Bootstrap Grid Panel
Introduction
Bootstrap features a highly effective mobile-first flexbox grid system for designing formats of all scales and looks . It's based upon a 12 column layout and features a wide range of tiers, one for every media query range. You are able to employ it with Sass mixins or else of the predefined classes.
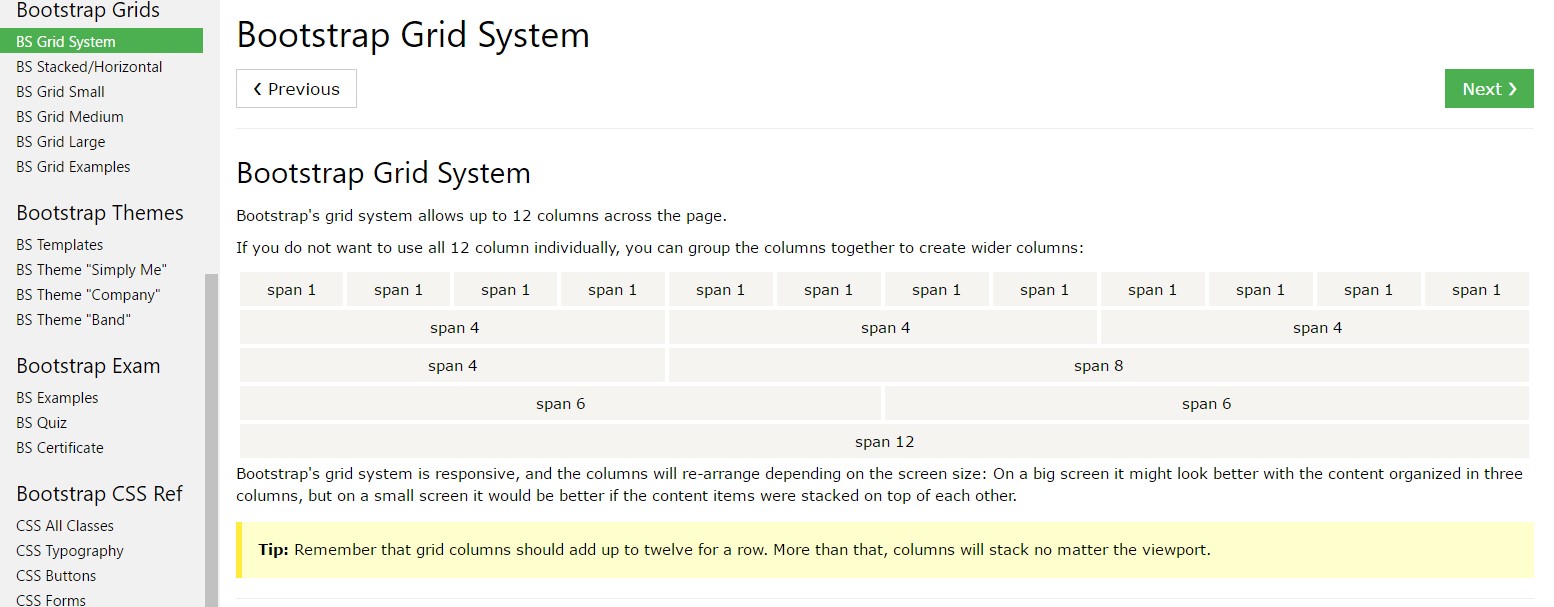
Among the most fundamental part of the Bootstrap platform making it possible for us to develop responsive page interactively converting to regularly suit the size of the display screen they become shown on still looking beautifully is the so called grid structure. Things that it generally handles is delivering us the ability of producing tricky formats integrating row as well as a special variety of column components stored inside it. Visualize that the visible size of the display screen is departed in twelve matching parts vertically.
