Bootstrap Columns Group
Intro
In the previous several years and without a doubt the following ones to come the world of internet spreading more and a lot more widely throughout each sort of gadgets in this way currently essentially half of the views of the websites on the internet are carried out not on pc and laptop pc displays however, coming from numerous mobile machines having every kinds of small-scale display screen dimensions. And so in case that a web page will not reveal appropriately-- signifying to resize and systematically get its best shape on the gadget applied its generally will get browsed away to become switched out by a mobile friendly page providing similar product and services.
What's more-- the indexing mechanisms just like Google make the so called mobile-friendly test and demonstrate far down your pages around the search results. This pushing down is even farther if the search is carried out by a mobile phone-- the internet search engines feel this particular subject really seriously. In this way not featuring a mobile phone friendly page practically implies not having a webpage anyway.
Efficient ways to utilize the Bootstrap Columns Content:
Although what actually a web page occurring responsive suggests-- generally-- fitting all width of the display that gets featured on showcasing the features in helpful and legible manner at any scale. To manage this the Bootstrap framework uses so called breakpoints and columns . In a couple of words the breakpoints are predefined display screen widths at which a modification occurs and the Bootstrap Columns Working turn reordered to ideally fit in more appropriate. The previous edition worked with 4 breakpoints and the most current Bootstrap 4 framework introduces one added so they get in fact five. Here they are along with the highest value they stretch to. The precise boundary number itself goes to the next screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another recommendations
The horizontal sector in Bootstrap 4 system gets presented into 12 items equal in width-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Add in any number of unit-less classes for each breakpoint you need and each Bootstrap Columns Table is going to be the exact same width.
Equal width
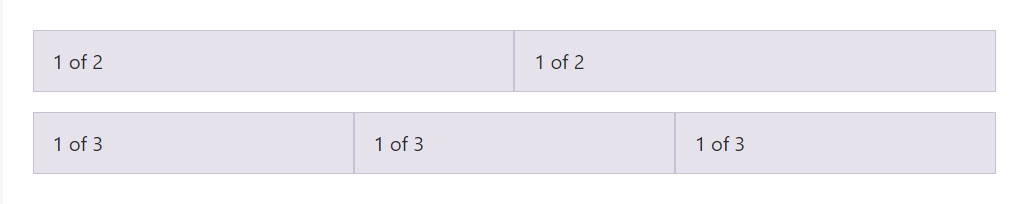
For example, below are two grid layouts that apply to each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
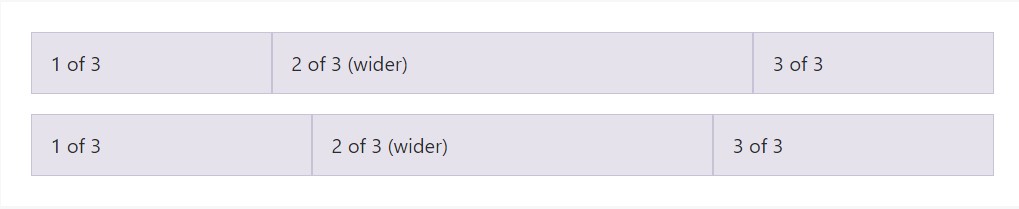
Auto-layout for flexbox grid columns also indicates you may set up the width of one column and the others are going to quickly resize all around it. You can use predefined grid classes ( while shown below), grid mixins, or inline widths. Note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
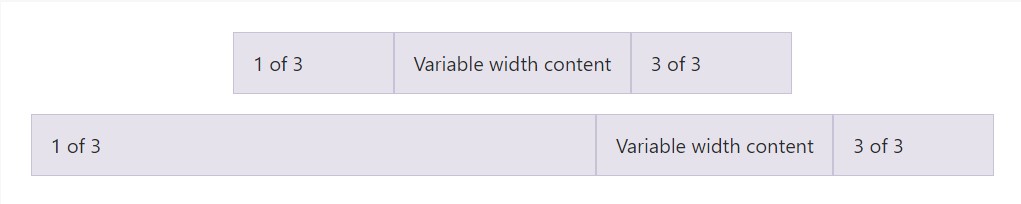
</div>Variable size web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
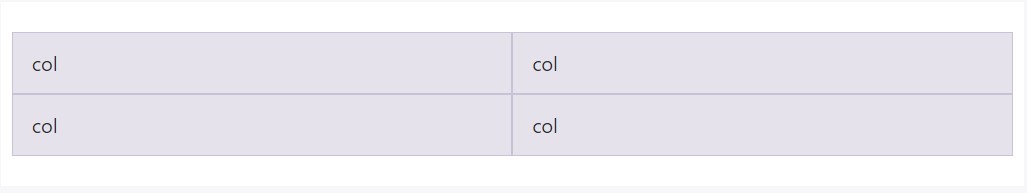
</div>Equal size multi-row
Make equal-width columns which span multiple rows via including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more unique feature
Another new thing by the most recent Alpha 6 build of Bootstrap 4 is in the event that you put in just a handful of
.col-~ some number here ~Final thoughts
So right now you know exactly how the column items build the structure as well as responsive behaviour of the Bootstrap system and everything that is definitely left for you is setting up something really awesome utilizing them.
Look at several video short training regarding Bootstrap columns
Linked topics:
Bootstrap columns approved records

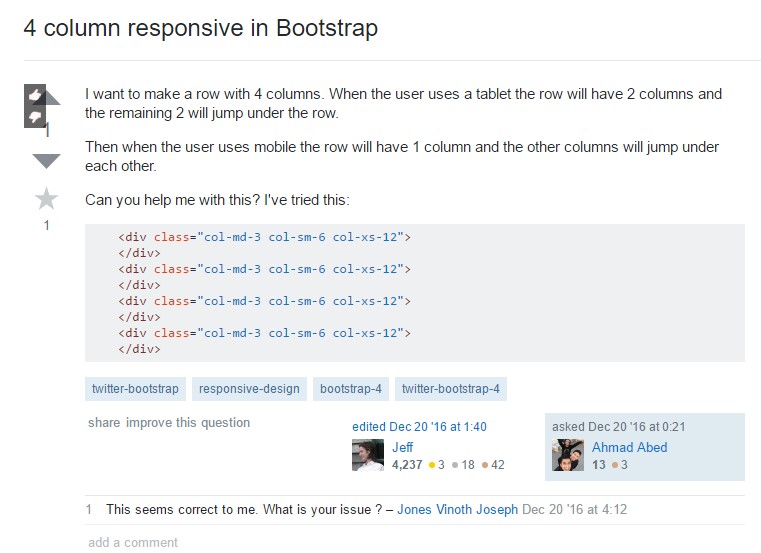
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns