Bootstrap Offset Center
Intro
It is certainly fantastic when the content of our web pages simply just fluently arranges over the whole width accessible and handily changes size and structure when the width of the screen changes however in certain cases we require granting the elements some space around to breath with no added components around them because the balance is the secret of obtaining light and friendly presentation quickly delivering our content to the ones checking the webpage. This free living space in addition to the responsive activity of our web pages is actually an important feature of the layout of our webpages .
In the newest edition of one of the most popular mobile friendly framework-- Bootstrap 4 there is actually a specific set of methods dedicated to situating our elements clearly the places we need them and transforming this arrangement and visual appeal depending on the width of the display screen page gets featured.
These are the so called Bootstrap Offset Tutorial and
pushpull-sm--md-Exactly how to utilize the Bootstrap Offset Tooltip:
The ordinary syntax of these is pretty much basic-- you have the activity you need to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire factor built results
.offset-md-3.offsetRepresentation
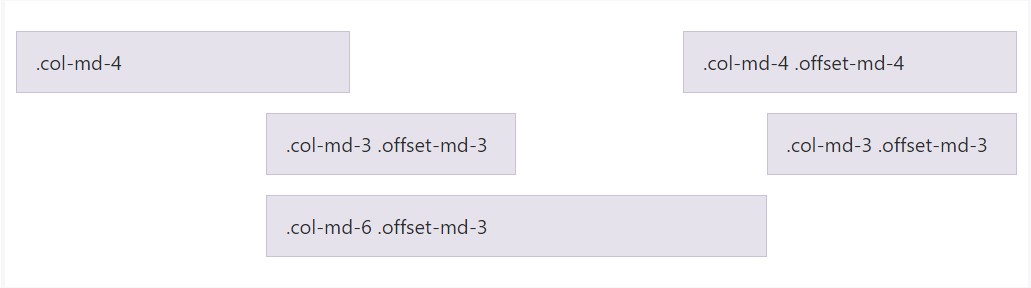
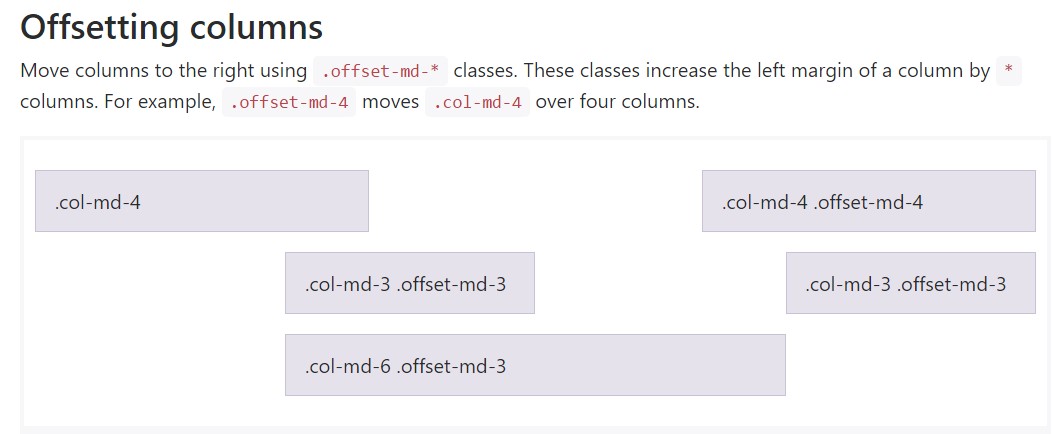
Transfer columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important thing
Important thing to take note right here is up directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does work in situation when you require to design a specific element. With the condition that you however for some sort of cause really want to cut out en element inning accordance with the ones besieging it you can apply the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for placing web content you can in addition utilize these for reordering your content applying classes like
.flex-first.flex-lastConclusions
So basically that is certainly the manner the most important elements of the Bootstrap 4's grid system-- the columns get designated the wanted Bootstrap Offset HTML and ordered exactly in the manner that you require them no matter the way they take place in code. However the reordering utilities are quite strong, the things should certainly be revealed primarily need to likewise be determined first-- this will likewise make it a much less complicated for the guys reviewing your code to get around. However of course all of it relies on the specific circumstances and the goals you are actually wanting to achieve.
Review some online video short training regarding Bootstrap Offset:
Linked topics:
Bootstrap offset formal documents

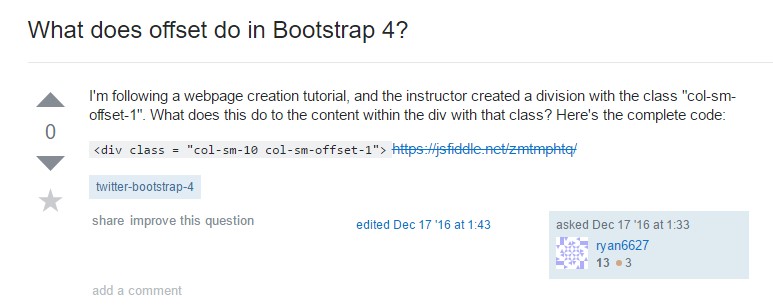
What does offset do in Bootstrap 4?

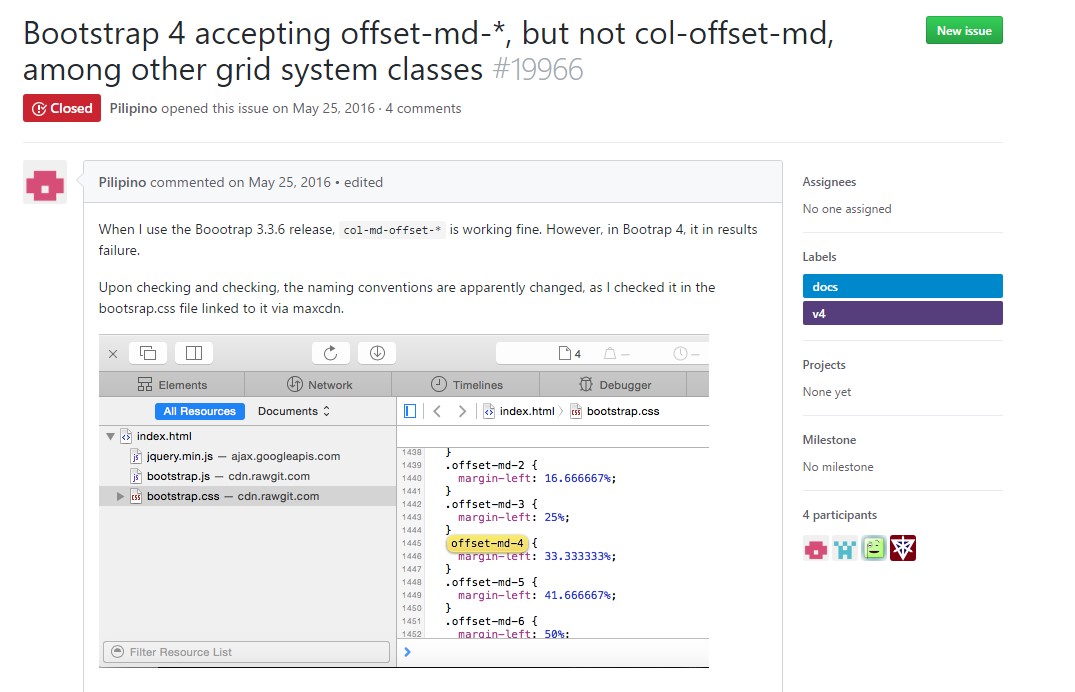
Bootstrap Offset:question on GitHub