Bootstrap Image Resize
Overview
Select your images into responsive behavior ( therefore they definitely not transform into larger in size than their parent features) plus bring in lightweight designs to them-- all by means of classes.
Despite of just how effective is the content feature in our web pages without a doubt we require certain as strong images to back it up having the content truly glow. And considering that we are definitely inside of the smart phones generation we in addition require those pics functioning accordingly so as to exhibit absolute best at any display size because no one wants pinching and panning around to become capable to effectively notice exactly what a Bootstrap Image Responsive stands up to show.
The people responsible for the Bootstrap framework are completely informed of that and coming from its foundation probably the most prominent responsive framework has been offering strong and simple devices for most ideal appeal and responsive activity of our illustration elements. Listed below is ways in which it work out in current edition. ( click this)
Differences and changes
Compared with its forerunner Bootstrap 3 the fourth version implements the class
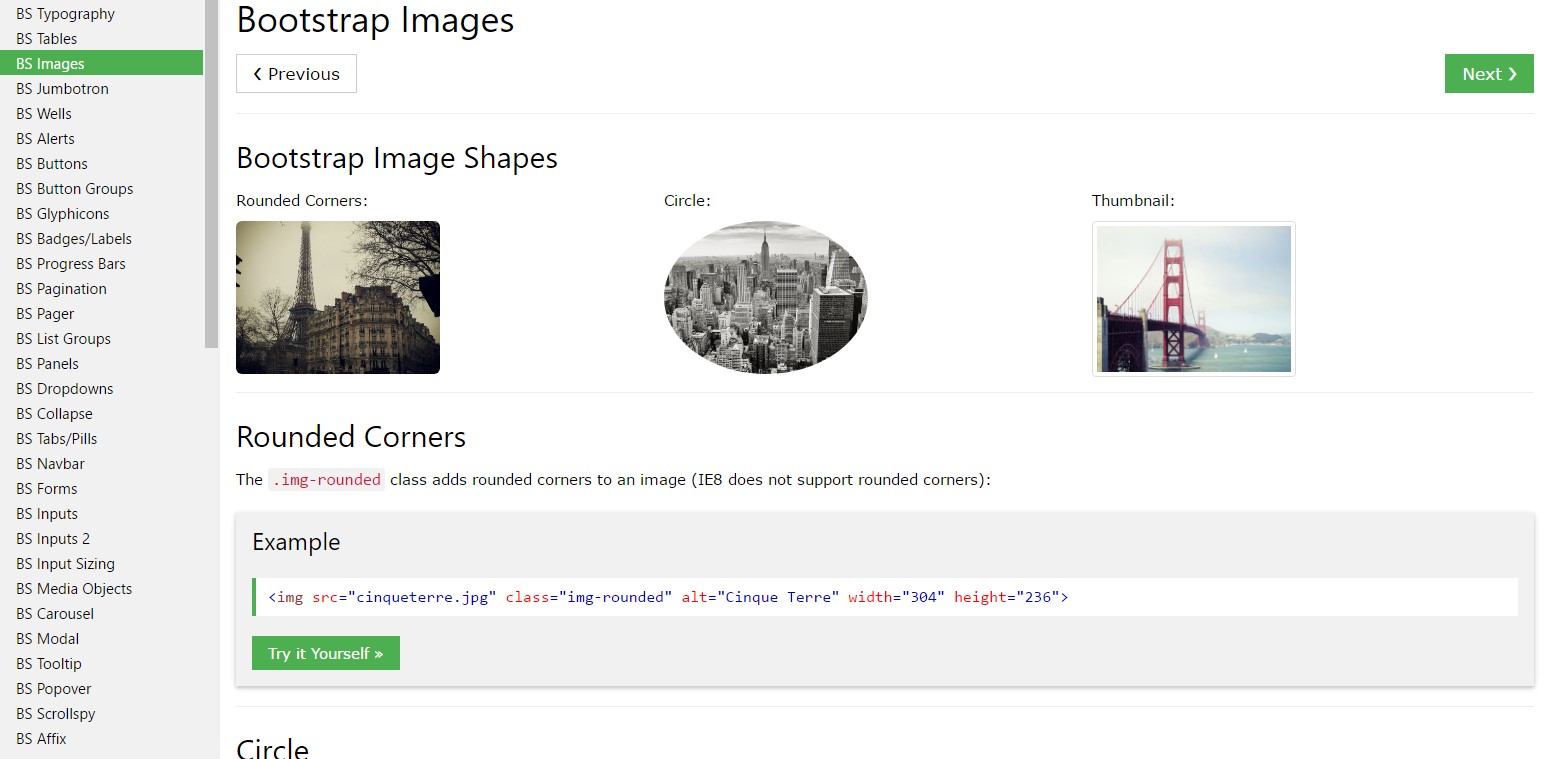
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to also exploit the predefined designing classes developing a particular image oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are made responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images with
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you have the ability to use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
Whenever it comes to positioning you can easily benefit from a number of very highly effective methods like the responsive float assistants, text message position utilities and the
.m-x. autoThe responsive float devices might be utilized to install an responsive picture floating right or left and also improve this position depending on the proportions of the present viewport.
This classes have taken a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pics in Bootstrap 3 used to occur using the
.center-block.m-x. auto.d-blockLine up pics by using the helper float classes as well as text arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text placement utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is simply the way you may include simply a handful of easy classes in order to get from standard images a responsive ones using the most recent build of the best popular framework for creating mobile friendly web pages. Now all that's left for you is picking the suitable ones.
Check out a couple of youtube video information regarding Bootstrap Images:
Related topics:
Bootstrap images main documents

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.