Bootstrap Label Button
Overview
Being explained previously, within the webpages which we are developing, we often really need providing simple or more difficult forms to ask the visitor for a viewpoint, comments, some individual information or perhaps preferences. We do that involving the appropriate regulations within our forms cautiously taking into consideration the form construction as well as the specific commands which should be operated concerning the information we require and the certain circumstance involved-- just like we just cannot have an order for a single colored phone case which in turn is both blue and white , a person can't be both male and female in gender or a product need to be followed with numerous extras which in turn do not actually exclude one another so selecting each one should provide it not ignoring the others already chosen. From time to time, certainly, we do require a correct e-mail given as well as a contact number that in turn needs to have the input that should comply with particular format in order to be correct and of course at particular situations we simply just need to have site visitor's ideas on a topic the manner they sense it-- in their very own words.
For all these scenarios we use the appropriate controls-- like radio switches, checkboxes, input areas, text message area aspects and so on however there is an crucial element combined to each one of these types of fields that develops our forms comfortable and simply legible for the website visitor to browse through knowing in all times what is certainly wanted and easily taking care of even the small commands like radio tabs and checkboxes.Especially nowadays when the internet turns much more mobile along with pages revealed on various small sized screens this element is critical in offering productiveness and speed in accomplishing our form.This element is a Bootstrap Label Text. ( additional reading)
How you can work with the Bootstrap Label Example:
What so far has been simply said deal with the
<label><label>The structure is quite easy-- simply just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form regulations in labels is somewhat difficulting the code and it is really more desirable to omit it-- also using the
for =""Along with conventional content within the
<label>Good example of form without label
Should you receive no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining matter to mention
Exciting matter to keep in mind with regards to labels inside Bootstrap 4 if that in the new model of the framework this type of component's designing has been actually modified a bit. The
<label>inline-blockFinal thoughts
So currently you find out exactly what the # elements are for and how they behave in Bootstrap 4-- all that's left is thinking about the proper form fields you have to attach them to.
Examine some video information regarding Bootstrap label
Connected topics:
Application of the label within in Bootstrap Forms: formal records

Bootstrap label tutorial

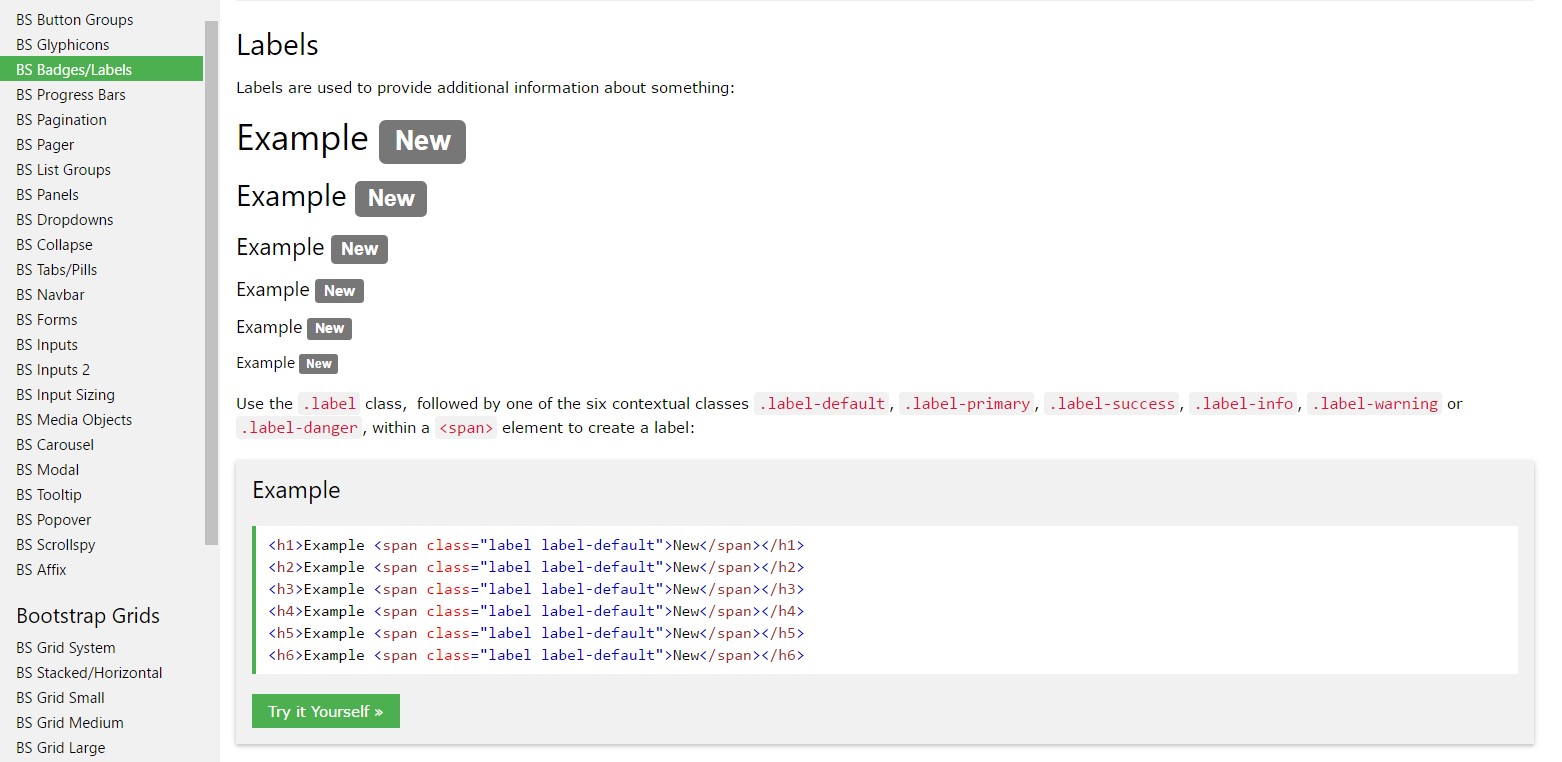
Removing label in Bootstrap 4