Best Site Generator
Recently I had the chance investing a long time checking out a Third celebration Best Web Builder theme which bragged concerning having lots of blocks-- I counted virtually one hundred really-- as well as today going back to the good golden indigenous Best Web Builder atmosphere I got reminded of something which happened to me a few years earlier. For a factor I needed to go to as well as drive around in a city I hardly knew with another person's vehicle much newer and fancied compared to mine at the time which choked as well as went off each as well as every time I raised my foot off the gas. Returning from this memorable quest and seeing my old automobile parked in front of the block I almost sobbed embraced as well as kissed the point as a dearest buddy. Well that's specifically the means I felt returning to the native Best Web Builder 2 theme after discovering Unicore and I'll inform you why.
Best Web Builder is reliable and constant - if a component acts in a way in one block-- it acts similarly all over the location every single time. There is no such everything as unexpected actions distracting and confusing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block can be arrangemented in countless ways becoming something entirely various at the end. Integrated with the Custom Code Editor Extension the possibilities become virtually endless. The only limits reach be your vision and also creativity.
Best Web Builder advances-- with every considerable upgrade revealed with the pop up home window of the application we, the customers obtain more and also a lot more priceless and also well thought devices fitting the growing customer requirements. For example merely a couple of months previously you needed to create your very own multilevel menus and also the suggestion of developing an on the internet store with Best Web Builder was merely unthinkable as well as now merely a few variations later on we already have the opportunity not just to sell points via our Best Web Builder sites but additionally to totally personalize the feel and look of the process without writing a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program has to close" message or shed the results of my job. It may be all in my imagination, yet it appears the program gets to run a bit quicker with every next upgrade.
So generally these other than for one are the reasons in the current months the splendid Best Web Builder became my favorite and actually major web layout tool.
The last but possibly crucial factor is the excellent and subtle HTML and CSS discovering curve the software gives. I'm not fairly sure it was purposefully established through this however it really functions each time:
Let's claim you begin with a suggestion and require a website to present it to the globe but do not have any kind of understanding in HTML. Hearing or googling from a close friend you begin with Best Web Builder as well as with virtually no time spent finding out the best ways to utilize it you've already obtained something going. You are shocked it was so easy yet in the humanity is to constantly want some much more. What if the font was various from the created in fonts or possibly the logo a little bit bigger? This is how the little CSS tweaks begin entering your life. Right after you require to alter the look merely a little bit more and also attempt to damage a block criterion unlocking the personalized HTML area to alter a personality or 2 ... This is exactly how it begins. No one's requiring you with the exception of your interest as well as the friendly environment makes it look virtually like a video game. And right after one day you accidentally have a look at a bit of code and also obtain shocked you recognize just what it suggests-- wow when did this occur?! Maybe that's the component about Best Web Builder I like most-- the freedom to progress with no stress in any way.
In this post we're going to take a much deeper consider the new attributes presented in version 2 and discover the multiple ways they could help you in the creation of your next terrific looking totally responsive website. I'll also discuss some brand-new suggestions as well as techniques I recently uncovered to help you expand the Best Web Builder capabilities also further and also possibly also take the initial step on the learning contour we spoke about.
Hey there Incredible Symbols!
For the past few years renowned fonts took a wonderful area in the internet content. They are straightforward meaningful, scale well on all display dimensions given that they are completely vector components as well as take virtually no bandwidth as well as time for packing. These easy yet meaningful pictograms can efficiently help you convey the message you need in a laconic and also stylish means-- still a picture is worth a thousand words. So I presume for Best Web Builder Development team creating a component allowing you to freely place internet typeface icons into felt sort of all-natural everything to do. So internet icons component has been around for a while and also served us well.
Now with Best Web Builder 2 we already have two extra symbol typeface to take full benefit of in our styles-- Linecons and Font Awesome. Linecons offers us the refined and also expressive look of in-depth graphics with multiple line widths and very carefully crafted curves and Font Awesome gives large (and I mean large) library of symbols as well as because it obtains loaded all around our Best Web Builder jobs gives us the liberty attaining some awesome designing impacts.
Where you can use the symbols from the Best Web Builder Icons expansion-- practically all over in your job depending of the technique you take.
