How To Create Github Pages
github Pages Project Site
Simplest method to hold your website on GitHub Pages
Typically in our job over the internet we need solid and also dependable partners to lean on-- like the mail service we commit out link with the world, the information websites we trust to let us know exactly what's vital or the cloud systems to deal with our priceless files as well as projects. Amongst these there is a very unique place devoted for the trusted organizing service provider we trust to lug the info presenting us or our companies to the globe-- an information which in days when the web is throughout around us can be important for the future of our endeavors.
Great news exists is a brand-new dependable option for both producing mobile friendly web pages and holding them safely for free because of the excellent teamwork between best website designing software and GitHub Pages.
Made for designers GitHub has quick top quality web servers providing 99.9% uptime to the organized web content as well as because this summertime everything organized on the GitHub Pages gets transferred by safe link by default-- hassle-free and secure. And with the assistance of the intuitive as well as easy to make use of WebPage Builder developing terrific looking mobile pleasant web pages and also publishing them to the GitHub cost-free holding gets nearly quickly without the demand of understanding anything about code.
So essentially in order to reveal your content to the world you need to take simply a couple of simple steps:
Establish your organizing - Get totally free GitHub account
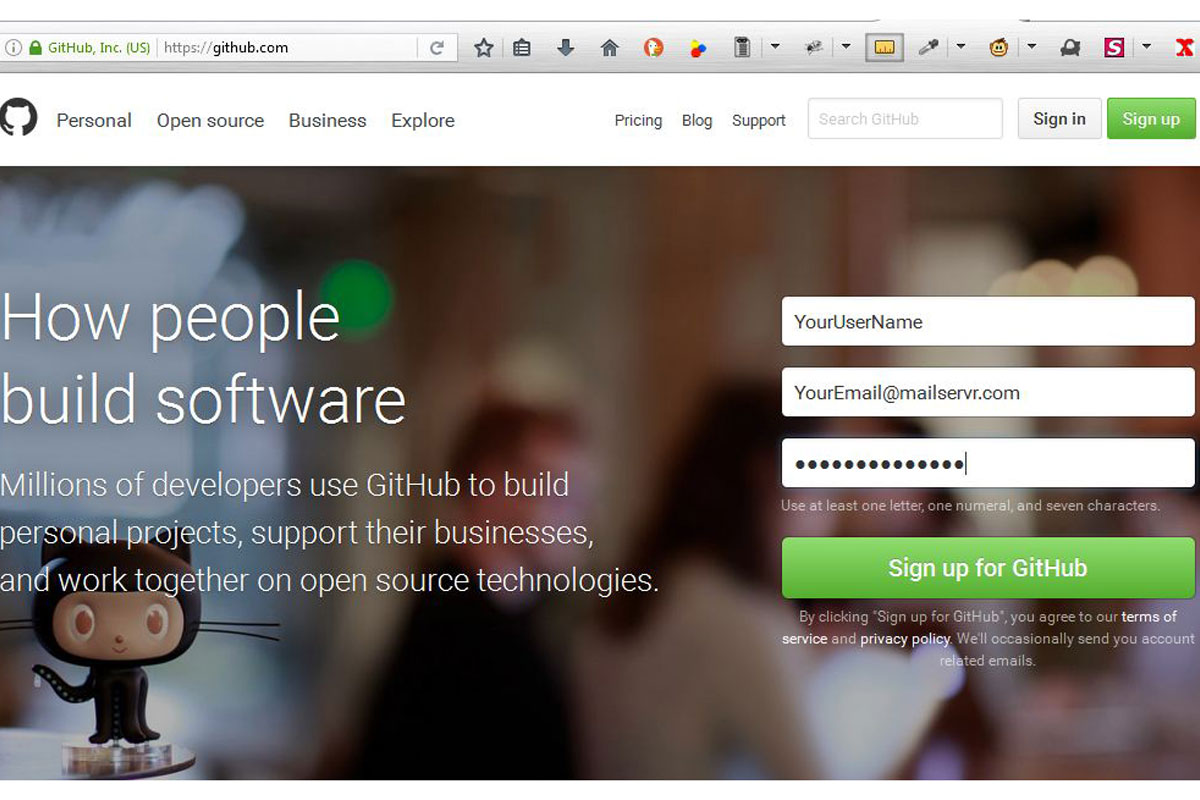
Go to
and also enter your recommended details picking up a username and completing your e-mail and also password. Choosing your username do desire it will likewise be the name presenting in your GitHub pages domain after that like:
username.github.io
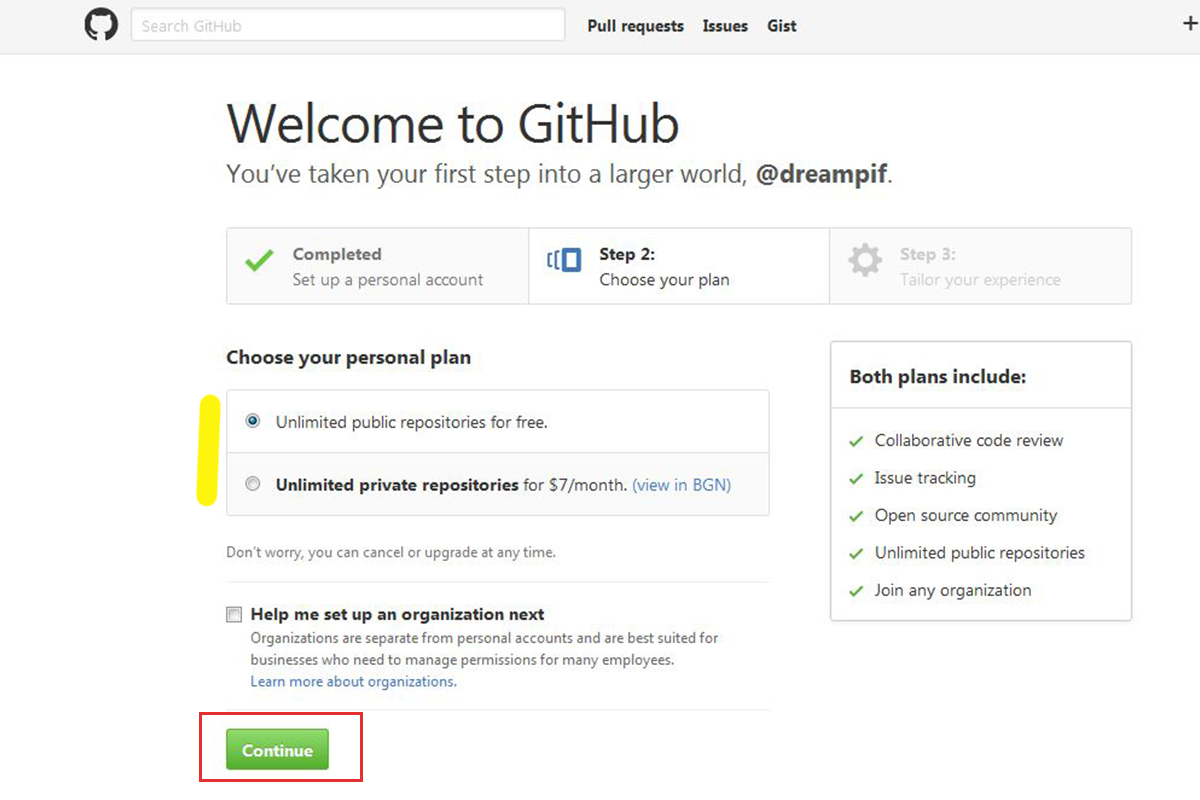
On the next display validate you desire endless sources free of charge and click the Continue switch
By now you must have obtained a verification email asking you to confirm your e-mail address-- just click on the web link and also you're all set up with your brand-new quick and also secure cost-free organizing service.
Go to this site and click on the buttons best web designing software
Web Home builder is an offline website page property service so you do not should be linked to the net to generate However simply for publishing the web content to your secure totally free GitHub domain name. After downloading extract the archive and install like some other frequent request.
After the installation is complete you'll be actually inquired to affiliate your e-mail along with a Page Builder profile-- it's rather simple-- only enter your e-mail handle and the password will certainly be actually emailed to you
Be sure to review the entire e-mail considering that in addition to the password this likewise consists of some valuable information that can help you start also much faster. After reading the e-mail simply copy your password as well as paste it in. Now believe this or otherwise you're merely a few clicks far from posting your outstanding material.

