Bootstrap Glyphicons Class
Intro
In the last handful of years the icons obtained a considerable aspect of the website page we got used to both viewing and producing. By using the indicative and simple instinctive definitions they basically immediately communicate it turned into much more simple to specify a target point, presenting, build up as well as describe a particular idea without needing loading losing tons of time searching or setting up correct images and providing them to the load the internet browser must have each and every time the page gets displayed on visitor's display screen. That is generally the key reasons why eventually the so popular and comfortably included in some of the most prominent mobile friendly system Bootstrap Glyphicons Font got a fixed place in our approach of thinking when also developing up the pretty following webpage we will create.
Extra possibilities
Though some things do move on and not return and alongside the most recent Bootstrap 4 the Glyphicons got thrown off as so far there are certainly several good substitutes for all of them providing a lot better assortment in styles and patterns and the identical easiness of utilization. And so why limit your visualization to simply 250 symbolic representations as soon as you can easily have thousands? In this way the founder stepped back to take joy in the developing of a vast numbers of absolutely free iconic font styles it has evolved.
So in order to get use of a couple of pretty good looking icons along through Bootstrap 4 everything you require is taking up the catalogue fitting best to you plus feature it inside your web pages as well with its own CDN link or possibly by saving and hosting it locally. The current Bootstrap edition has being actually thought wonderfully operate with all of them.
The ways to utilize
For productivity factors, all icons need a base class and individual icon class. To apply, set the following code pretty much anywhere. Don't forget to give a gap in between the icon as well as message for effective padding.
Do not mix up alongside different components
Icon classes can not actually be straight in added together using alternative components. They should not be used in addition to alternative classes on the exact same component. Instead, bring in a nested
<span><span>Basically only for usage on blank elements
Icon classes can only be utilized on the components that feature no text information and feature no child features. ( more tips here)
Replacing the icon font location
