Bootstrap Radio Css
Introduction
In some cases the little features happen to be certainly the highly fundamental considering that the full pic is in fact a all consisting of numerous mini details enhanced and compiled to view and showcase just as a well-oiled shiny machine. Such straight words might just sound a little bit too much whenever it comes down to develop controls however in the case that you just think about it for a little there is certainly just a single component letting the website visitor to grab one amongst a several obtainable options.So in the event that you are actually possessing several forms through this form of options controls over your various web sites does this suggest they will all look similar? And most importantly-- would you settle for that?
Fortunately for us the current edition of the absolute most well-known mobile phone friendly framework - Bootstrap 4 runs completely packed having a brilliant new solution to the responsive attitude of the Bootstrap Radio Button controls and what exactly is bright new for this edition-- the so called customized form controls-- a combination of predefined appeals you can absolutely simply just get and utilize if you want to bring in the so preferred nowadays variety in the functional presentations of quite boring form parts. So let's have a look how the radio buttons are meant to be described and styled in Bootstrap 4. ( additional info)
The way to work with the Bootstrap radio button:
If you want to build a radio button we first require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the location to identify in the case that you want the radio control to first load as checked when the web page gets loaded. In case this is what you're looking for-- as opposed to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Jquery for examples
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons need you to manually incorporate the
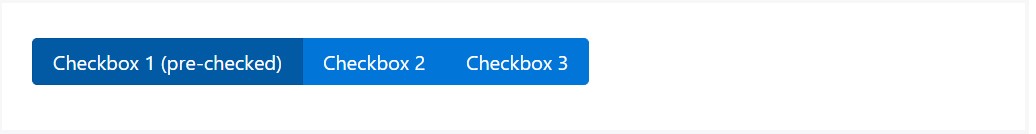
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
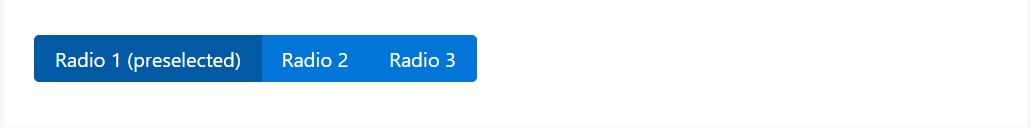
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
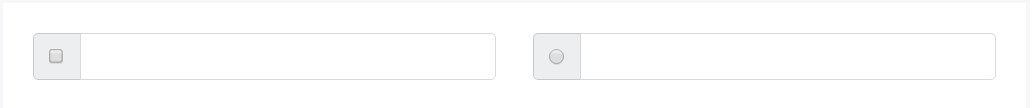
If we need the site visitor to select only one of a set of selections, we can surely put to use input elements of the radio style. ( click here)
Just just one can surely be selected whenever there is higher than just one component of this type by using the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the approach the default radio switches get specified and carry on along in Bootstrap 4-- in a moment all you really need are certain possibilities for the site visitors to pick from.
Check a few youtube video training relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved information

Bootstrap Radio button - article

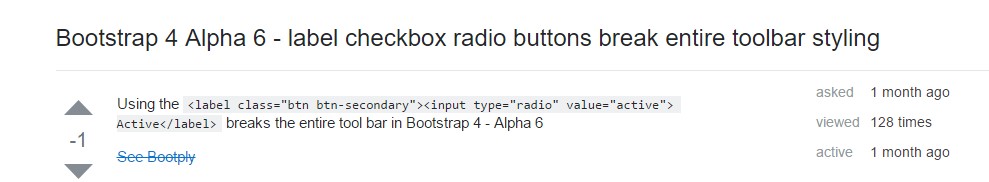
Checkbox radio buttons break entire toolbar styling