Bootstrap Menu Using
Intro
Even the simplest, not discussing the more difficult pages do require certain sort of an index for the site visitors to simply navigate and identify exactly what they are actually seeking in the early couple of seconds avter their arrival over the web page. We have to always think a site visitor could be rushing, exploring numerous web pages quickly scrolling over them searching for a specific product or else decide. In these particular circumstances the certain and effectively revealed navigational list might bring in the contrast between a single unique site visitor and the page being simply clicked away. So the structure and behaviour of the webpage navigating are necessary in fact. Additionally our web sites get more and more observed from mobiles so not possessing a page and a navigating in specific acting on smaller sreens nearly rises to not having a page anyway and even a whole lot worse.
Luckily for us the new 4th version of the Bootstrap framework offers us with a highly effective solution to deal with the issue-- the so called navbar component or the menu bar we got used spotting on the high point of the majority of the webpages. It is really a helpful but impressive instrument for covering our brand's identification info, the webpages construction and even a search form or a number of call to action buttons. Let us see exactly how this whole thing gets done inside Bootstrap 4.
Exactly how to make use of the Bootstrap Menu Working:
Primarily we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can additionally utilize one of the contextual classes like
.bg-primary.bg-warningYet another bright new element presented in the alpha 6 of Bootstrap 4 framework is you need to in addition appoint the breakpoint at which the navbar must collapse to become presented once the selection button gets clicked. To do this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Next we ought to generate the so called Menu button which in turn will come into view in the place of the collapsed Bootstrap Menu HTML and the site visitors will definitely utilize to bring it back on. To accomplish this generate a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided content
Navbars shown up using embedded help for a number of sub-components. Select from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of all of the sub-components incorporated in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
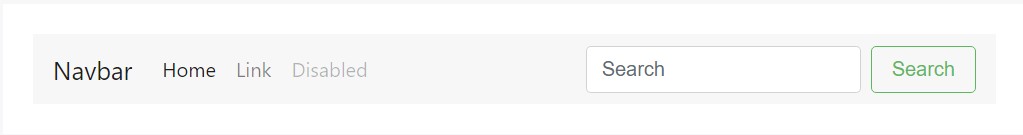
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
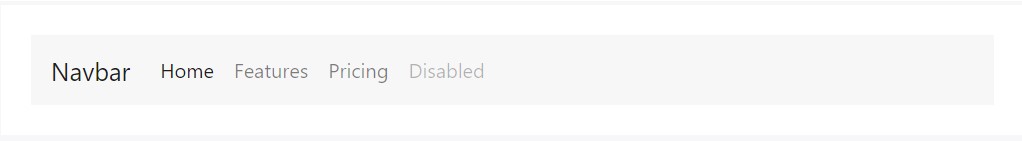
Navbar site navigation web links build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate different form commands and components in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly incorporate bits of text message by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another function
One more brilliant new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to build the container for our menu-- it will enlarge it in a bar along with inline items over the determined breakpoint and collapse it in a mobile phone view below it. To perform this make an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing aspect
Finally it's time for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is actually the construct a navigating Bootstrap Menu Dropdown in Bootstrap 4 should hold -- it is actually pretty simple and user-friendly -- now everything that's left for you is thinking out the suitable system and appealing titles for your material.
Inspect several on-line video short training regarding Bootstrap Menu
Connected topics:
Bootstrap menu approved information

Mobirise Bootstrap menu

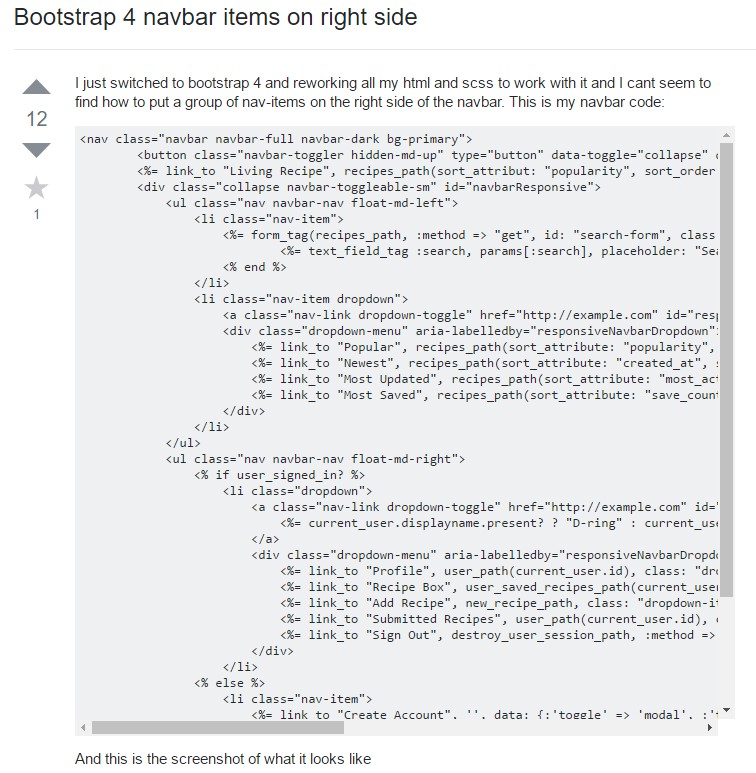
Bootstrap Menu on the right side