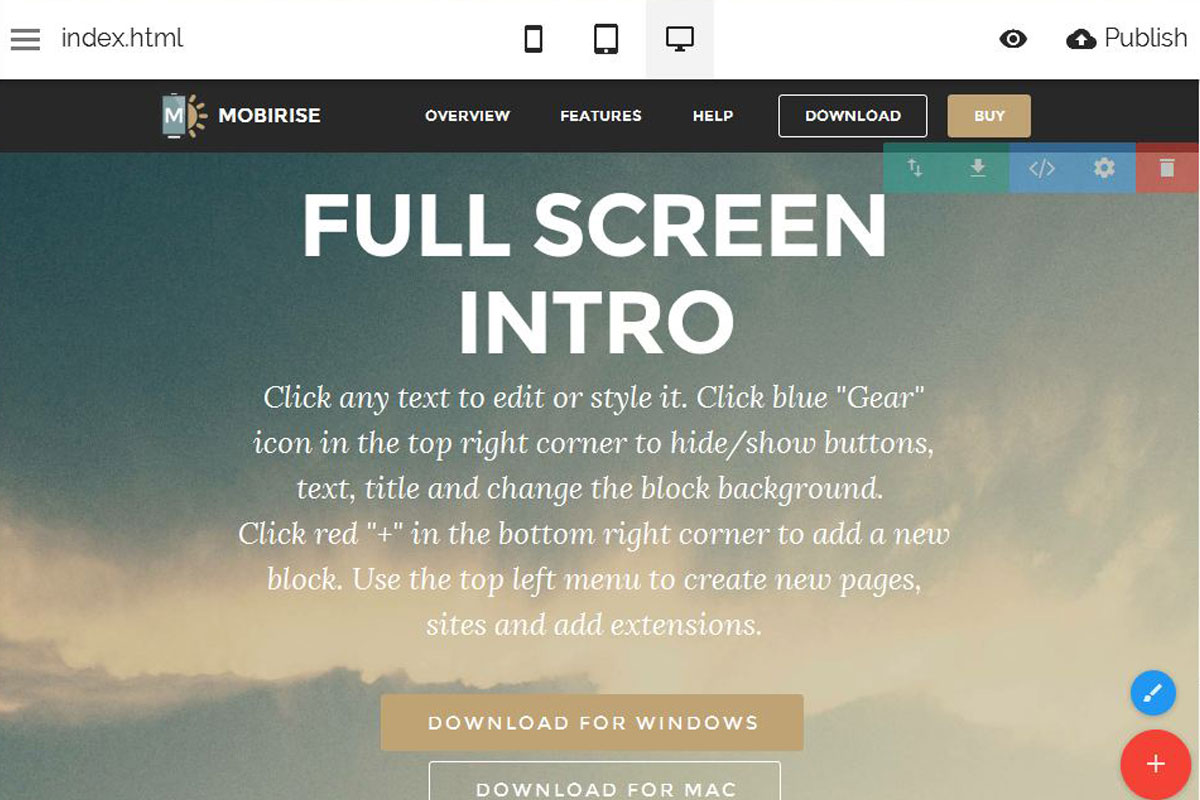
Collaborating with the Web Builder is pretty easy and user-friendly-- you've got a pleasant blocks color scheme emerging off the right or even your monitor when you hit the major reddish plus button-- just grab the blocks you assume will suit finest the information you desire as well as edit the components just like you will in your usual content redactor. Any block may be merely dragged at a different area at any time you determine that ought to be actually. Establishing different designing as well as appeal alternatives obtains conveniently carried out via each block's Properties Panel.
Just what you observe in Builder window is what in fact acquires displayed when the web page will definitely be actually filled in browser. The blocks you insert instantly change to fit correctly the display from any device. You can examine the look on various gadgets anytime by clicking on the images switching the perspective. Including additional pages and also preparing other choices for each and every page and also the task around the globe is done coming from the Hamburger button in the top left edge from the home window where you may additionally handle your membership as well as include even more attributes to your request as well as coming from the Style publisher (the blue comb switch) you may control your entire internet site's look changing this completely in a few clicks.
