Bootstrap List Css
Introduction
List group is a great and flexible component which is found in Bootstrap 4. The component is used for presenting a set or 'list' material. The list group elements are able to be changed and expanded to promote nearly any sort of information within just with a couple of opportunities easily available for modification inside of the list itself. These types of list groups can surely as well be used for navigation together with using the right modifier class.
In Bootstrap 4, the Bootstrap List Button is a element that forms the unordered lists in a particular approach considering that it paves the way for building custom made material within structure lists free from needing to think about the demonstration issue ( because the language takes care of that by itself). ( additional reading)
Possibilities of Bootstrap List Button:
Displayed below are the properties which are easily available within the list group component within Bootstrap 4:
• Unordered list: Probably the most basic kind of list group which you may develop in Bootstrap 4 is an unordered list that has a set of things by having the effective classes. You have the ability to built upon it by using the different possibilities which are provided in the element.
• Active stuffs: You can certainly focus on the existing active pick through just simply including the
.active.list-group-item• Disabled stuffs: You can additionally de-highlight a list material making it come out as despite the fact that it has been actually disabled. You just will have to include the
.disabled.list-group-item• Links and Buttons: With the buttons tag, you can quite easily make an workable object in the Bootstrap List Css what means that you will have the capacity to add hover, active, and disabled states to these types of items through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome feature that becomes part of the list group element which lets you to design each and every list element using a specific color and background. These are particularly effective for feature particular materials or classifying them according to color-'s code.
• Badges: You are able to even bring in badges to a list item to present the unread counts, activity on the thing, and enable additional active elements through installing some other utilities. ( more info)
Let us observe several good examples
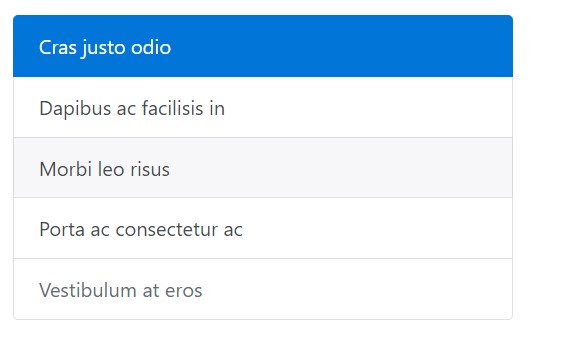
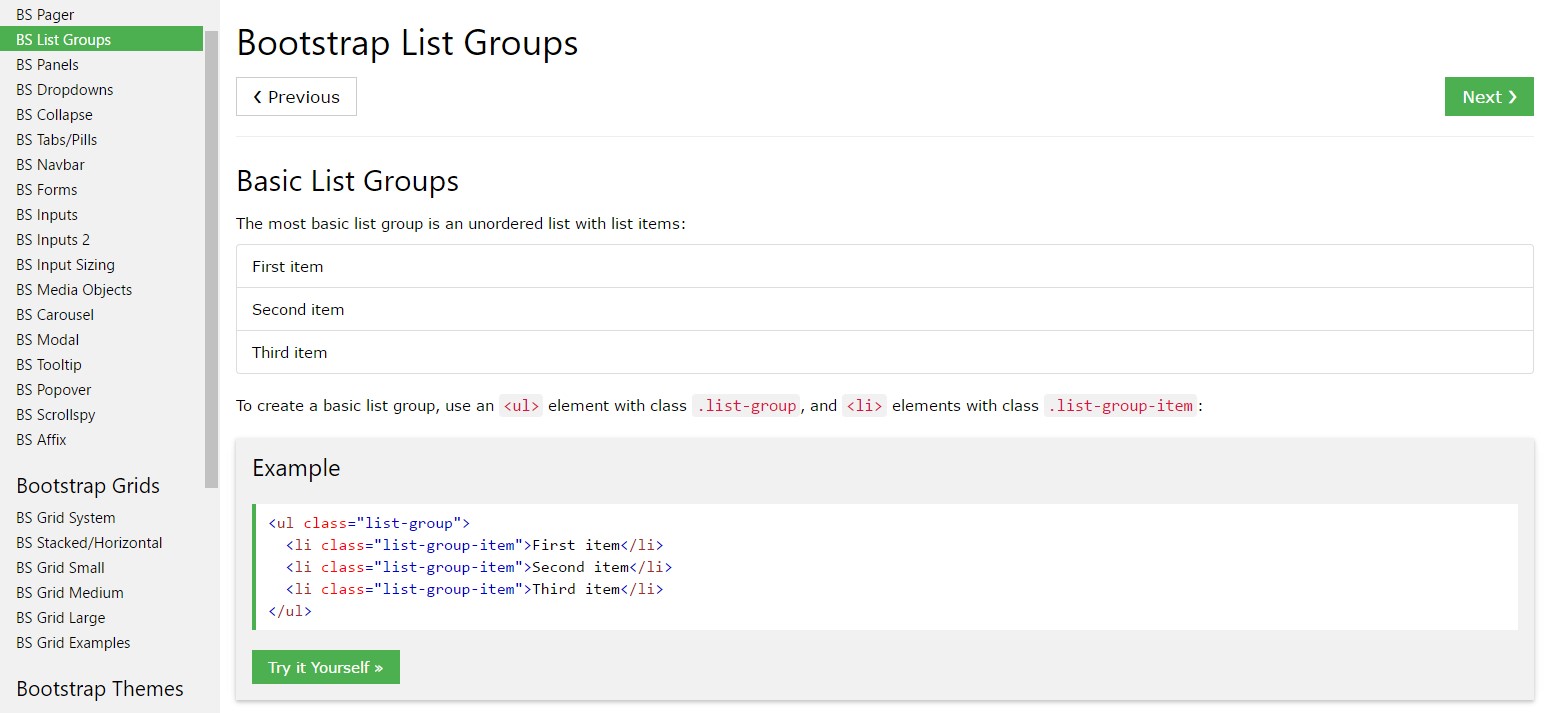
Basic standard
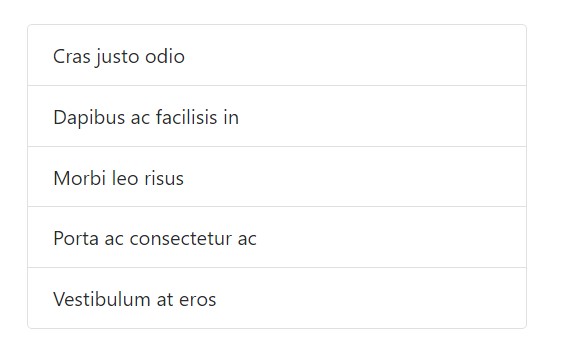
The absolute most basic list group is an unordered list along with list elements and the proper classes. Build upon it using the solutions that come next, or else with your own CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
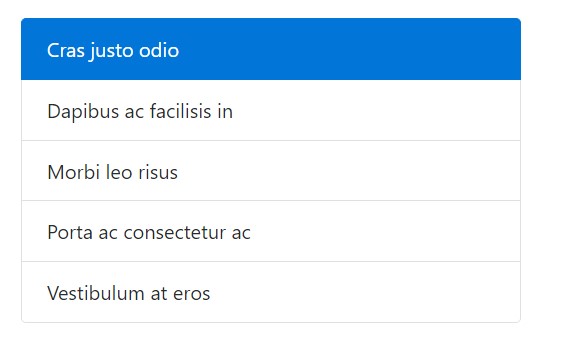
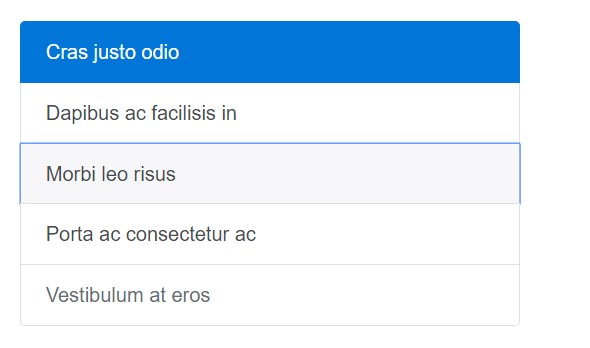
</ul>Active items
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
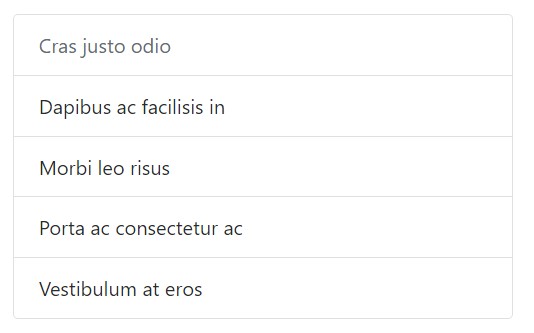
</ul>Disabled things
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Apply
<a><button>.list-group-item-action<li><div>Don't forget to not employ the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
