Responsive Web Authoring Software Download
Recently I had the possibility investing some time exploring a Third party Web Building Software theme which boasted concerning having tons of blocks-- I counted nearly one hundred really-- as well as today returning to the great gold native Web Building Software environment I obtained reminded of something which occurred to me a couple of years ago. Well that's specifically the means I felt returning to the indigenous Web Building Software 2.14.2 theme after checking out Unicore and I'll inform you why.
Web Building Software is regular and trustworthy - if an aspect acts in such a way in one block-- it acts similarly everywhere each time. There is no such thing as unexpected behavior sidetracking and also confusing you in the chase of the best appearance.
Web Building Software is versatile-- one block could be established up in countless ways coming to be something completely different at the end. Combined with the Custom Code Editor Extension the possibilities become virtually endless. The only limitations obtain to be your vision as well as imagination.
Web Building Software develops-- with every substantial update announced via the pop up window of the application we, the users get increasingly more valuable and also well assumed tools fitting the growing customer requirements. As an example merely a few months previously you had to write your personal multilevel food selections and also the concept of developing an online store with Web Building Software was just unthinkable and currently simply a few variations later we currently have the possibility not merely to offer points through our Web Building Software websites however additionally to fully customize the feel and look of the procedure without composing a simple line of code-- entirely from the Web Building Software graphic user interface.
Web Building Software is steady-- for the time I utilized the native Web Building Software theme on my Windows 7 laptop I've never ever obtained the "Program has to shut" message or shed the outcomes of my job. It could be done in my imagination, however it appears the program gets to run a little bit much faster with every following update.
Essentially these except for one are the factors in the recent months the wonderful Web Building Software became my really primary and also preferred web design device.
The last yet maybe crucial factor is the outstanding and refined HTML as well as CSS learning contour the software gives. I'm not sure it was purposefully developed by doing this yet it actually works whenever:
Allow's claim you start with a suggestion and require a web site to offer it to the globe but do not have any type of knowledge in HTML. Googling or listening to from a close friend you start with Web Building Software and with practically no time at all invested learning ways to utilize it you've currently got something up and also running. You marvel it was so very easy but in the human nature is to constantly want some more. What if the font was different from the constructed in typefaces or maybe the logo a bit bigger? This is how the little CSS tweaks start entering your life. Not long after you should transform the look just a bit additional as well as risk to break a block parameter unlocking the custom HTML section to change a personality or more ... This is just how it starts. No one's compeling you with the exception of your curiosity as well as the pleasant environment makes it look almost like a video game. As well as right after eventually you mistakenly have a look at a snippet of code and also get amazed you understand just what it implies-- wow when did this take place?! Maybe that's the part regarding Web Building Software I enjoy most-- the freedom to advance without stress in any way.
In this article we're going to take a deeper check out the brand-new attributes presented in version 2.14.2 as well as discover the several ways they could function for you in the production of your following fantastic looking completely responsive site. I'll also discuss some new tips and tricks I lately discovered to assist you broaden the Web Building Software capacities also further and possibly also take the initial step on the learning curve we talked about.
Hello there Incredible Symbols!
I guess for Web Building Software Development team developing a module allowing you to openly put web typeface symbols right into really felt kind of organic thing to do. Web symbols component has actually been around for a while and served us well.
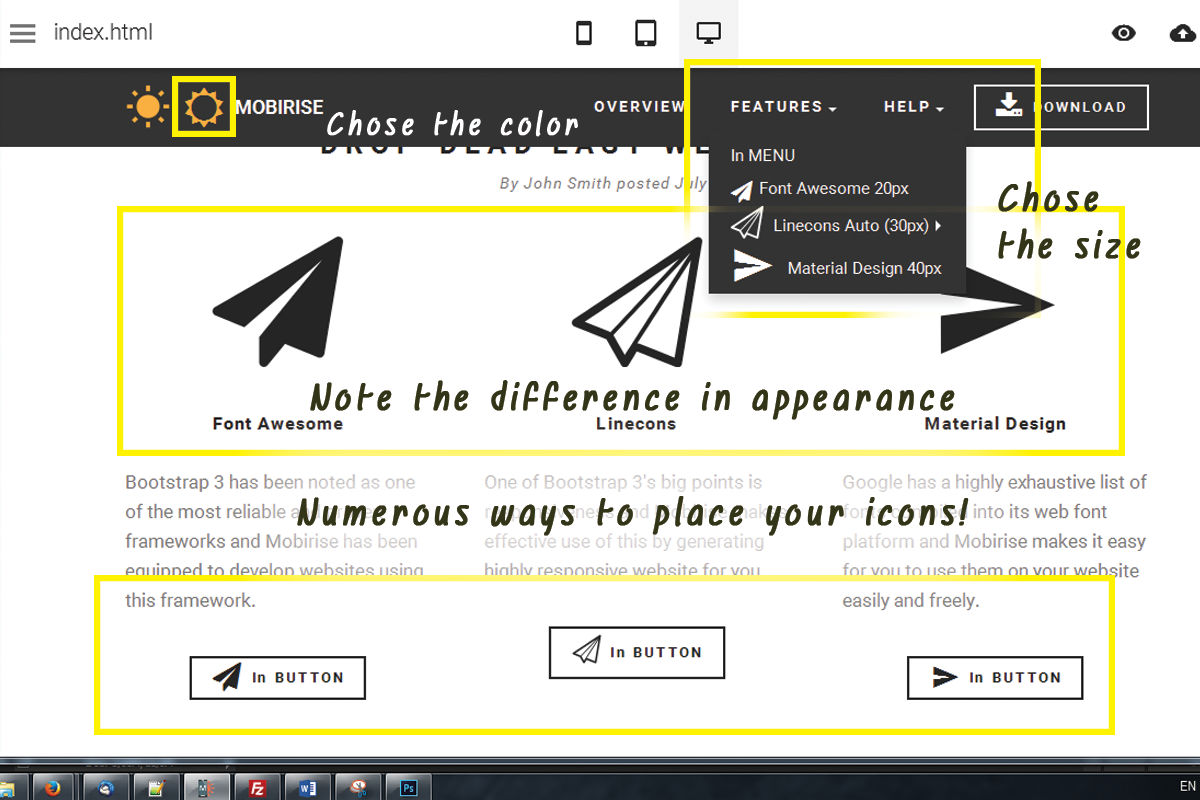
Currently with Web Building Software 2.14.2 we already have 2 additional symbol font style to take full advantage of in our designs-- Linecons as well as Font Awesome. Linecons offers us the expressive as well as subtle look of thorough graphics with numerous line sizes and thoroughly crafted curves as well as Font Awesome gives huge (as well as I suggest huge) collection of symbols and because it obtains loaded all around our Web Building Software projects gives us the flexibility accomplishing some amazing styling impacts.
Where you could use the symbols from the Web Building Software Icons extension-- almost everywhere in your project depending of the strategy you take.
Just what you can use it for-- almost every little thing from including added clearness and also expression to your content and decorating your switches and also menu products to styling your bulleted checklists, including meaningful imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could also add some activity leveraging another integrated in Web Building Software capability-- we'll speak about this in the future.