Efficient ways to put into action the Bootstrap grid:
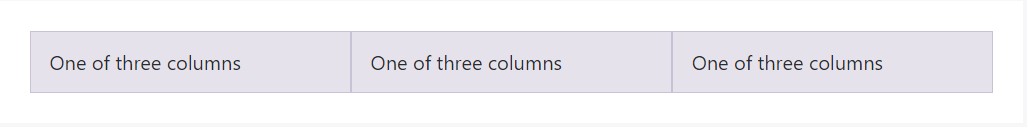
Bootstrap Grid Template applies a variety of containers, columns, and rows to layout plus adjust web content. It's built by having flexbox and is entirely responsive. Below is an illustration and an in-depth examine precisely how the grid comes together.
The above illustration generates three equal-width columns on small-sized, standard, big, and also extra large devices using our predefined grid classes. Those columns are concentered in the webpage together with the parent
.containerHere is likely how it does the trick:
- Containers present a methods to centralize your web site's components. Employ
.container.container-fluid- Rows are horizontal bunches of columns that ensure your columns are arranged correctly. We make use of the negative margin method regarding
.row- Web content should really be inserted in columns, also simply just columns can be immediate children of rows.
- Thanks to flexbox, grid columns without any a set width is going to immediately format with same widths. As an example, four instances of
.col-sm- Column classes signify the variety of columns you 'd like to employ outside of the possible 12 per row. { In such manner, in case you would like three equal-width columns, you can surely work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, medium, large size, and extra large.
- Grid tiers are based upon minimum widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You can apply predefined grid classes or else Sass mixins for more semantic markup.
Take note of the limitations as well as bugs about flexbox, such as the lack of ability to work with a number of HTML features such as flex containers.
Seems good? Excellent, let's carry on to experiencing everything during an instance. ( more info)
Bootstrap Grid Tutorial capabilities
Typically the column classes are really something like that
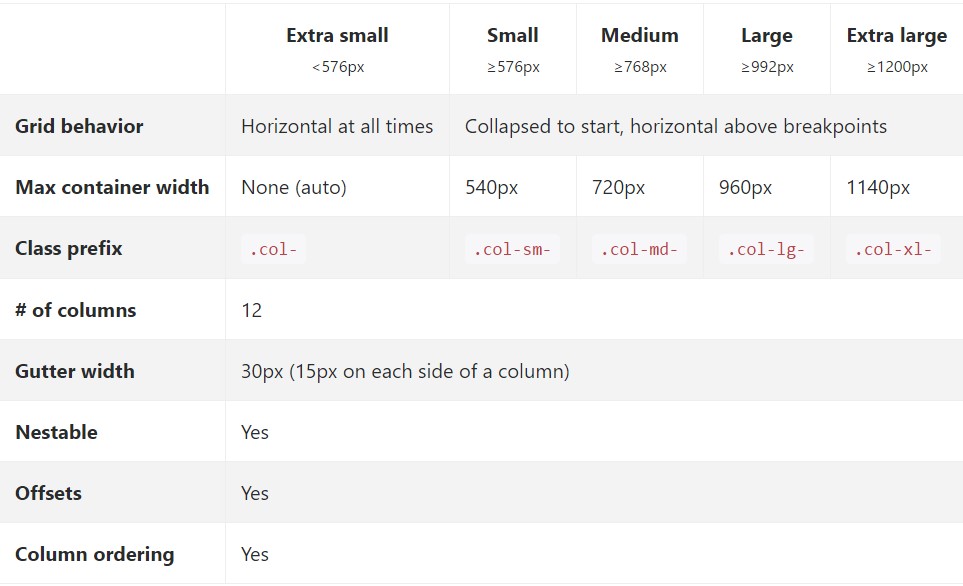
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid Panel sizings-- all the realizable sizes of the viewport ( or else the exposed location on the display screen) have been split up in five variations just as comes after:
Extra small-- sizes under 544px or 34em (which appears to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap applies
emrempxSee the way in which components of the Bootstrap grid system do a job all around several gadgets with a useful table.

The various and fresh from Bootstrap 3 here is one extra width range-- 34em-- 48em being assigned to the
xsAll of the elements styled having a particular viewport width and columns preserve its size in width with regard to this viewport plus all above it. Whenever the width of the screen goes less than the defined viewport size the elements pile above each other stuffing all width of the view .
