Bootstrap Tabs Plugin
Introduction
In some cases it is really pretty effective if we can certainly simply made a few sections of info providing the very same place on webpage so the visitor easily could explore through them without really leaving the display screen. This becomes easily obtained in the brand-new 4th edition of the Bootstrap framework by using the
.nav.tab- *How to apply the Bootstrap Tabs Dropdown:
Firstly for our tabbed panel we'll require several tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Panel system has been certainly created it is simply opportunity for making the panels keeping the concrete information to get featured. Primarily we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can as well produce tabbed sections utilizing a button-- like appeal for the tabs themselves. These are in addition referred like pills. To execute it simply ensure that as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
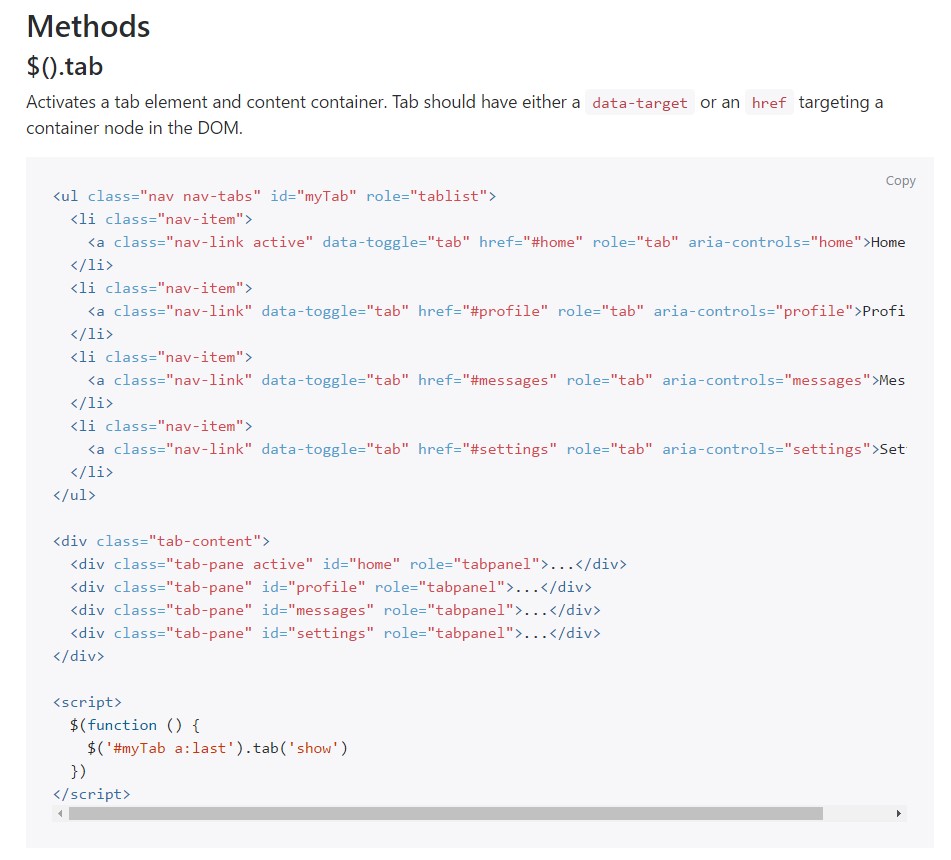
$().tab
$().tabSwitches on a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and gives its associated pane. Any other tab which was formerly picked ends up being unselected and its linked pane is hidden. Returns to the caller right before the tab pane has actually been shown (i.e. right before the
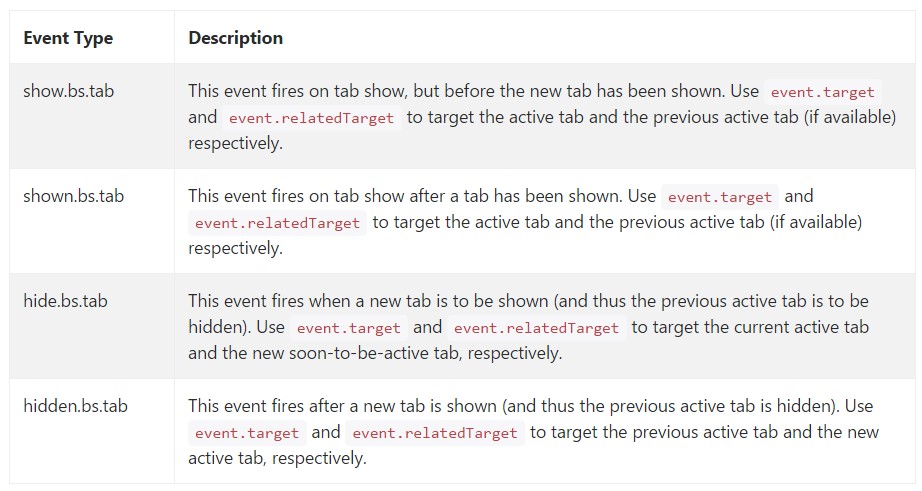
shown.bs.tab$('#someTab').tab('show')Events
When showing a brand new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well actually that is actually the manner the tabbed panels get generated utilizing the latest Bootstrap 4 edition. A matter to look out for when building them is that the various components wrapped in every tab panel need to be nearly the exact size. This will definitely really help you avoid some "jumpy" behaviour of your web page when it has been actually scrolled to a certain location, the visitor has begun surfing via the tabs and at a particular place gets to open up a tab with significantly additional material then the one being noticed right before it.
Take a look at a few video clip information about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: main documentation

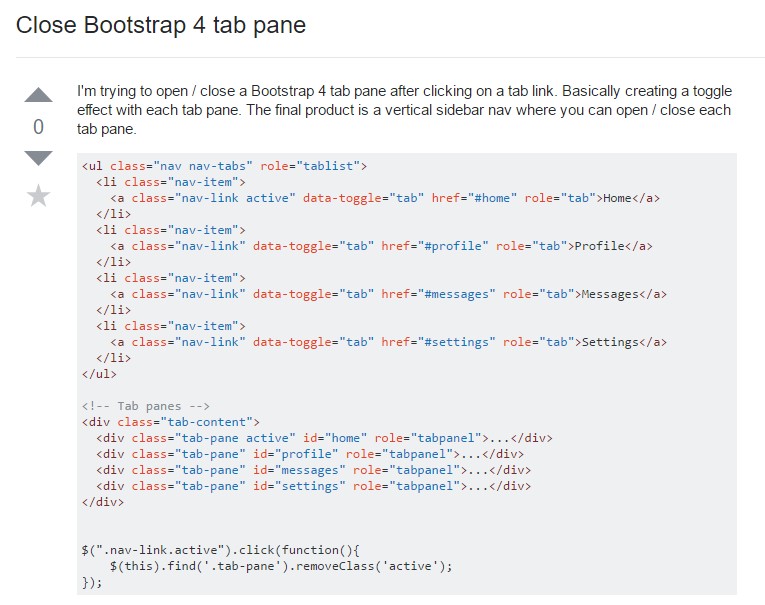
The best way to shut off Bootstrap 4 tab pane

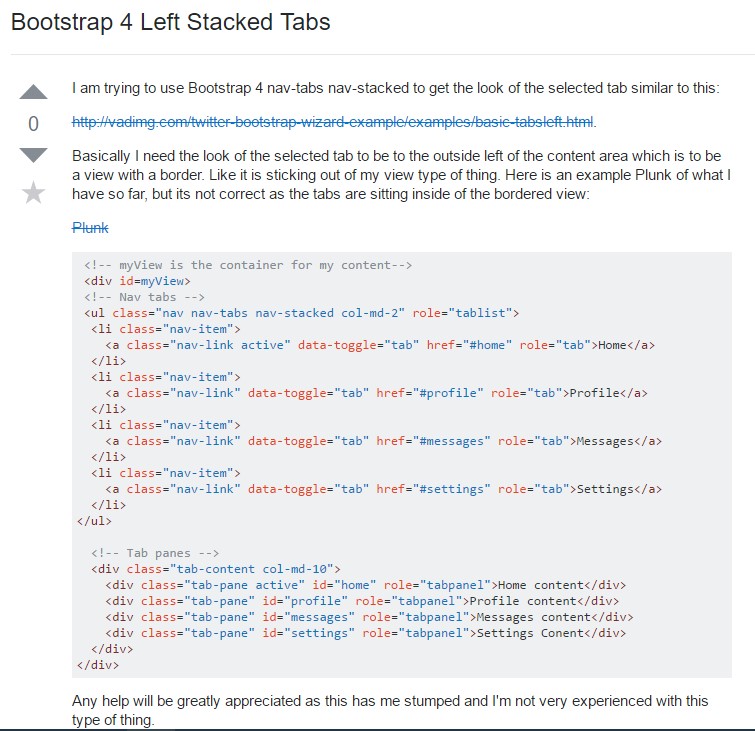
Bootstrap 4 Left Stacked Tabs