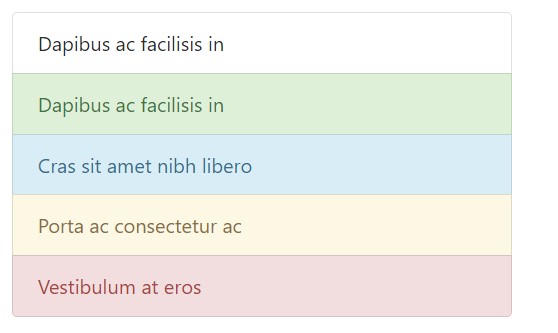
</div>Contextual classes
Use contextual classes to form list things with a stateful background and also coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
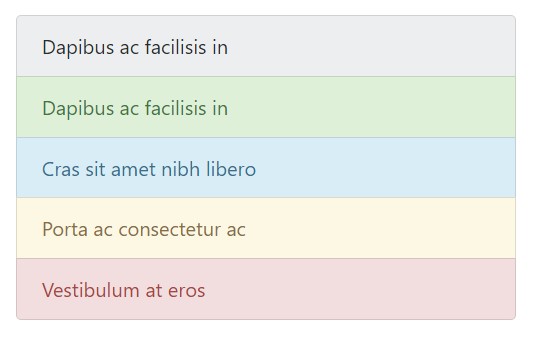
</ul>Contextual classes additionally operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive innovations.
Applying different colors to add meaning only delivers a visional signifier, which will not be shown to users of assistive technological innovations -- such as display screen readers. Ensure that data indicated through the color tone is either obvious from the content itself (e.g. the visible text), or else is included through other ways, for example, extra text covered with the
.sr-onlyUsing badges
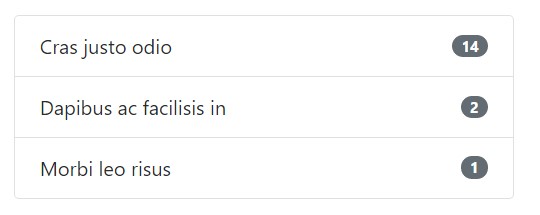
Provide badges to any kind of list group item to show unread sums, activity, and even more through several utilities. Note the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom web content
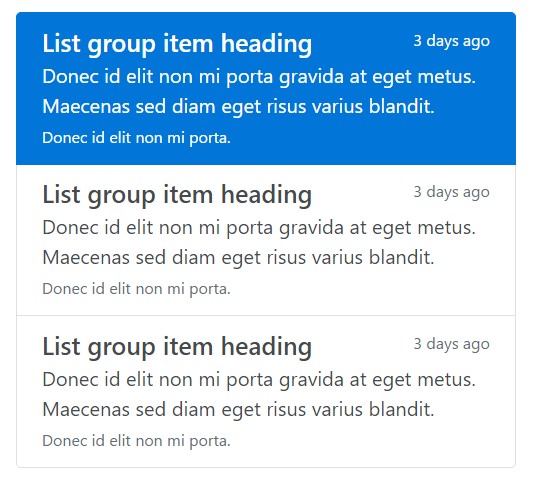
Put in practically any sort of HTML in, even for connected list groups like the one below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful component in Bootstrap 4 which allows you to get an unordered list extra organized, interactive, and responsive with no ruining on the visual appeal or else layout of the list objects themselves.
Look at some youtube video training relating to Bootstrap list:
Connected topics:
Bootstrap list formal records

Bootstrap list article

Bootstrap list difficulty