Bootstrap supposes icon font information will likely be positioned within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Include the related Links possibility delivered from Less compiler.
- Shift the
url()Work with whatever possibility best matches your unique development setup.
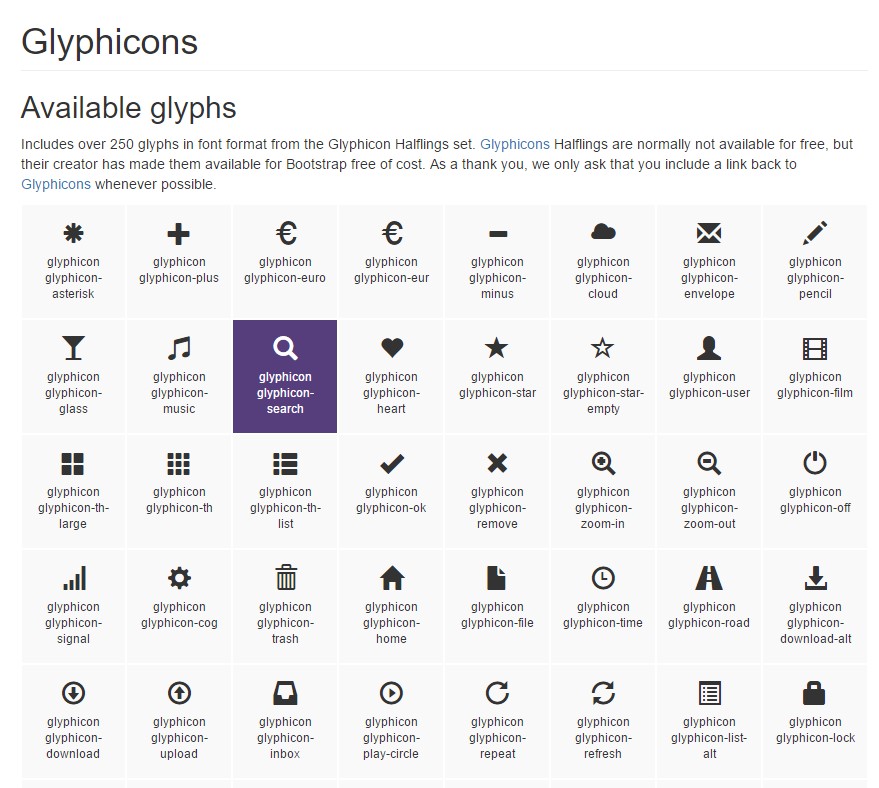
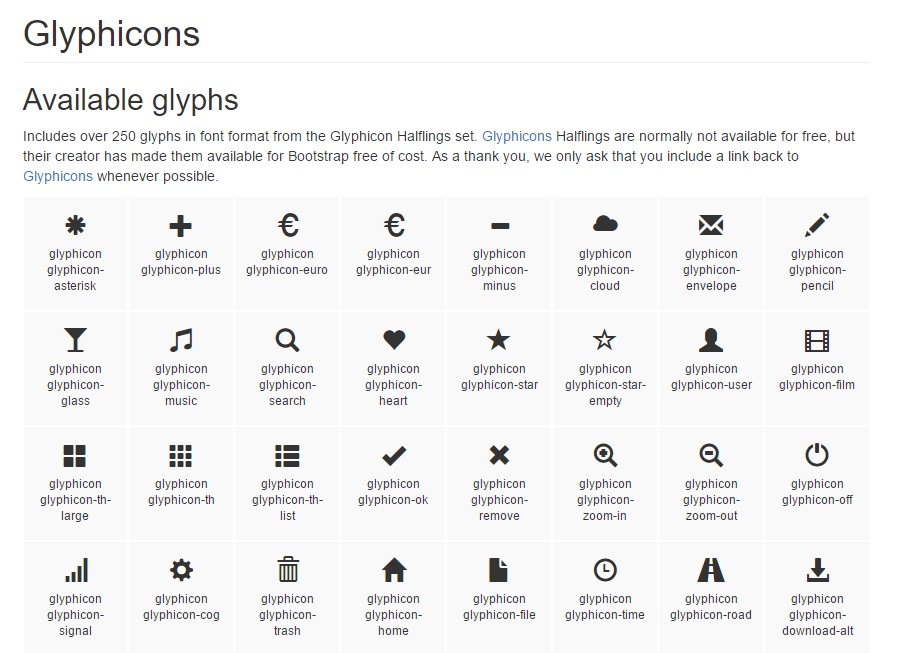
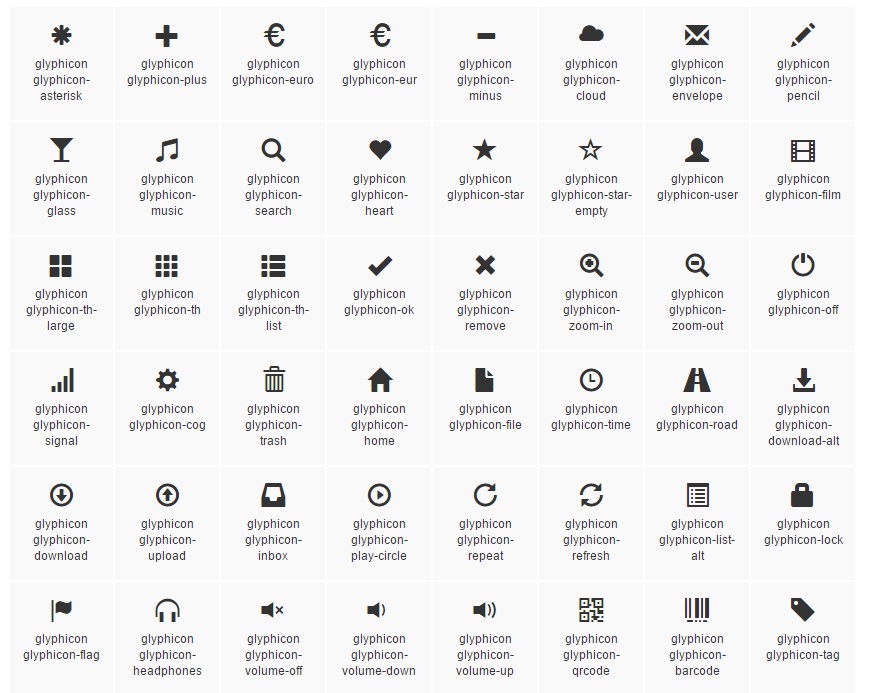
Available icons
Present day releases of assistive systems will certainly introduce CSS created content, together with specific Unicode personalities. To stay away from unintended and complex result in display readers (particularly once icons are used purely for decoration ), we hide all of them together with the
aria-hidden="true"In case you're utilizing an icon to convey significance ( instead just as a decorative element), be sure that this specific meaning is equally shown to assistive technologies-- for example, include extra content, visually disguised through the
. sr-onlyIn the event that you're making controls without other content ( just like a
<button>aria-labelSome well-known icons
Here is a list of the super famous free and superb iconic font styles which can be conveniently utilized as Glyphicons replacements:
Font Awesome-- utilizing even more than 675 icons and a lot more are up to come over. These also come in 5 added to the default size and also the web-site offers you with the selections of obtaining your own adjustable embed web link. The usage is quite plain-- simply add an
<i><span>Another collection
Material Design Icons-- a selection having above 900 icons utilizing the Google Fonts CDN. In order to include it you'll need to have simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact library
Typicons-- a bit tinier library along with practically 336 things which major web page is also the Cheet Sheet http://www.typicons.com/ the place you are able to get the specific icons classes from. The application is almost the very same-- a
<span>Final thoughts:
So these are some of the another options to the Bootstrap Glyphicons Buttons from the old Bootstrap 3 version that can possibly be used with Bootstrap 4. Utilizing them is convenient, the information-- commonly extensive and at the bottom line just these three solutions present nearly 2k well-kept attractive iconic illustrations that compared to the 250 Glyphicons is just about 10 times more. So currently all that is certainly left for us is having a peek at every one of them and scoring the most suitable ones-- luckily the internet lists do have a practical search function as well.

Ways to utilize the Bootstrap Glyphicons Download:
Related topics:
Bootstrap Icons formal records