Bootstrap Collapse Mobile
Introduction
While you surely understand, Bootstrap efficiently builds your internet site responsive, employing its features as a reference for locating, size, etc.
Realising this, if we are to design a menu using Bootstrap for front-end, we will ought to follow a couple of the standards and standards set up by Bootstrap to make it instantly form the elements of the webpage to keep responsive right.
Among one of the most unique options of employing this particular framework is the development of menus displayed on demand, depending on the behaviors of the users .
{ A perfect treatment to get using menus on small display screens is to join the options in a sort of dropdown which only opens up once it is triggered. That is , build a switch to activate the menu as needed. It is definitely pretty simple to accomplish this by having Bootstrap, the functionality is all set.
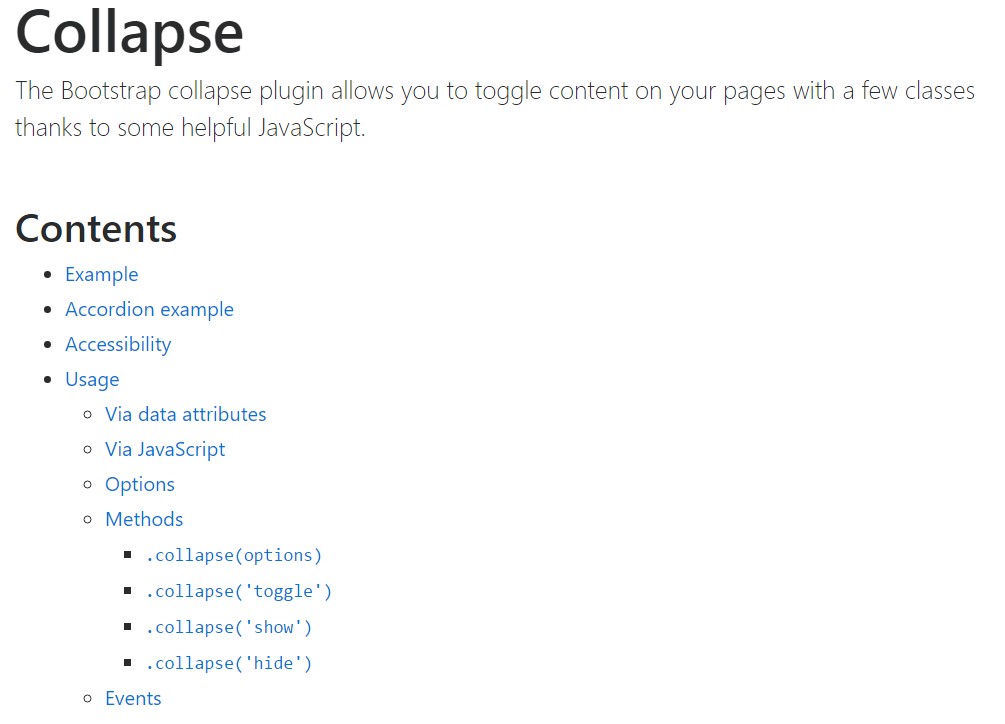
Bootstrap Collapse Form plugin lets you to button material on your web pages with a couple of classes because of certain helpful JavaScript. ( useful source)
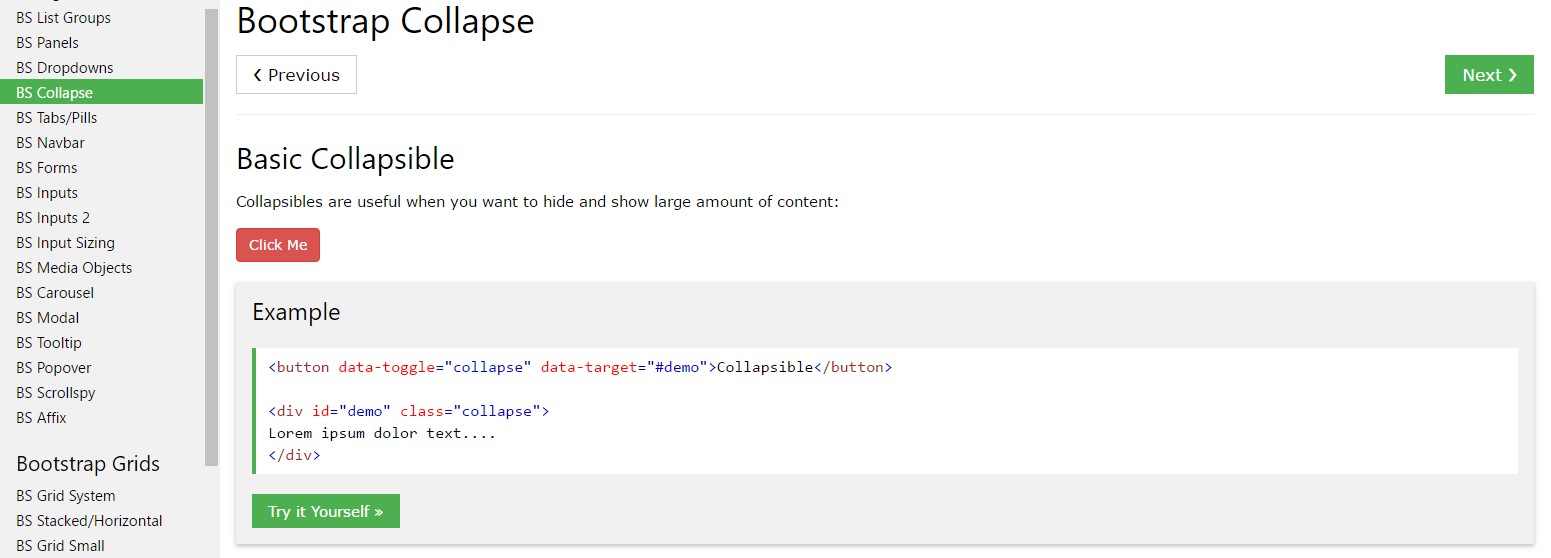
Steps to work with the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Group within small-scale display screens, simply put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you have the ability to cause the menu fade away on the smaller sized display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this element are going to be delivered inside of the framework of the menu. Through reducing the personal computer screen, it packs the inner features and conceal, showing up only through clicking on the
<button class = "navbar-toggle">In this way the menu will certainly appear although will certainly not do work if clicked. It is actually because this functions in Bootstrap is applied with JavaScript. The good news is that we do not actually ought to prepare a JS code line at all, however, for every single thing to perform we should add in Bootstrap JavaScript.
At the bottom of the page, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Click the tabs listed here to demonstrate and hide one more element using class changes:
