Bootstrap Select Jquery
Introduction
Bootstrap is the most well-known system for creating entirely responsive sites for the numerous couple of years now and it becomes more and more powerful, simple to use and well thought with each and every fresh version aiming to stay on top of the web design flows and web-site developer's requirements. The brand-new Bootstrap 4 version is much faster and less complicated to utilize than its forerunner that developed into the complete ideal whenever it concerns mobile friendly. It is however still simply a great thought set of designating standards and classes and not a magical wand efficient in providing almost anything a web designer might possibly consider or a customer could possibly need-- no framework could ever accomplish that. ( additional reading)
That is really the key reasons why promptly numerous plugins get created in order to fill in the little distances completing the need of specific look and behavior within this uncommon situations when the primary system just cannot complete the job. This actually is a good attitude since normally we just include the key framework information for optimal appeal and performance and the plugins come in and become loaded with browser only if required providing the effective server load and speed for our web pages.
Over here we're going to have a glance at some of those plugins-- the Bootstrap Select Style. It gives a significant expansion to the default
<select>The best way to use the Bootstrap Select Tab Plugin:
The page you are able to attain it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it just a bot you can discover the CDN web links in case you choose not to self-host. As soon as you have connected it in your webpage you are able to conveniently obtain usage of it selecting the class
.selectpicker<select>You can segregate the possible alternatives in the dropdown menu in a number of groups-- just wrap the
<option><optgroup>label= “ “A couple of alternatives could be marked simultaneously-- a thick pops in near the ones you desire in the page-- in the case that you need this kind of activity just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more awesome capability is adding in a practical search box on the high point of the dropdown-- this way in the event of a really huge listing of selections the user can simply narrow the list down by simply typing a handful of letters of the name of the desired one-- the listing promptly becomes clarified. To get his capability you have to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually only a few simple instances to present you the entire thought information on how you can get the things done-- typically, through just adding in a handful of words for custom attributes to the
.selectpickerCheck a number of video short training relating to Bootstrap Select Inline plugin:
Connected topics:
Some example of the select menu

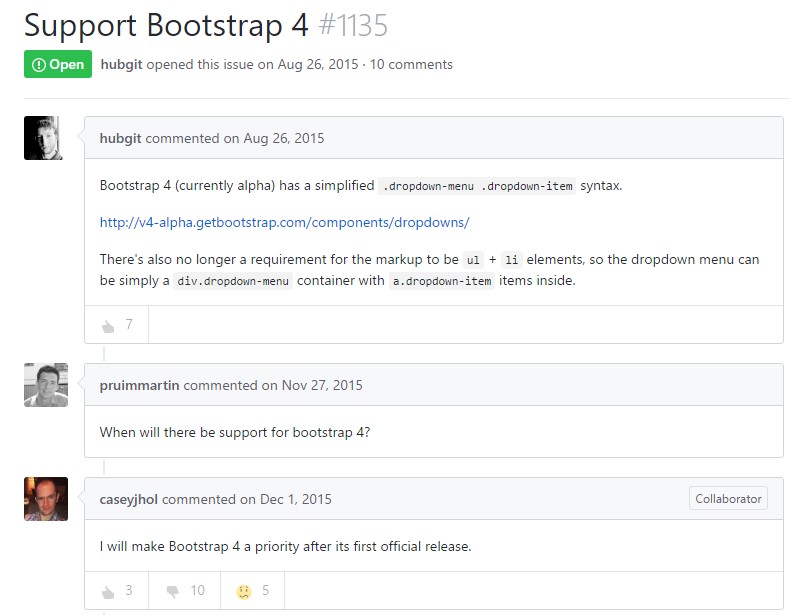
Select plugin concern

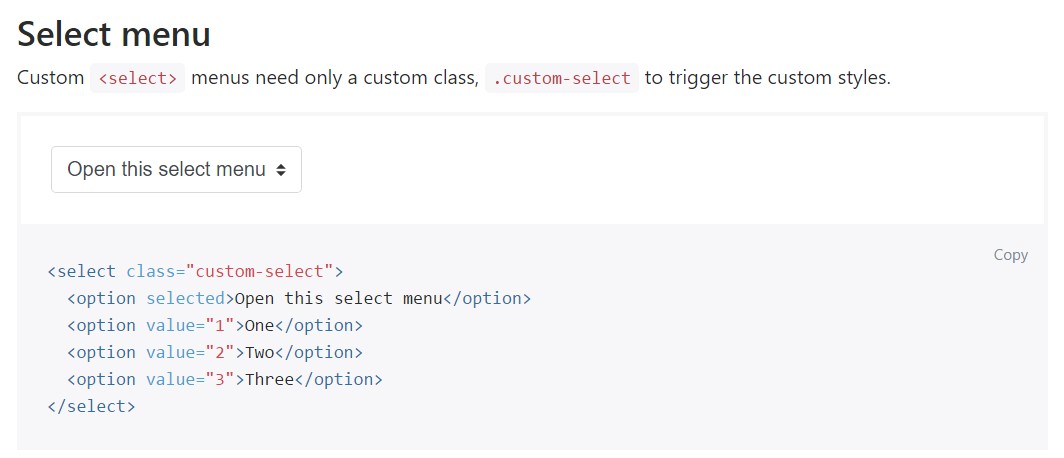
Standard treatment of the select plugin