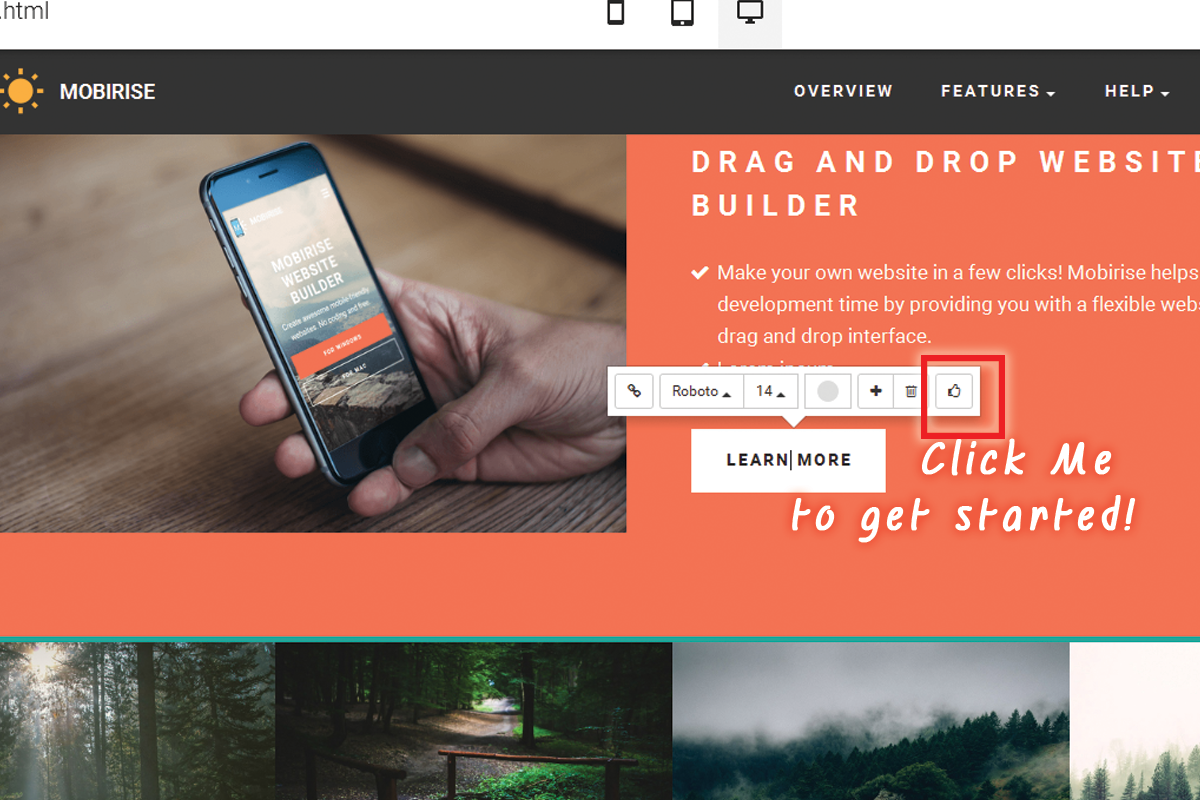
Adding icons via the integrated in visuals interface-- clean and very easy.
This is certainly the most convenient and also fastest way and also that is among the factors we enjoy Web Building Software-- we always obtain a very easy way.
