Bootstrap Progress bar Using
Overview
We understand really well this specific clear straight element being definitely presented void in the beginning and getting filled with a vivid color little by little as an procedure, a download of a document or basically any type of action is being accomplished little by little-- we watch it daily on our computers so the information it gives grew into pretty instinctive to obtain-- something gets completed and by now it's finished at this specific number of percent or else in the case that you desire looking at the empty side of the glass-- there is this much left before completing . An additional plus is that the information it delivers does not meet any type of language barrier since it clean visuals and so when comes time for present the level of our different talents, or the status or different parts of a project or generally anything having a full and not just so much parts it is certainly great we have the ability to have such graphical element set straight inside our pages in a simple and swift way.
What's increased?
In current fourth edition of the most popular mobile friendly system this becomes even swifter and easier along with simply just a single tag element and there are really a lot of customizations obtainable that are performed with simply assigning the appropriate classes. What is definitely brand-new here is since the Bootstrap 4 drops the IE9 support we can easily in a moment require entire benefit of the abilities of HTML5 and instead of making the outer so called unfilled container with a
<div><div><progress>Basic features
If you want to begin just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently when we realize just how it operates let's see the best way to make it look better specifying several colors and effects .First of all-- we are able to apply the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly on the occasion that you require to attain older web browser compatibility you have the ability to utilize pair of
<div>.progressstyle = " width:23%; "Tips and case studies
The way to employ the Bootstrap Progress bar Value:
Bootstrap Progress bar Working items are constructed with two HTML elements, certain CSS to set up the size, as well as a few attributes.
We use the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
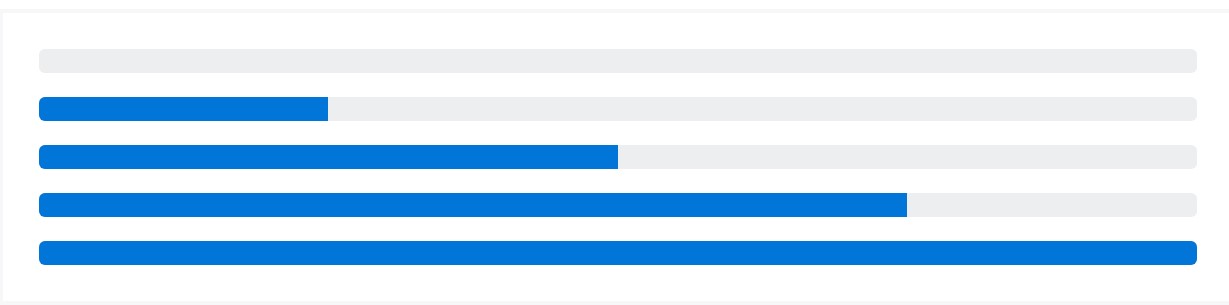
.progress-barroleariaSet that all with each other, and you possess the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
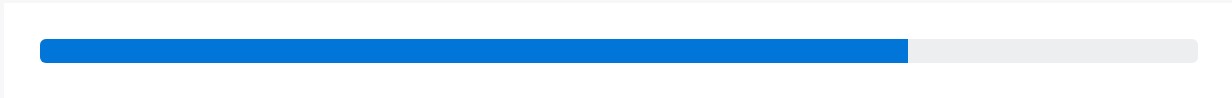
</div>Bootstrap supplies a variety of utilities for establishing width. According to your requirements, these may really help with easily managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual appeal of your progress bars with custom CSS, background utilities, stripes, and even more.
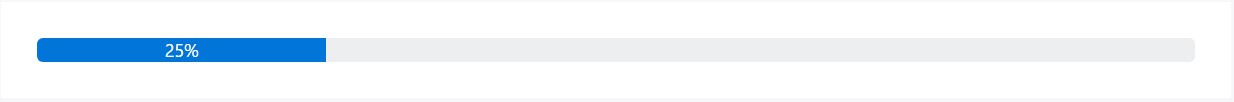
Labels
Bring in labels to your progress bars through putting text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to change the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Involve numerous progress bars in a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
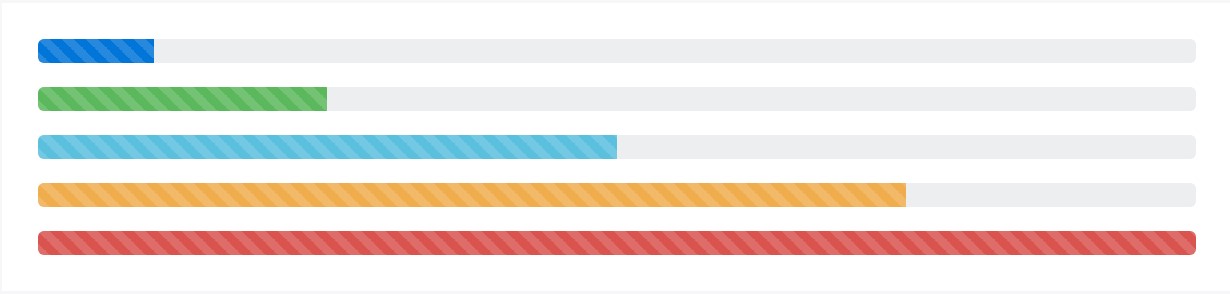
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
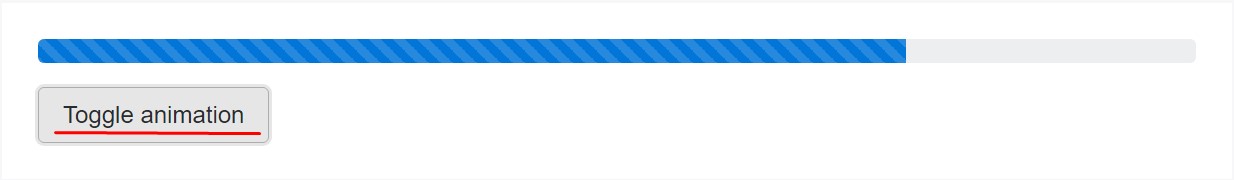
</div>Animated stripes
The striped gradient can surely likewise be animated. Put in
.progress-bar-animated.progress-barAnimated progress bars do not do work in Opera 12-- considering that they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the manner you have the ability to reveal your status in almost instant and bright progress bar elements with Bootstrap 4-- now all you need to have is some works in progress to make them showcased.
Look at a number of youtube video short training regarding Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved information

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?