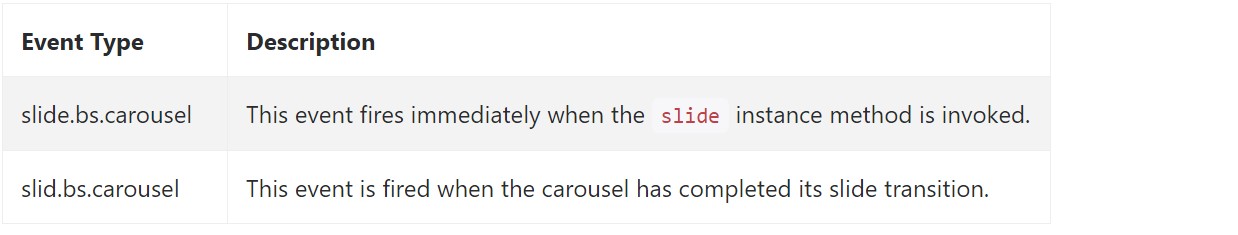
Bootstrap's slide carousel class uncovers two activities for hooking into carousel functionality. Both occasions have the following added properties:
direction"left""right"relatedTargetEvery one of slide carousel events are launched at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that is simply the system an picture slider (or carousel) should have by using the Bootstrap 4 framework. Right now everything you need to do is think about a few attractive pictures and text message to set inside it.
Review several online video training regarding Bootstrap slider:
Connected topics:
Bootstrap slider formal records

Bootstrap slider article

Mobirise Bootstrap slider

jQuery Bootstrap Slider with Swipe
Bootstrap Slider with Thumbnails
CSS Bootstrap 4 Slider with Thumbnails
Responsive Bootstrap Slider with Options
Responsive Bootstrap Slider with Autoplay