You have the ability to as well designate an offset to an aspect with a determined amount of columns in a certain screen sizing and on top of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to think of whenever building the markup-- the grids incorporating rows and columns need to be positioned inside a
.container.container.container-fluidDirect offspring of the containers are the
.rowAuto style columns
Use breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for each breakpoint you really need and each column will definitely be the exact same width.
Identical size
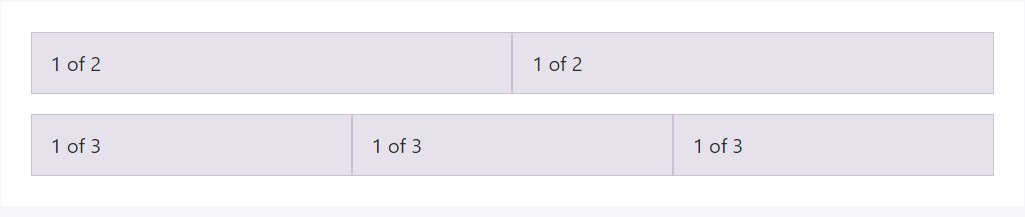
For instance, below are two grid designs that placed on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
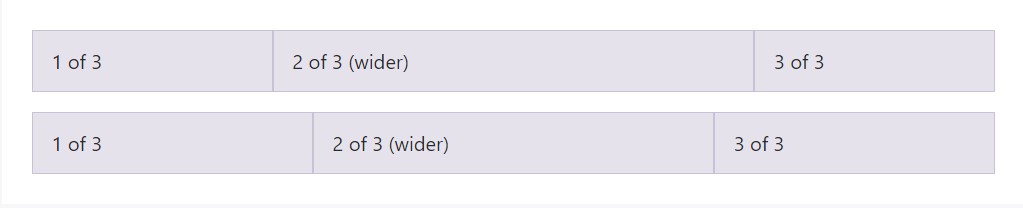
Auto-layout for the flexbox grid columns also signifies you may establish the width of one column and the others will instantly resize all around it. You can apply predefined grid classes ( while revealed here), grid mixins, or else inline widths. Bear in mind that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
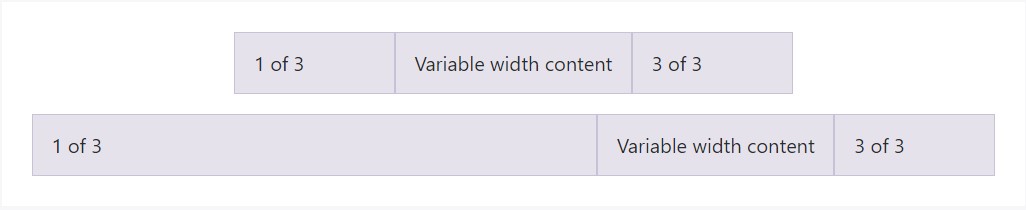
</div>Variable width material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
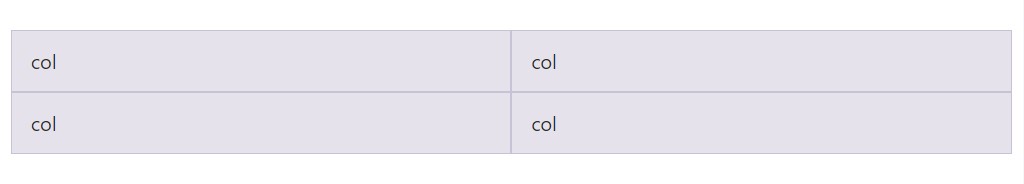
</div>Equal size multi-row
Create equal-width columns that span multiple rows through filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes to get building complex responsive layouts. Custom the size of your columns on extra small, small, medium, large, or extra large gadgets however you choose.
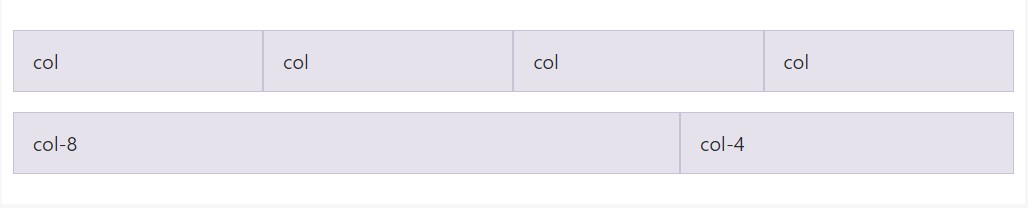
All of the breakpoints
To grids which are the identical from the smallest of gadgets to the biggest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
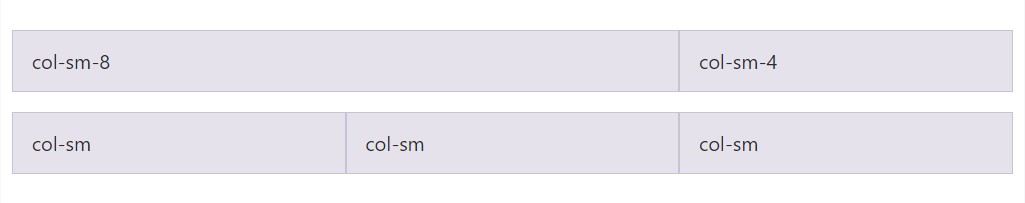
Making use of a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and suit
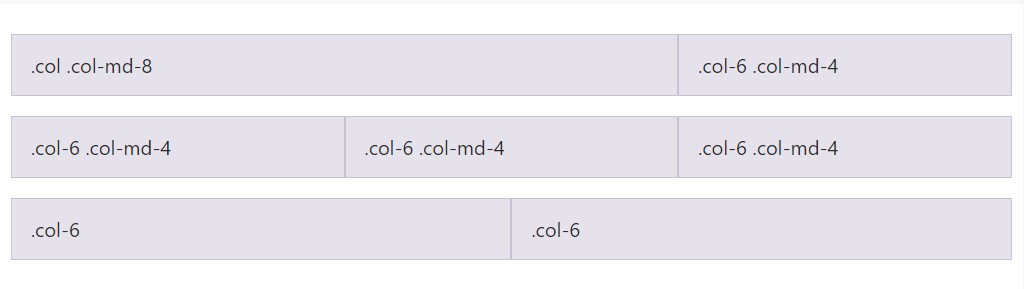
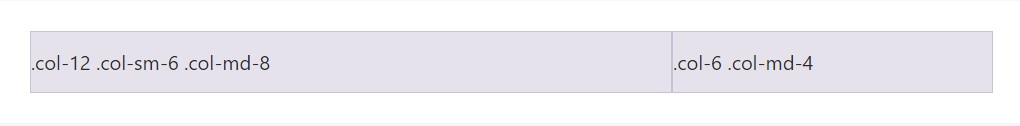
Don't want to have your columns to just pile in several grid tiers? Utilize a mixture of numerous classes for every tier as wanted. View the example listed here for a more effective strategy of precisely how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Use flexbox positioning utilities to vertically and horizontally fix columns. ( learn more)
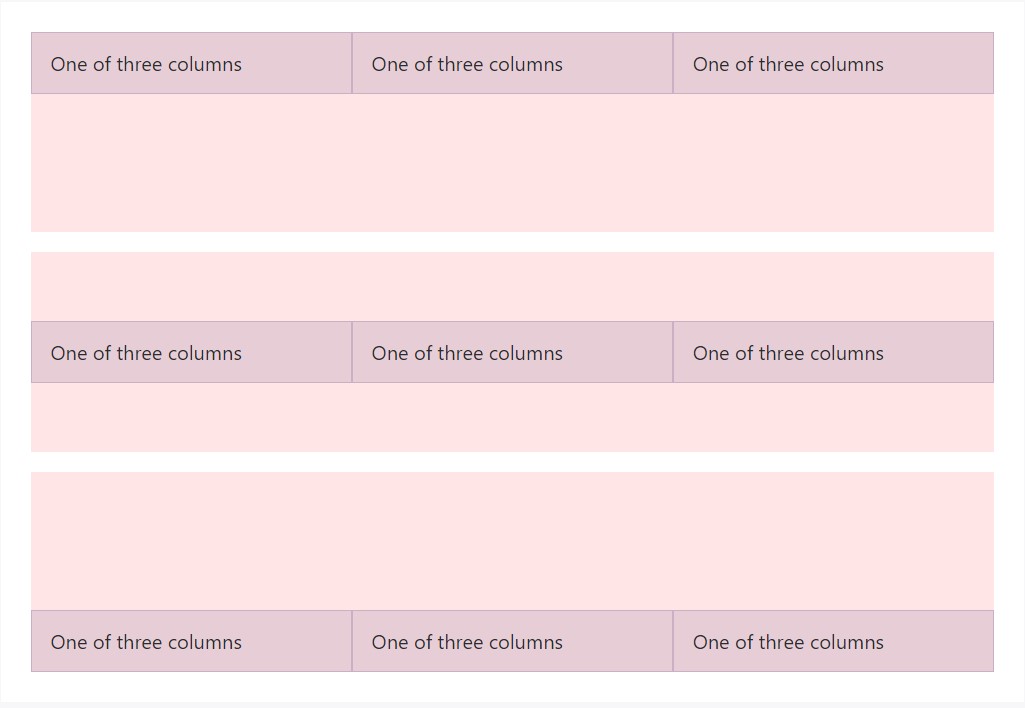
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
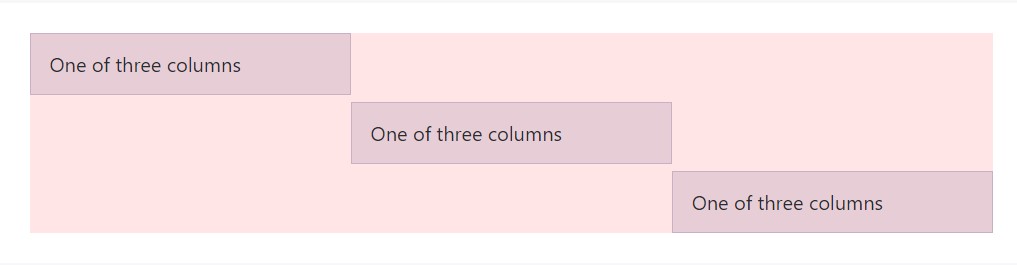
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
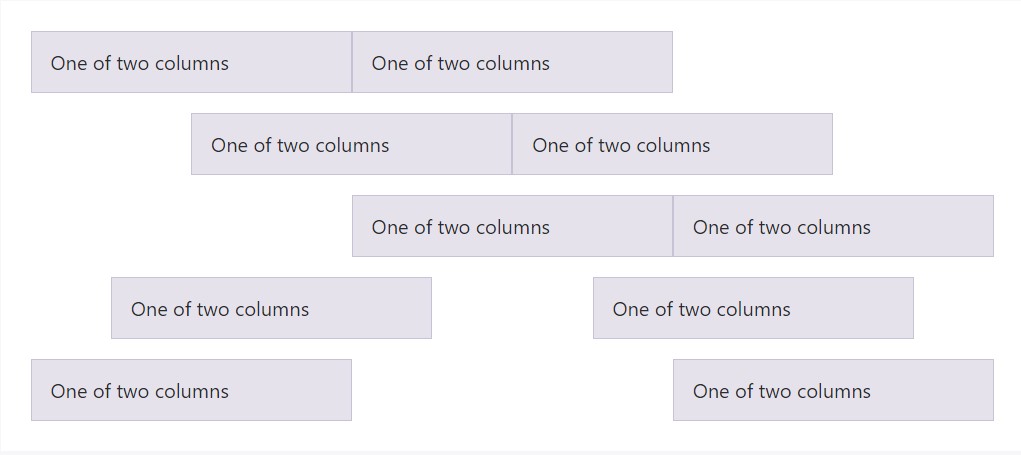
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters within columns within our predefined grid classes may possibly be eliminated with
.no-guttersmargin.rowpaddingHere is actually the source code for creating such styles. Take note that column overrides are scoped to just the original children columns and are actually focused by means of attribute selector. Even though this generates a much more particular selector, column padding are able to still be more customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Take note you can remain to make use of this together with all of additional predefined grid classes (including column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
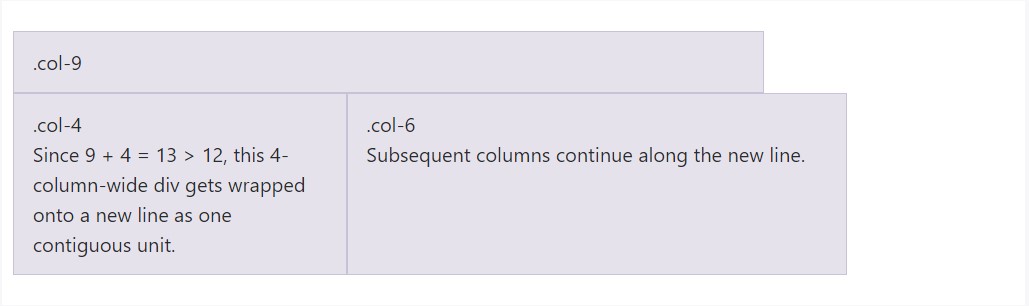
</div>Column wrap
In the event that more than just 12 columns are positioned within a single row, every set of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
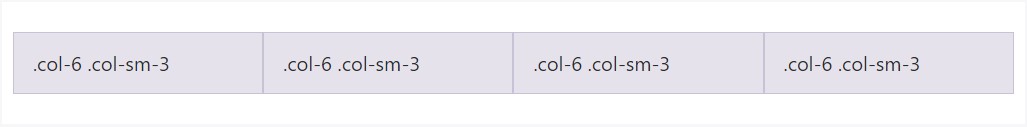
</div>Reseting of the columns
Having the variety of grid tiers accessible, you're expecteded to encounter complications where, at specific breakpoints, your columns do not clear pretty right being one is taller than the various other. To take care of that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
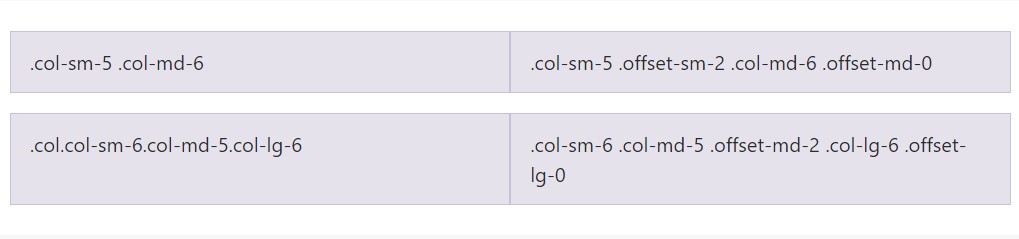
</div>Aside from column cleaning at responsive breakpoints, you may possibly will need to reset offsets, pushes, or pulls. Discover this at work in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
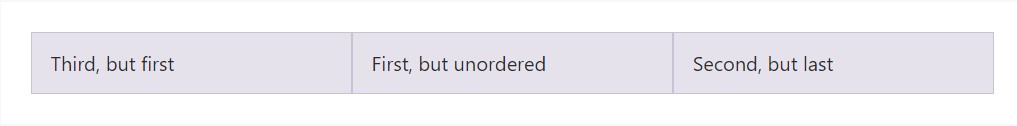
</div>Re-ordering
Flex purchase
Work with flexbox utilities for controlling the visible order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
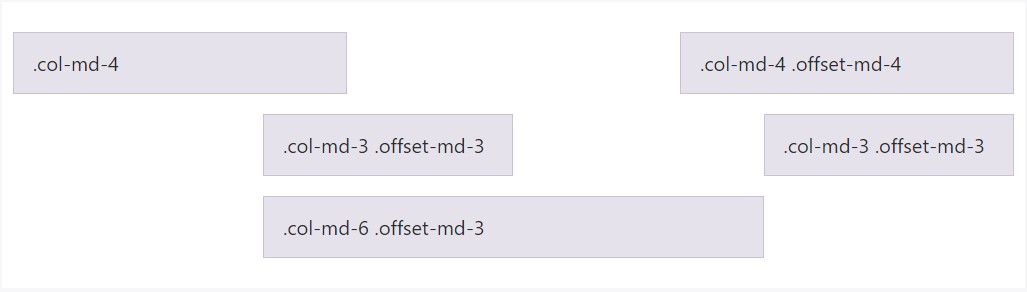
</div>Neutralizing columns
Push columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
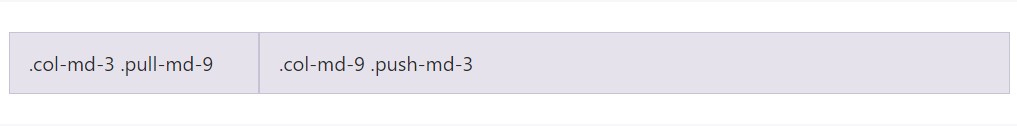
</div>Pulling and pushing