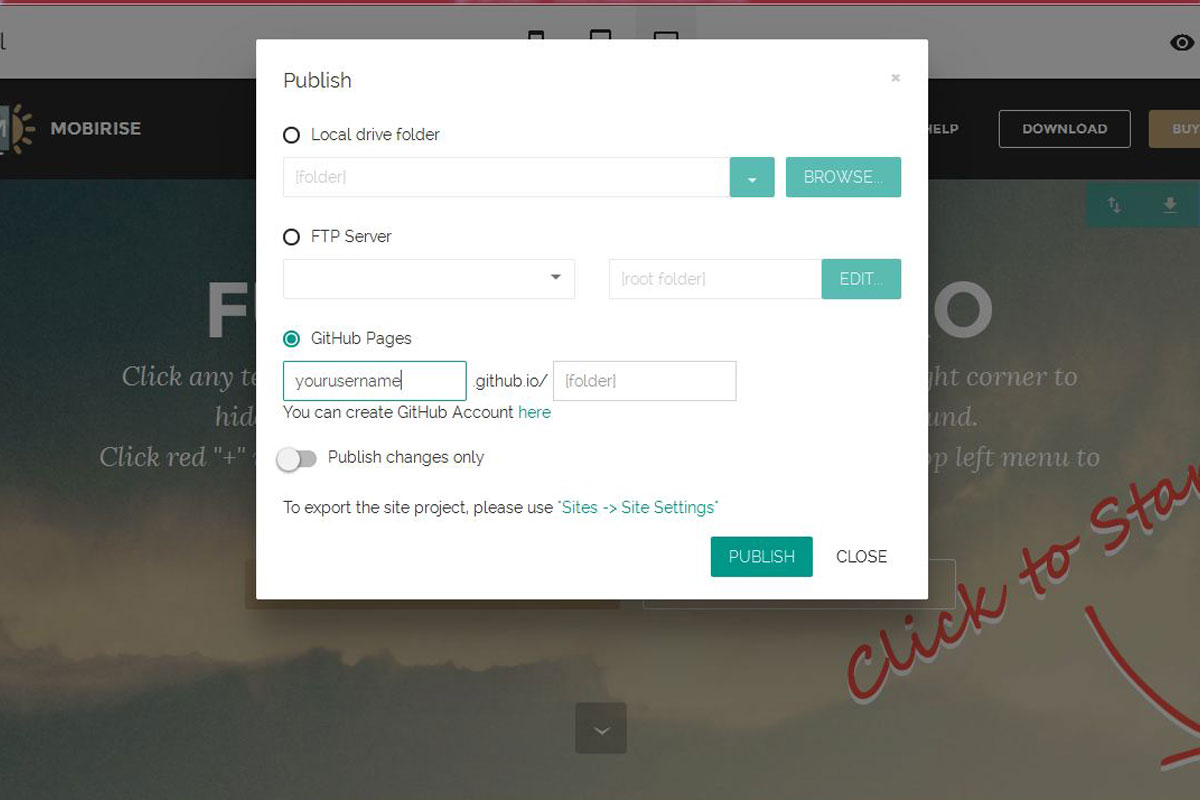
You could sneak peek the outcomes from your work locally in your internet browser at any time using the preview switch when you assume this's ready to be shown to the world coming from your safe and secure free of charge throwing-- only visit the Publish dialog carton and decide on the GitHub possibility.
Generally as you maybe have actually noticed if you took some time looking into GitHub pages preliminary support files to have the capacity to utilize your brand-new rapid hosting you should make a repository matching your individual title to begin with. When producing your website along with Builder you may with ease omit this step given that the Builder performs that for you-- all you have to carry out is enter your username and affirm you possess this profile entering the password the first time you use this for submitting
Optionally you can easily specify a subfolder to made your page in to just in case you intend to host numerous projects.
Every thing gets performed off The Page Builder interface-- you don't need to have any kind of additional activities other than defining the spot to publish your pages when.
Updating your projects happens also easier considering that the Builder has kept in mind the environments you've used from the last upload and immediately reapplies them-- all you need to perform is actually pick the GitHub alternative and attacked Upload-- that's this-- your improved web site will certainly show online in only a matter from mins.