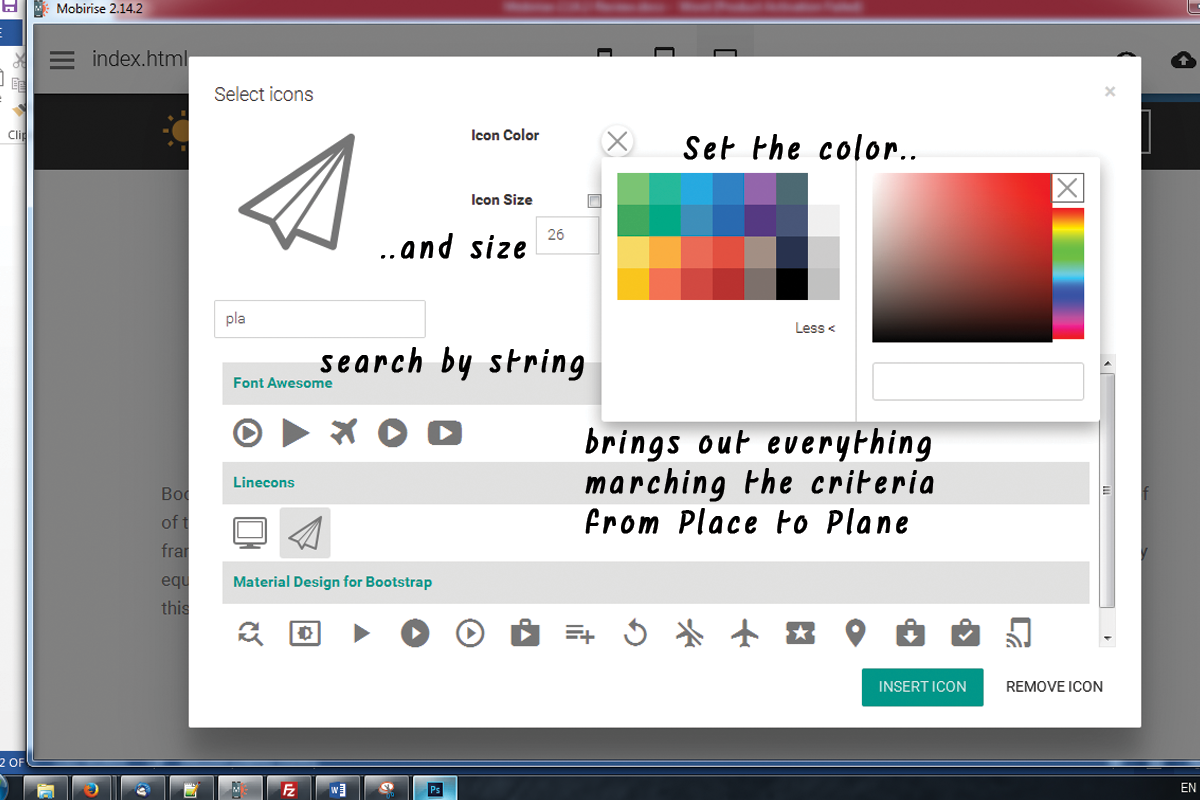
Through the symbols plugin you obtain the liberty positioning icons in the brand block, all the switches and some of the media placeholders. Keep in mind that alongside with keeping the default size and shade settings the Select Icons Panel lets you select your worths for these buildings. It additionally has a valuable search control aiding you to discover faster the visual material you need rather than endlessly scrolling down as well as occasionally missing out on the right pick.
Another benefit of the newly added Font Awesome is it has the brand marks of almost 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and waiting if you need them.
So essentially every important interactive component in the websites you are constructing with Web Building Software can being broadened further with adding some stunning, lightweight and also totally scalable icon graphics. In this manner you are lining out your concept and since symbols and also shapes are much quicker recognizable as well as comprehended-- making the material more legible and intuitive.
However this is merely a part of all you could attain with the freshly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a terrific benefit-- it worldwide includes the Icon fonts in our Web Building Software tasks. This behavior integrated with the way Font Awesome courses are being developed provides us the freedom completing some rather impressive stuff with merely a couple of lines of custom-made CSS code placed in the Code Editor.
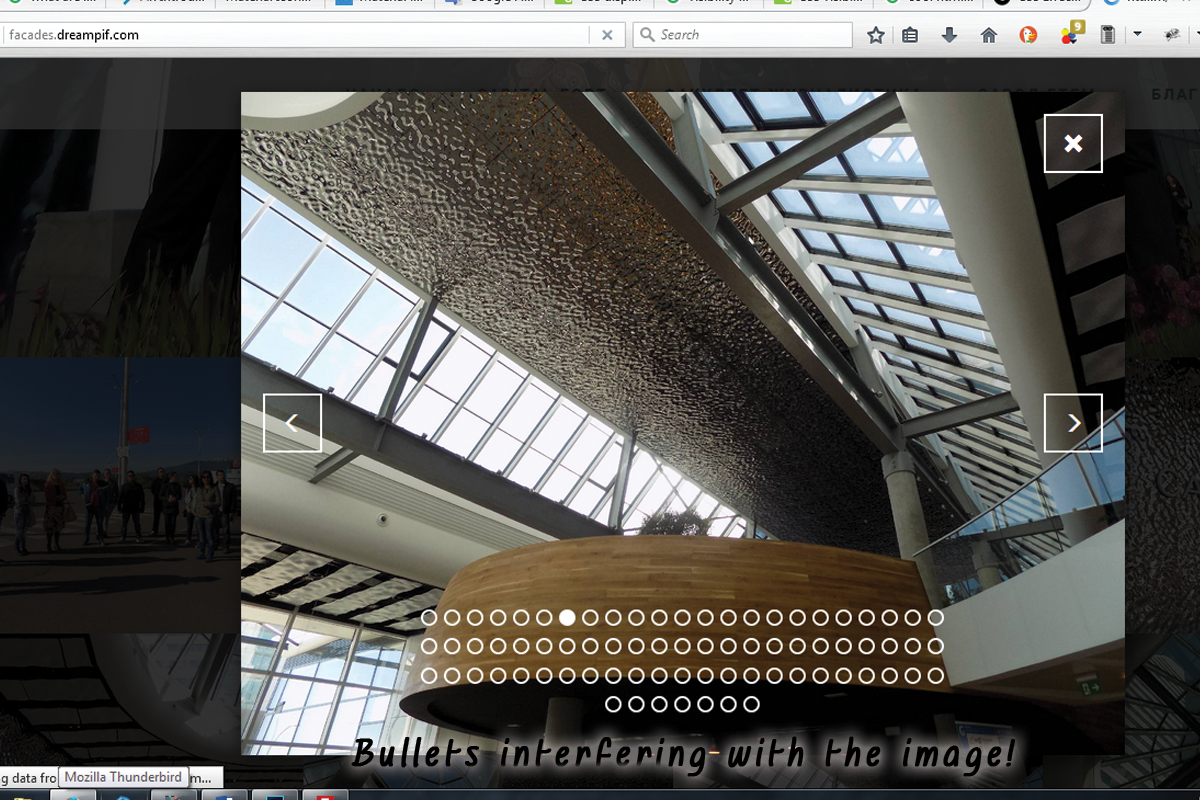
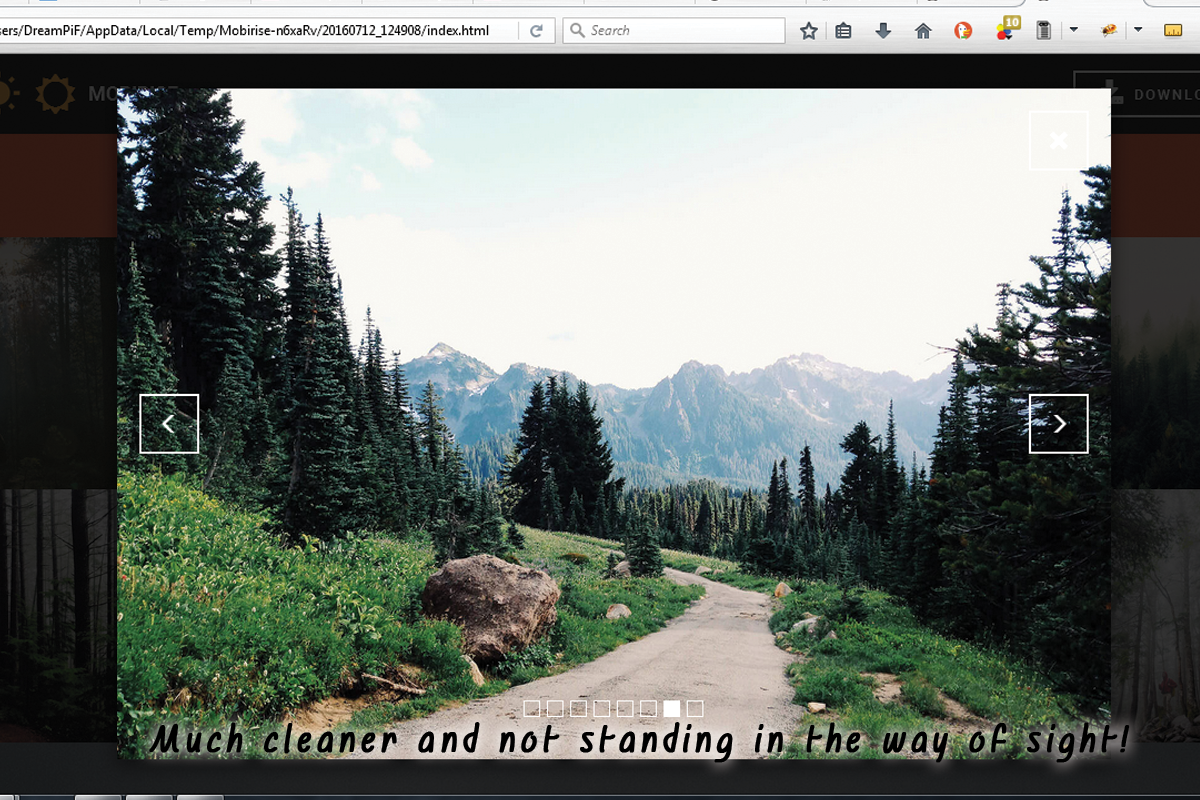
Placing a Font Awesome Icon as a bullet in a list and providing it some life.
Have you ever before been a bit aggravated by the limited choices of bullets for your lists? With the