Bootstrap Clearfix Grid
Introduction
Strength in our look means and more ideal flexibility-- that is really what's certainly never sufficient the moment we are actually developing the very following design for our brand-new project given that there always is a strong appearance plan and even two of them we leave to try out performing next time. And yet the thought something isn't really finished still stays as far as we search for a solution actually implementing this excellent idea we had even though the project was however being designed on a piece of paper.That is certainly how a number of clever workarounds like the Bootstrap Clearfix Example get to life so as to provide probably not the very best at all times however still working services and help us implement what we at first were thought. ( recommended reading)
The best ways to use the Bootstrap Clearfix Css:
Generally just what Clearfix performs is struggling the zero height container difficulty when it goes to containing floated components-- for instance-- in the event that you possess just two components in a container one floated left and the other one - right and you wish to design the element containing them with a special background color without having the help of the clearfix plugin the whole workaround will end up with a thin line in the required background color going on over the floated elements nevertheless the background colored element is actually the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin featured so to accomplish the desired final result coming from the earlier instance everything you need is simply just using the class
.clearfixFor examples
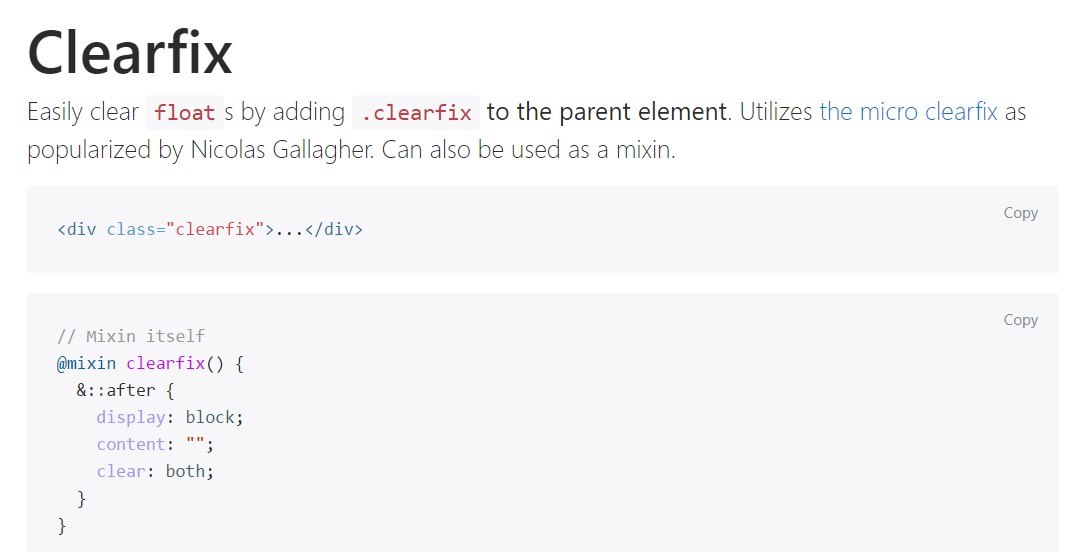
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
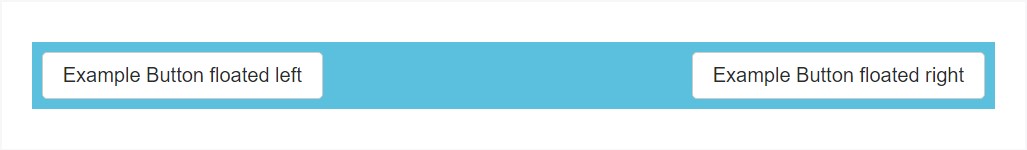
@include clearfix;The following instance presents the way the clearfix can possibly be employed. Without having the clearfix the wrapping div would not really span around the buttons which would cause a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In newest edition of the absolute most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported however in time will most likely obtain less and less utilized and likely -- even left since the dev team has decided embodying the flexbox style for many of the usual web page items-- it is definitely a a whole lot more powerful and current solution for sizing, setting and spreading a certain element's children without having the need of floats and as a result-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and could be considered fairly a bold procedure since it likewise signifies releasing the IE9 assistance for and optimal appearance of the webpages generated on current web browsers only yet as the innovation progression moves this does not seem like a potential concern in any way. Undoubtedly there still be some cases when we are going to also need to have the good classic float strategies so that the moment we accomplish that-- we additionally have the
.clearfixFinal thoughts
So now you know just what the # within Bootstrap 4 means-- do have it in mind whenever you come across unpredicted look of several wrappers including floated elements yet the most effective thing to perform is truly spending com time having a glance at the way the new star in town-- flexbox creates the things performed given that it offers a variety of convenient and pretty neat format sollutions in order to get our web pages to the very next level.
Check some video tutorials about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix approved records

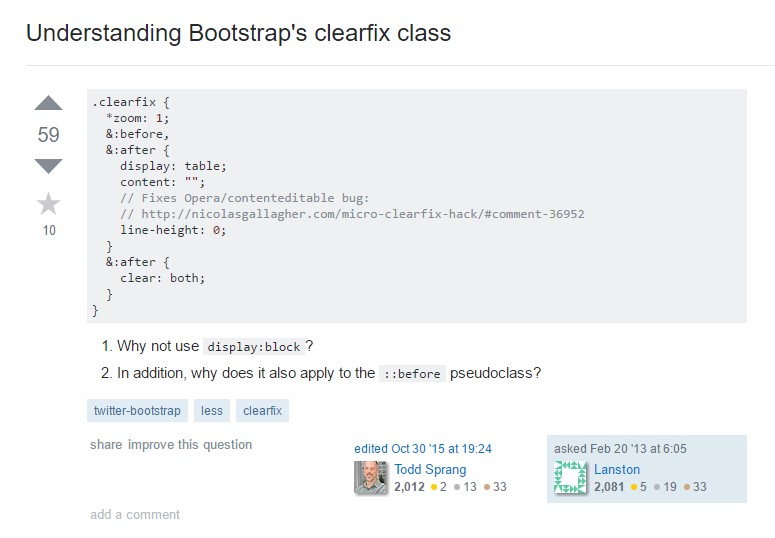
Learning about Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes