Bootstrap Switch Button
Intro
Each and every day| Every day} we pay nearly equal time working with the Internet on our computers and mobile gadgets. We became so used to them so in fact, certain typical questions directly from the everyday talks get transferred to the phone and get their responses as we keep contacting a different real life person-- as if it is heading to rain today or else what time the movie starts. So the mobile gadgets with the comfort of possessing a number of information in your pocket undoubtedly got a part of our life and in addition to this-- their structured for giving easy touch navigating throughout the online and regulating a variety of setups on the device in itself with the same as the real life things graphical interface just like the hardware switches designated switch controls.
These particular are in fact just ordinary checkboxes under the hood and yet designating in a manner closer to a real life hardware keeps it so much more comfortable and direct to make use of considering that there may perhaps well possibly exist a expert not knowing just what the thick in a box signifies however there is actually basically none which have certainly never turned the light flipping up the Bootstrap Switch Toggle. ( helpful hints)
Ways to apply the Bootstrap Switch Toggle:
Because the moment something gets affirmed to be working in a sphere it regularly gets likewise shifted to a identical one, it is simply kind of normal from a while the need of incorporating this kind of Bootstrap Switch Button visual appeal to the checkboxes in our standard HTML webpages too-- certainly within essentially minimal situations whenever the overall design line comes along using this particular element.
The moment it pertains to one of the most prominent system for establishing mobile friendly web pages-- its fourth version that is still inside of alpha release will perhaps incorporate a number of native classes and scripts for carrying out this job yet as far as knowned this is continue to in the to do list. Nonetheless there are actually some helpful third party plugins which in turn can assist you understand this appearance effortlessly. Also a lot of developers have provided their process like markup and designing scenarios all over the web.
Over here we'll have a look at a third party plugin containing easy style sheet and a script file which is very adjustable, simple to use and highly importantly-- quite correctly documented and its web page-- full of obvious good example snippets you can surely employ like a beginning stage for learning about the plugin much better and subsequently-- obtaining specifically just what you thought for styling your form controls at the start. Yet like typically-- it is simply a give and take game-- exactly like the Bootstrap 4 framework itself you'll require to waste some time getting familiar with the thing, checking out its own opportunities just before you lastly choose of it's the one for you and ways exactly to perform things that you really need with its assistance.
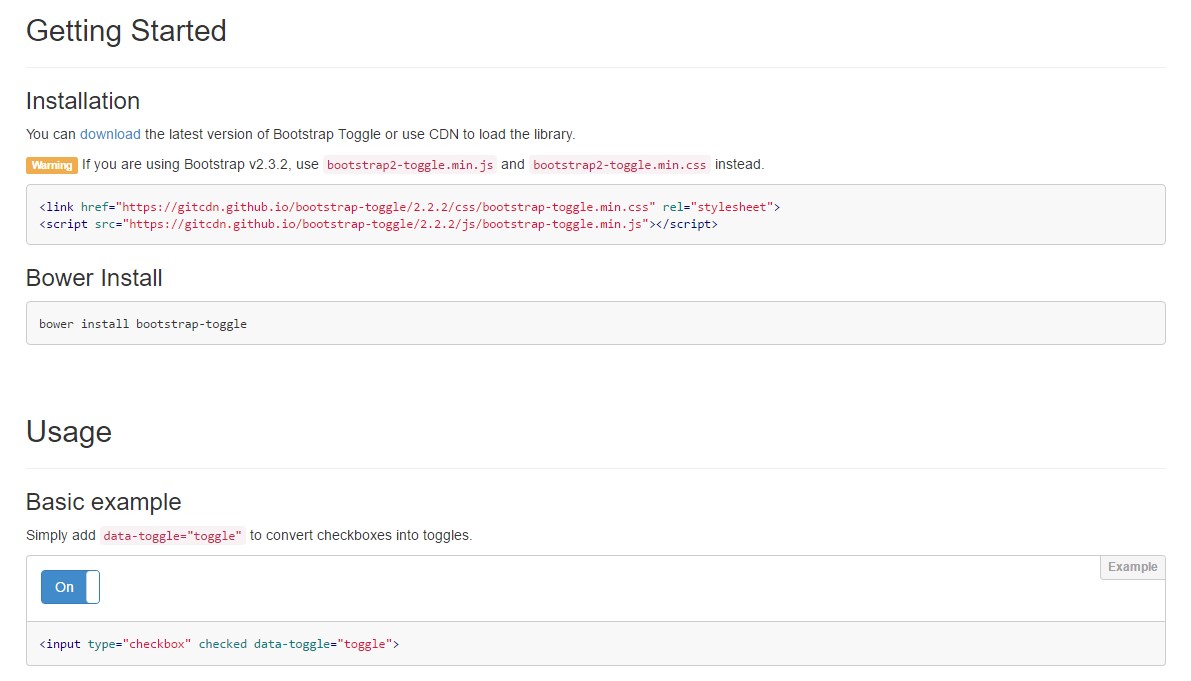
The plugin is labelled Bootstrap Toggle and go back form the earliest versions of the Bootstrap framework developing together with them so in the major web page http://www.bootstraptoggle.com you will definitely as well discover some early history Bootstrap editions standards together with a download url to the styles heet and the script file wanted for involving the plugin in your projects. These particular files are actually also presented on GitHub's CDN so in case you choose you can absolutely in addition utilize the CDN links that are also offered. ( see post)
Toggle states supplied by Bootstrap switches
Incorporate
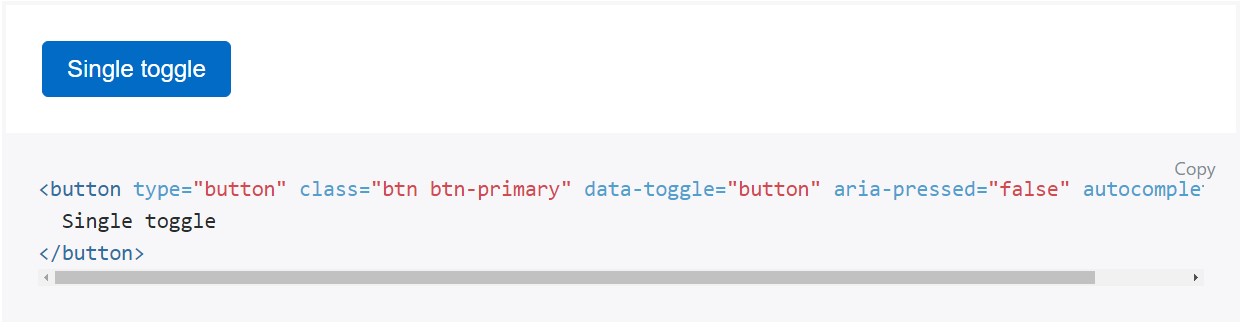
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it's a smart idea utilizing the style sheet link into your webpages # tag and the # - in the end of webpage's # to get them load simply whenever the whole entire web page has read and exhibited.