recently contributed to Web Building Software Font Awesome these days end. It is really takes merely a few simple steps:
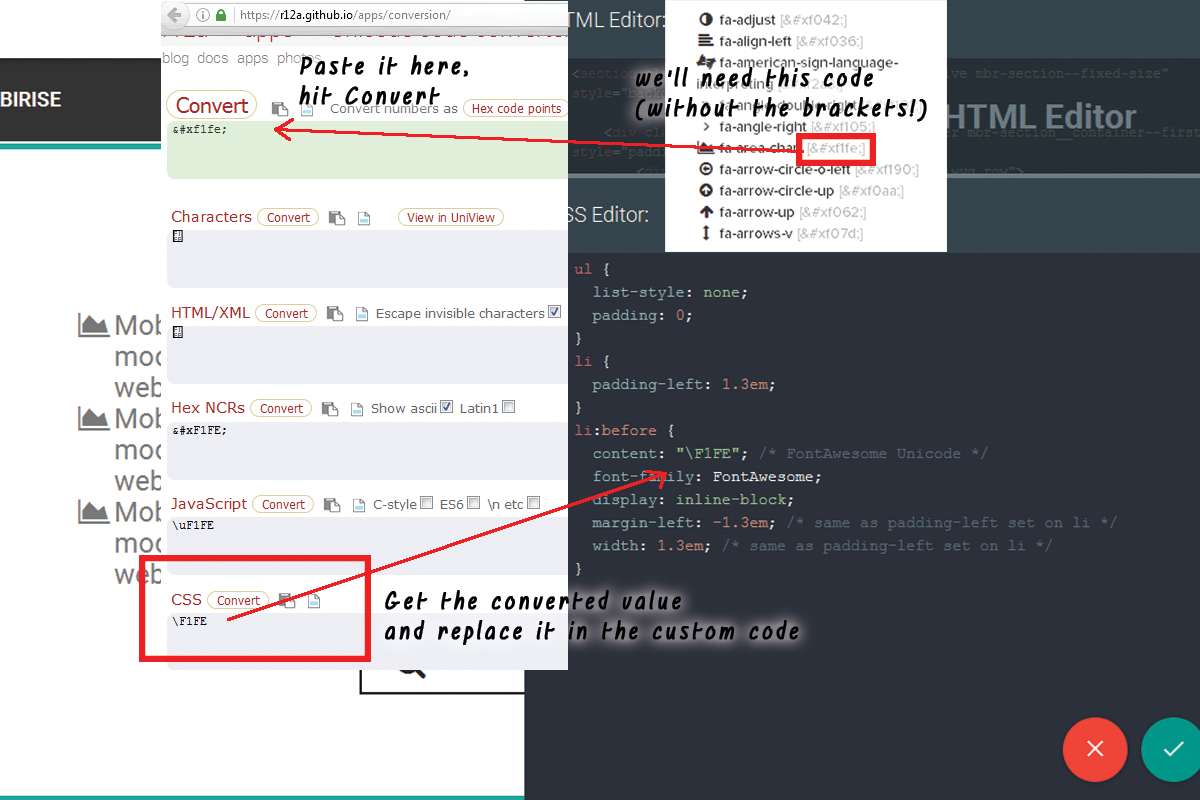
- first we clearly should select the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is situated below:
