Bootstrap Toggle Button group
Intro
Regardless the appealing images fantastic features and glorious effects at the bottom line the website pages we set up purpose narrows down to relaying some material to the visitor and therefore we may possibly call the web the new type of document container since more and more information gets presented and accessed on the web as an alternative as information on our local personal computers or the classical technique-- imprinted on a hard copy media. (read this)
All of it decreases to web content yet in the conditions where the visitor attention becomes attracted from practically everywhere simply just posting things that we ought to share is definitely not far enough-- it ought to be structured and offered through this that even a big amounts of dry useful simple message find a technique keeping the site visitor's interest and be really simple for browsing and identifying simply the required part easily and quick-- if not the website visitor might get bored and even frustrated and surf away nevertheless somewhere around in the text message's body get covered several priceless jewels.
And so we need an element that gets less space attainable-- very long clear text sections move the website visitor out-- and ultimately some activity and also interactivity would be additionally greatly enjoyed due to the fact that the viewers got quite used to clicking on switches all around.
Well the Bootstrap 4 framework has clearly that-- handy collapsible panels capable of carrying large amount of data revealing simply just a heading line to help us more effective navigate and extending to present what is simply required upon clicking on the header. These are the accordion and toggle control panels which work practically the same having a special difference-- just as the name recommends in the accordion panel increasing a specific collapsible thing collapses all of the others while at the same time within the toggle component you can have just as several extended places just as you require to-- it all accordings to the specific material of the large size message covered inside the collapsible control panels and the way you're visualizing the site visitor will at some point apply it. ( useful reference)
The way to work with the Bootstrap Toggle Menu:
The concrete utilization of a toggle block is really simple in the latest edition of the Bootstrap framework-- it implements the recently presented
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Value block is pretty convenient in current version of the Bootstrap system-- it employs the newly presented
.cardid = " ~element's unique name ~ "Upcoming it is certainly moment for developing the special toggle feature-- we'll employ the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been generated it's time for setting up the collapsing part-- to begin produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing component we need to put a container for our web content possessing the
.card-blockAn example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is simply in what way a one collapsible element gets generated in Bootstrap 4. To produce the whole control panel you require to repeat the moves directly from above building as lots of
.cardCheck several video information relating to Bootstrap toggle:
Related topics:
Bootstrap toggle official documents

Bootstrap toogle problem

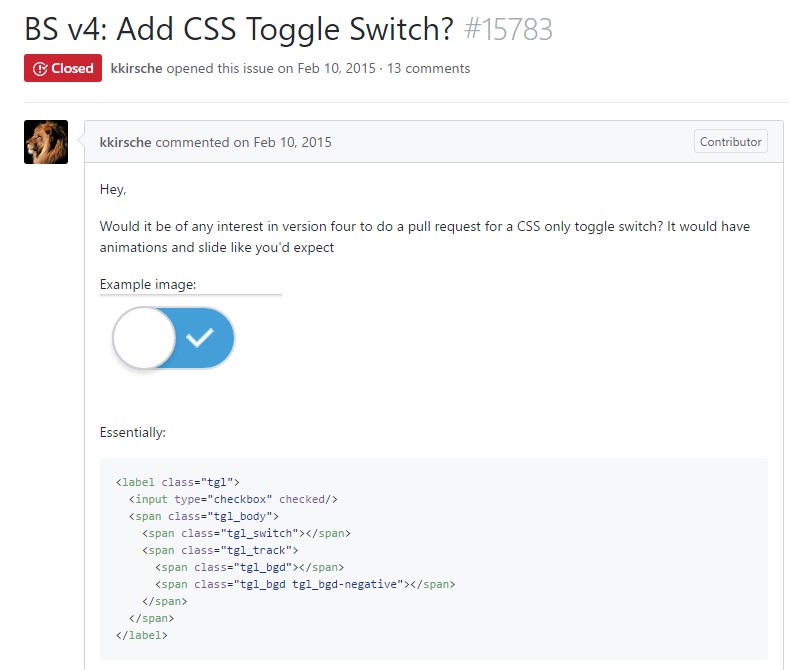
Ways to incorporate CSS toggle switch?