Bootstrap Layout Guide
Overview
In the former few years the mobile devices became such significant element of our lives that almost all of us cannot certainly think of how we came to get around without having them and this is certainly being said not simply for getting in touch with others by speaking like you remember was definitely the initial function of the mobiles but actually getting in touch with the whole world by having it directly in your arms. That's why it additionally became extremely crucial for the most common habitants of the Online world-- the website page must present as excellent on the small-sized mobile screens as on the standard desktop computers which in the meantime got even wider making the dimension difference even bigger. It is supposed someplace at the starting point of all this the responsive systems come down to pop up supplying a convenient approach and a handful of clever tools for getting web pages behave no matter the device checking out them.
However what's very likely most important and bears in the roots of so called responsive website design is the approach in itself-- it is actually entirely different from the one we used to have certainly for the corrected width web pages from the very last decade which in turn is a lot just like the one in the world of print. In print we do have a canvass-- we specified it up once initially of the project to evolve it up maybe a couple of times as the work goes on yet at the basic line we end up using a media of size A and art work with size B positioned on it at the pointed out X, Y coordinates and that's it-- once the project is accomplished and the dimensions have been changed everything ends.
In responsive website design however there is simply no such thing as canvas size-- the possible viewport dimensions are as practically infinite so establishing a fixed value for an offset or a size can be excellent on one display screen but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically some of the most popular of them-- Bootstrap in its own newest fourth version supply is certain smart ways the web-site pages are being actually generated so they instantly resize and reorder their particular components adapting to the space the viewing screen gives them and not flowing far from its width-- through this the visitor has the ability to scroll only up/down and gets the material in a convenient dimension for studying free from having to pinch focus in or out in order to view this section or yet another. Let's discover exactly how this generally works out. ( useful reference)
Exactly how to work with the Bootstrap Layout Template:
Bootstrap incorporates many components and solutions for installing your project, featuring wrapping containers, a impressive flexbox grid system, a versatile media things, and also responsive utility classes.
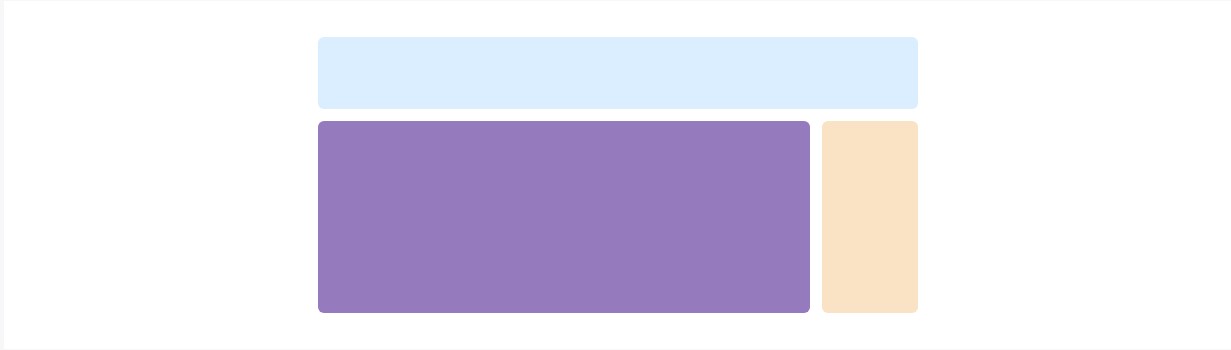
Bootstrap 4 framework employs the CRc structure to take care of the page's web content. Assuming that you're just starting this the abbreviation gets more convenient to remember due to the fact that you are going to most likely in certain cases be curious at first which element provides what. This come for Container-- Row-- Columns that is the system Bootstrap framework uses with regard to making the web pages responsive. Each responsive web page consists of containers holding basically a single row along with the needed amount of columns within it-- all of them together forming a special content block on web page-- just like an article's heading or body , listing of material's functions and so on.
Let us take a look at a single web content block-- like some features of whatever being certainly provided out on a web page. First we need wrapping the entire item in a
.container.container-fluidNext within our
.container.rowThese are employed for taking care of the alignment of the content features we place in. Given that the current alpha 6 edition of the Bootstrap 4 system applies a designating solution called flexbox with the row element now all variety of positionings setup, grouping and sizing of the material may possibly be achieved with simply just providing a simple class but this is a complete new story-- for right now do understand this is actually the component it's done with.
At last-- into the row we should made a number of
.col-Simple designs
Containers are certainly one of the most basic format component in Bootstrap and are needed if employing default grid system. Select a responsive, fixed-width container ( guaranteeing its own
max-width100%Even though containers may possibly be nested, a large number of Bootstrap Layouts designs do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Explore several responsive breakpoints
Considering that Bootstrap is built to be mobile first, we use a handful of media queries to develop sensible breakpoints for interfaces and styles . These kinds of breakpoints are mostly built on minimum viewport sizes and make it possible for us to scale up features like the viewport changes .
Bootstrap mainly employs the following media query ranges-- or breakpoints-- inside Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS with Sass, all Bootstrap media queries are actually provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries which proceed in the other course (the offered display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are also attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a single segment of screen dimensions employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same display size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components utilize
z-indexWe do not suggest customization of these particular values; you alter one, you very likely require to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which make it possible for click-dismissing-- have the tendency to reside on a lower
z-indexz-indexAnother recommendation
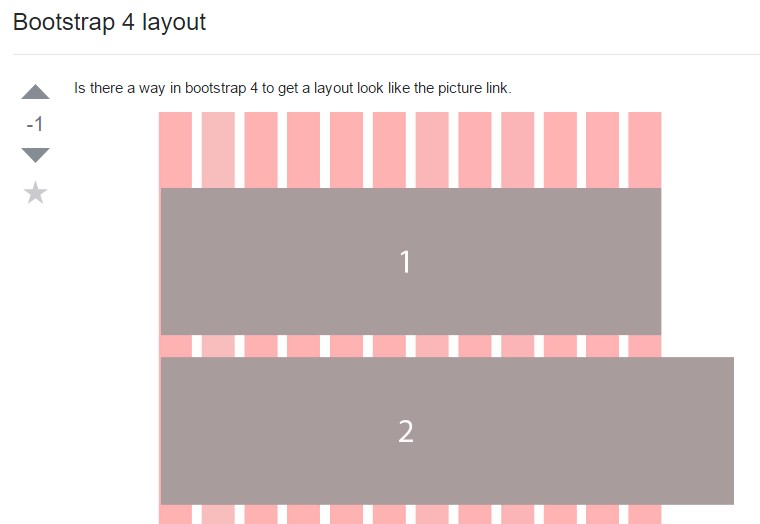
With the Bootstrap 4 framework you are able to set up to five separate column appearances baseding on the predefined in the framework breakpoints but normally 2 to 3 are pretty enough for getting finest appearance on all screens. (see page)
Conclusions
And so now hopefully you do possess a simple thought just what responsive web design and frameworks are and ways in which one of the most well-known of them the Bootstrap 4 framework takes care of the page web content in order to make it display best in any screen-- that is certainly just a quick look but It's believed the understanding just how items work is the strongest structure one must move on just before digging in to the details.
Take a look at a couple of youtube video information regarding Bootstrap layout:
Linked topics:
Bootstrap layout main information

A method inside Bootstrap 4 to specify a preferred format

Design illustrations inside of Bootstrap 4