-
.collapse-
.collapsing-
.collapse.showYou can employ a url using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
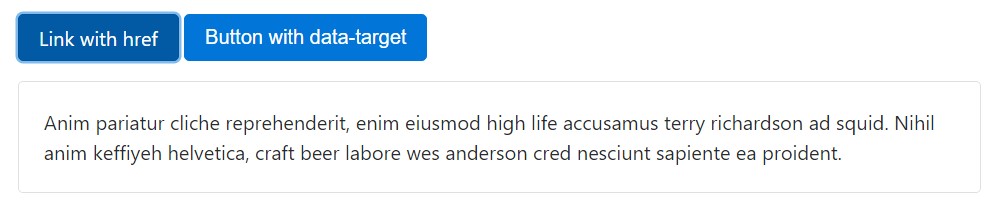
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
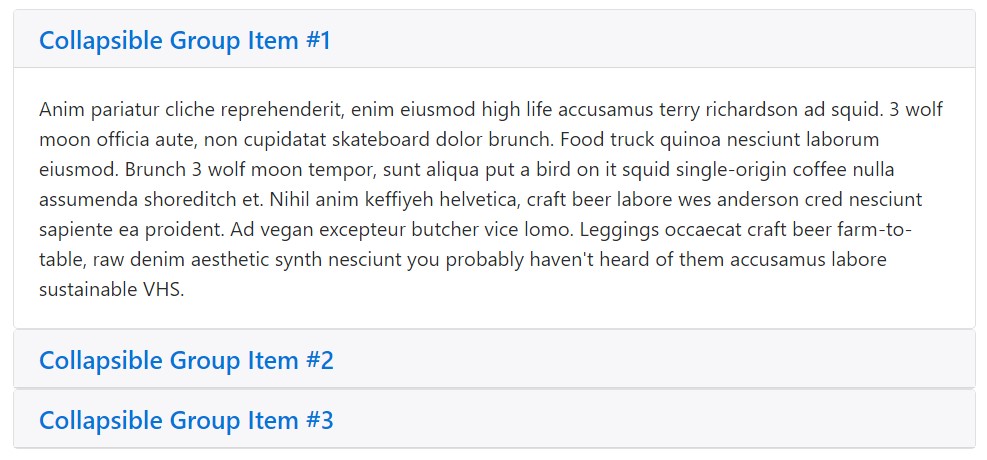
</div>Accordion some example
Expand the default collapse behavior in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Don't forget to add
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in case your control element is aim for a single collapsible feature-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin incorporates a handful of classes to manage the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes can be discovered in
_transitions.scssBy using information attributes
Simply add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By using JavaScript
Implement by hand with:
$('.collapse').collapse()Options
Features are able to be completed with data attributes or else JavaScript. For data attributes, add the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Triggers your web content as a collapsible element. Receives an optionally available alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to displayed or concealed.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Occasions
Bootstrap's collapse class presents a few events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a functional and quick good result, with no excellent programming effort we will definitely have a fantastic final result.
Yet, it is not actually just helpful for generating menus, yet additionally any other components for showing or hiding on-screen components, basing on the activities and demands of users.
Generally these types of functions are at the same time practical for concealing or displaying large sums of info, enabling even more dynamism to the web site as well as leaving the layout cleaner.
Check out a number of youtube video training regarding Bootstrap collapse
Connected topics:
Bootstrap collapse authoritative documents

Bootstrap collapse information

Bootstrap collapse question