Review a couple of online video training regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

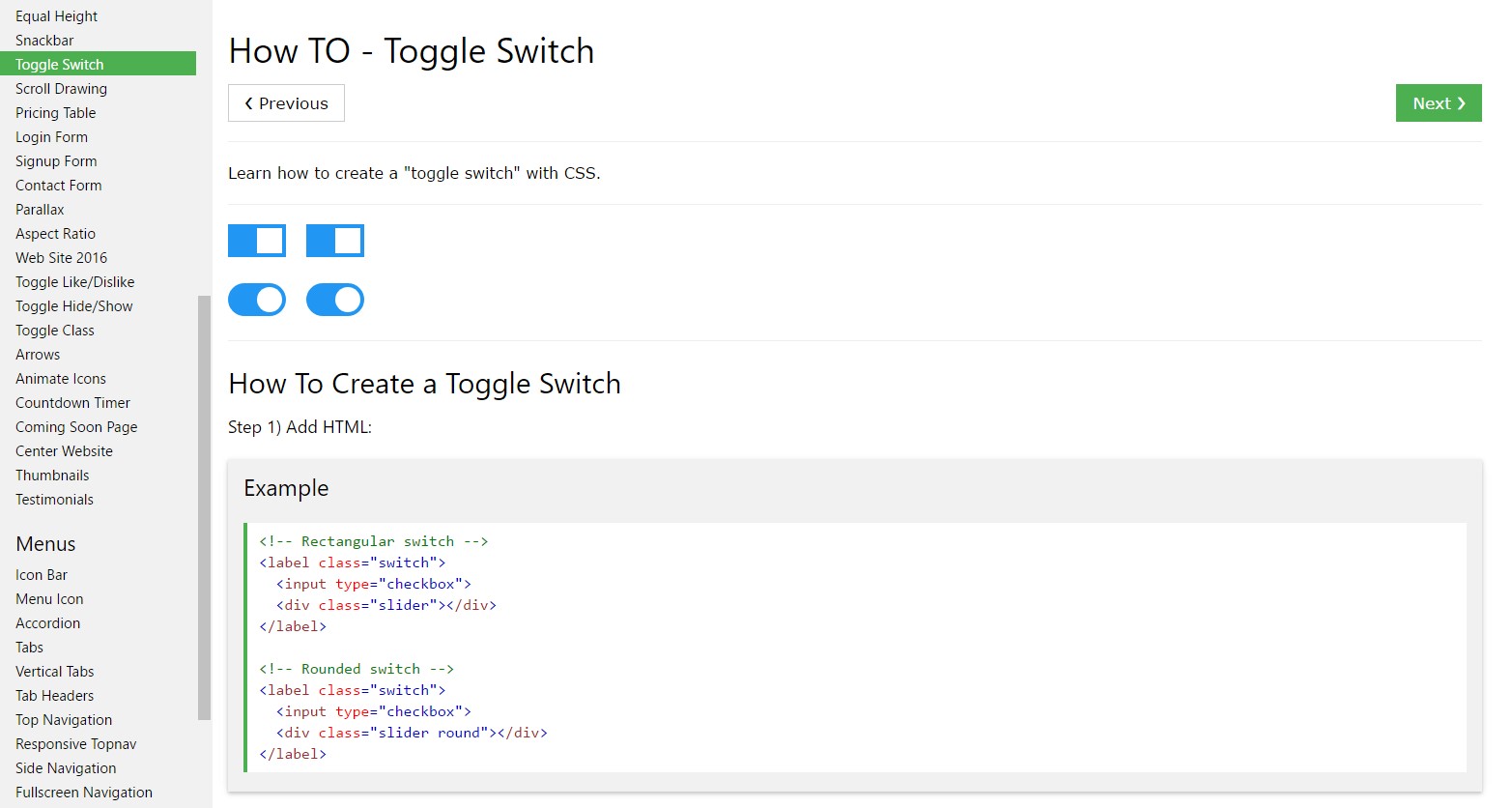
Exactly how to establish Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4