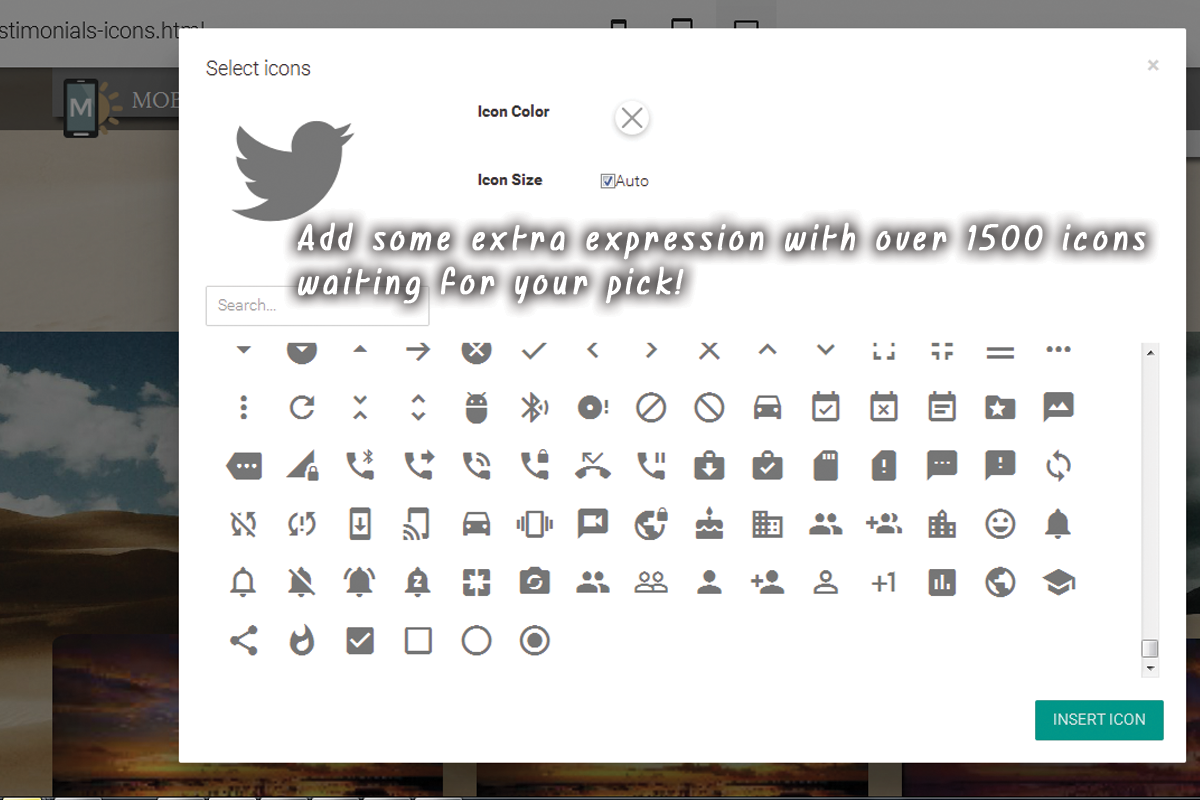
What you could use it for-- almost everything from adding additional clarity and expression to your material as well as embellishing your buttons and also menu products to styling your bulleted listings, including expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could also add some motion leveraging an additional constructed in Best Web Builder capability-- we'll speak about this later on.
Including symbols through the constructed in visuals user interface-- clean and also simple.
This is obviously the simplest and fastest way which is among the reasons we enjoy Best Web Builder-- we constantly get a very easy means.
With the symbols plugin you obtain the freedom positioning icons in the brand block, all the buttons as well as some of the media placeholders. Keep in mind that alongside with maintaining the default dimension and shade settings the Select Icons Panel allows you pick your worths for these properties. It also has an useful search control helping you to discover faster the aesthetic material you need as opposed to constantly scrolling down and sometimes missing the ideal pick.
An additional advantage of the recently added Font Awesome is it has the brand name marks of nearly 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- all set as well as waiting if you need them.
So basically every important interactive element in the websites you are constructing with Best Web Builder can being broadened additionally with including some beautiful, light weight and also totally scalable symbol graphics. This method you are lining out your principle as well as considering that signs and shapes are much faster well-known and comprehended-- making the material a lot more intuitive and also clear.
But this is just a part of all you could accomplish with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us an excellent advantage-- it around the world includes the Icon font styles in our Best Web Builder projects. This habits combined with the method Font Awesome classes are being designed offers us the freedom achieving some rather incredible things with merely a couple of lines of customized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist and providing it some life.
Have you ever been a bit disappointed by the limited choices of bullets for your checklists? With the recently added to Best Web Builder Font Awesome these days are over. It is really takes simply a couple of easy actions:
- initially we undoubtedly should select the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is found below:
it includes all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the worth you do not choose them-- it's a little bit difficult the first couple of times.
Scroll down and also take your time getting aware of your new arsenal of symbols and at the exact same time getting the one you would certainly locate most appropriate for a bullet for the listing we're about to design. When you find the one-- simply replicate the & Unicode worth without the brackets.
Now we should convert this worth to in a manner the CSS will certainly comprehend. We'll do this with the aid of one more online tool found here:
paste the worth you've simply duplicated and also hit Convert. Scroll down up until you find the CSS field-- that's the value we'll be needing soon.
If you occur to find troubles specifying the shade you require for your bullets merely shut the Code editor, examine the message color HEX code with the Best Web Builder's constructed in color picker pick/ define the shade you need, replicate the worth and also leave declining modifications. Currently all you have to do is positioning this value in the Custom CSS code you've developed in a minute. That's it!
Allow's walk around some more!