http://fontawesome.io/cheatsheet/
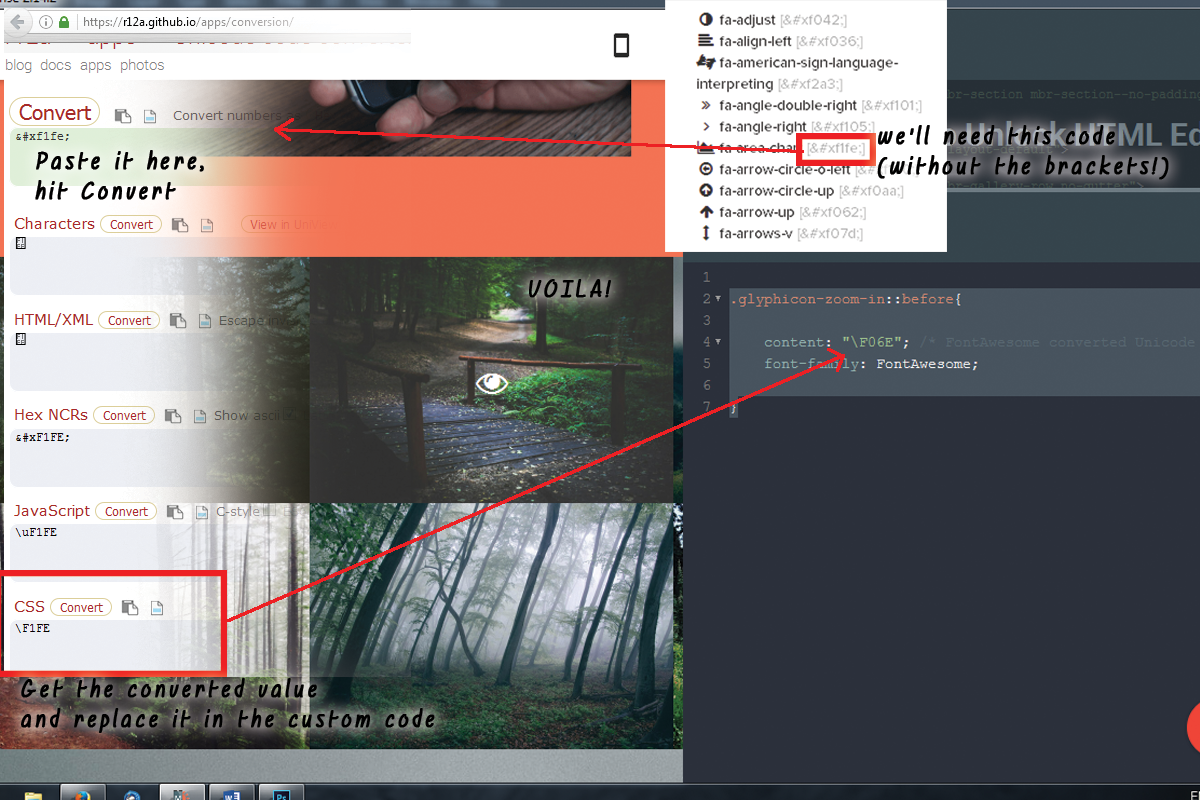
it contains all the symbols included alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when dealing the worth you do not choose them-- it's a bit tricky the first couple of times.