Efficiently improve the setup of our integrated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material positioning
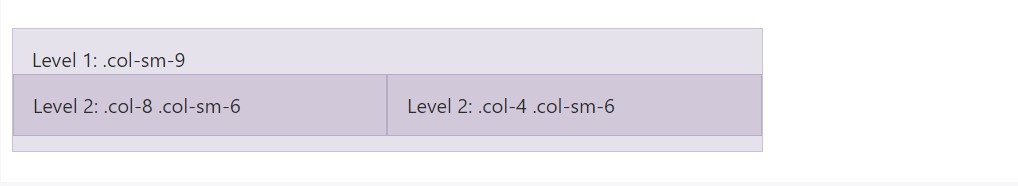
To nest your web content together with the default grid, put in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's resource Sass files
Once using Bootstrap's source Sass files, you have the opportunity of employing Sass mixins and variables to create custom, semantic, and responsive webpage arrangements. Our predefined grid classes utilize these identical variables and mixins to present a whole set of ready-to-use classes for quick responsive configurations .
Features
Maps and variables determine the variety of columns, the gutter width, as well as the media query factor. We use these to create the predefined grid classes detailed above, and also for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to create semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example use
You have the ability to modify the variables to your own custom made values, or else simply just work with the mixins having their default values. Here's an illustration of utilizing the default modes to create a two-column configuration having a space in between.
See it practical in this provided example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Applying our incorporated grid Sass maps and variables , it is definitely achievable to totally modify the predefined grid classes. Switch the number of tiers, the media query dimensions, and the container sizes-- then recompile.
Gutters and columns
The variety of grid columns and their horizontal padding (aka, gutters) can possibly be modified through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going further than the columns themselves, you can as well modify the variety of grid tiers. Assuming that you wanted simply just three grid tiers, you 'd modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When creating any changes to the Sass maps or variables , you'll have to save your developments and recompile. Doing so will certainly out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will likewise be upgraded to apply the custom made breakpoints.
Conclusions
These are really the primitive column grids in the framework. Applying particular classes we have the ability to tell the special elements to span a specified quantity of columns basing on the real width in pixels of the exposed zone in which the webpage gets featured. And due to the fact that there are actually a a lot of classes determining the column width of the items as opposed to exploring everyone it's better to try to learn specifically how they actually become built-- it is undoubtedly truly easy to remember having just a few things in mind.
Inspect a few on-line video information about Bootstrap grid
Related topics:
Bootstrap grid authoritative records

W3schools:Bootstrap grid training

Bootstrap Grid column