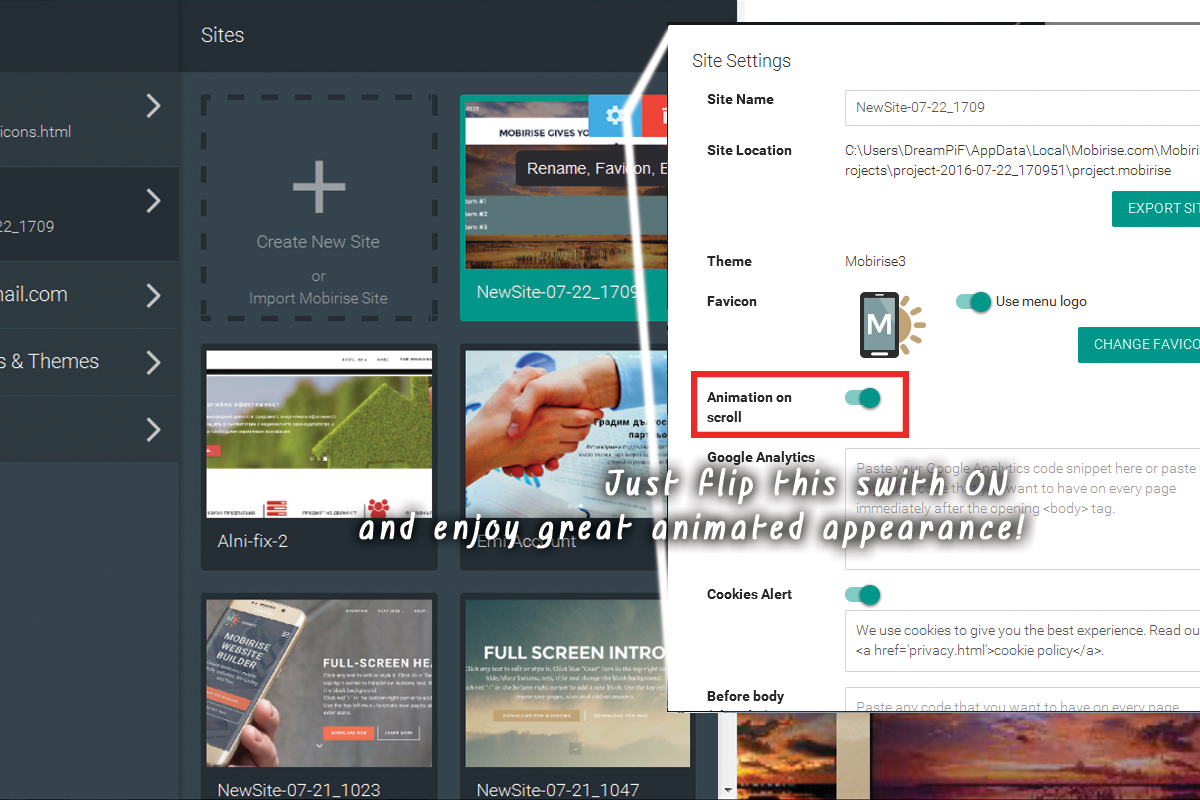
An additional amazing point you can accomplish with just a few lines of custom CSS and without yet uncovering the customized HTML and shedding all the block Properties visual changes is including some movement to all the symbols you can putting with the Icons Plugin. Utilize this electrical power with caution-- it's so very easy you can soon obtain addicted as well as a flooded with results website sometimes gets difficult to read-- so use this with step a having the general appearance as well as feel I mind.
Let's claim you intend to add an icon to a switch which should only be visible when the reminder overcomes this switch. And also because it's motion we're talking around, allow's make it relocate when it's visible. The customized code you would certainly wish to utilize is:
If you need some extra tweaks in the look just fallow the comments pointers to adjust the numbers. If required, and also of program-- transform the animation type. If you need this result regularly-- erase the ": hover" component and uncomment "unlimited" to make animation loop forever not just once when the website loads ant the control you've just styled may be concealed
This technique could quickly be expanded to collaborate with all the placed Font Awesome icons in your Best Web Builder job. As an example in order to apply to all the symbols inserted in a block, just change
. btn: hover >. fa with. fa: with.fa or hover to make it irreversible.
Bear in mind to establish computer animation loophole for life if required.
Add some individuality to the gallery.
Another simple and cool styling treatment you obtain efficient in accomplishing after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the project is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome symbol you find proper. The procedure is rather just like the one setup of the personalized symbol bullets. You need to choose the ideal symbol and also transform its & Unicode number and also that paste the fallowing code in the Custom CSS area of your gallery block and replace the worth-- simply like in the previous instance.
The class defining which icon is being positioned is the red one and also could be gotten for all the FA icons from the Cheat sheet we spoke around. Heaven classes are totally optional.fa-fw fixes the width of the icon and also fa-spin makes it (certainly) spin. There is another native movement class-- fa-pulse, additionally self-explanatory.
All the symbols placed in this manner into your material can be easily stiled by the methods of the previous 2 instances, so all that's left for you is consider the very best use for this remarkable recently presented in Best Web Builder feature and have some fun explore it!