Scroll down as well as take your time obtaining familiar with your brand-new toolbox of icons and also at the exact same time grabbing the one you would certainly discover most appropriate for a bullet for the list we're regarding to style. When you locate the one-- simply copy the & Unicode value without the brackets.
Currently we need to convert this value to in such a way the CSS will recognize. We'll do this with the help of one more online device located here:
https://r12a.github.io/apps/conversion/
paste the worth you've simply replicated and struck Convert. Scroll down up until you discover the CSS area-- that's the value we'll be needing in a minute.
If you occur to discover troubles defining the color you require for your bullets simply close the Code editor, examine the message different colors HEX code through the Web Building Software's integrated in color picker pick/ specify the shade you need, replicate the worth and exit decreasing modifications. Currently all you should do is positioning this worth in the Custom CSS code you've created in a minute. That's it!
Let's walk around some even more!
One more cool point you can complete with just a few lines of personalized CSS as well as without yet unlocking the customized HTML and shedding all the block Properties visual adjustments is adding some activity to all the symbols you can putting with the Icons Plugin. Utilize this electrical power with caution-- it's so very easy you can quickly obtain addicted and also a swamped with impacts website in some cases gets difficult to check out-- so use this with step a having the total look and also feel I mind.
Let's say you intend to add an icon to a button which should only be noticeable when the tip obtains over this button. And given that it's movement we're speaking about, allow's make it relocate when it's noticeable. The personalized code you would intend to use is:
, if you need some additional tweaks in the appearance just fallow the comments pointers to adjust the numbers.. If needed, and of program-- transform the computer animation type. If you need this impact constantly-- delete the ": float" part and uncomment "boundless" making animation loophole permanently not simply once when the site lots ant the control you've just styled might be hidden
This method can conveniently be broadened to function with all the placed Font Awesome symbols in your Web Building Software task. As an example in order to apply to all the symbols inserted in a block, merely replace
. btn: float >. fa with. fa: with.fa or float to make it long-term.
Remember to set computer animation loophole forever if required.
Add some individuality to the gallery.
An additional simple and awesome styling intervention you get with the ability of achieving after the Web Building Software 2.14.2 update and the inclusion of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any Font Awesome symbol you discover ideal. The procedure is fairly much like the one setting of the custom symbol bullets. First you have to pick the suitable icon and also transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- just like in the previous instance.
Being Awesome everywhere.
And now it's time to obtain a little bit more drastic and also talk concerning putting your icon at any type of placement in the message material of your website. And also because it's as always a take as well as provide game in order to accomplish this you require accessibility to the custom-made HTML area of your blocks, meaning that you will shed the Block Properties panel afterwards. Not a big concern though because you can always establish the wanted look initially and as a quite last step insert the symbols at the wanted locations in the code. If you take place to still be a bit unconfident ruining with the code-- merely publish your Web Building Software task in a regional folder and if something fail-- import it back from there-- similar to if you save a regular workplace paper.
The class specifying which symbol is being positioned is the red one as well as could be obtained for all the FA symbols from the Cheat sheet we discussed. The blue classes are purely optional.fa-fw repairs the size of the symbol and fa-spin makes it (undoubtedly) spin. There is another native motion class-- fa-pulse, additionally self-explanatory.
All the symbols placed in this manner right into your material can be openly stiled by the methods of the previous 2 examples, so all that's left for you is consider the most effective use for this awesome newly presented in Web Building Software function and have some enjoyable explore it!