Bootstrap Alert Popup
Overview
The alerts are from these components you even do not consider until you totally get to require them. They are used for providing quick in time comments for the user working with the site hopefully directing his or hers focus on a specific direction or evoking certain actions.
The alerts are most commonly used as well as forms to give the user a idea if a field has been submitted improperly, which is the appropriate format expected or which is the status of the submission once the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which may possibly be used according to the particular condition where the Bootstrap Alert has been presented on display. Since it's an alert notice it's important to take user's interest but still leave him in the zone of comfort nevertheless it might even be an error notification. (read this)
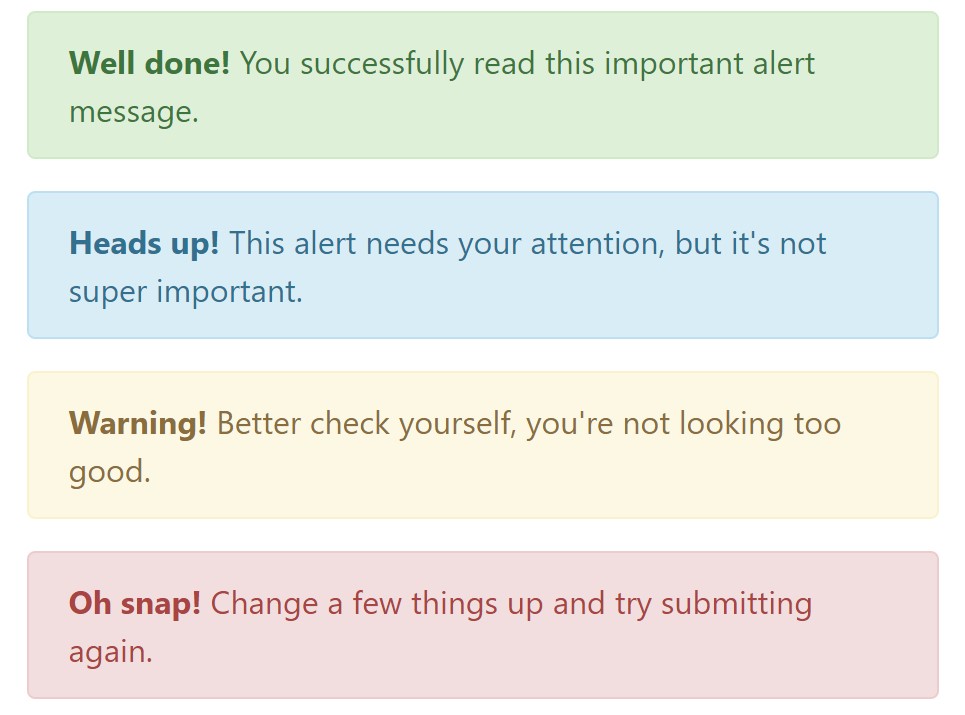
This gets fulfilled by use of delicate toned color tones each being intuitively attached to the semantic of the message information like green for Success, Light Blue for basic information, Pale yellow seeking for user's attention and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the hyperlink
This might possibly not be spotted at a glance but the font color also is in fact following this colour scheme as well-- just the colors are much much darker so get unconsciously taken dark but the truth is it's not exactly so.
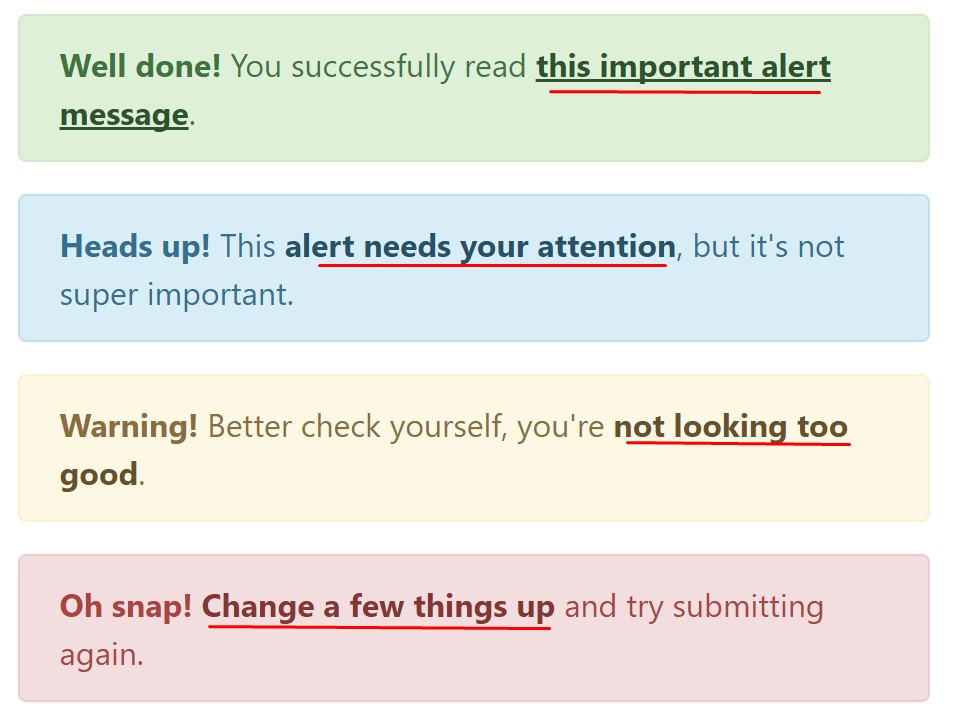
Exact same goes not only for the alert message in itself but as well for the links included in it-- there are link classes taking off the outline and colouring the anchor elements in the appropriate color tone so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special facts for alerts
A factor to mention-- the color tones offer their obvious interpretation only for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
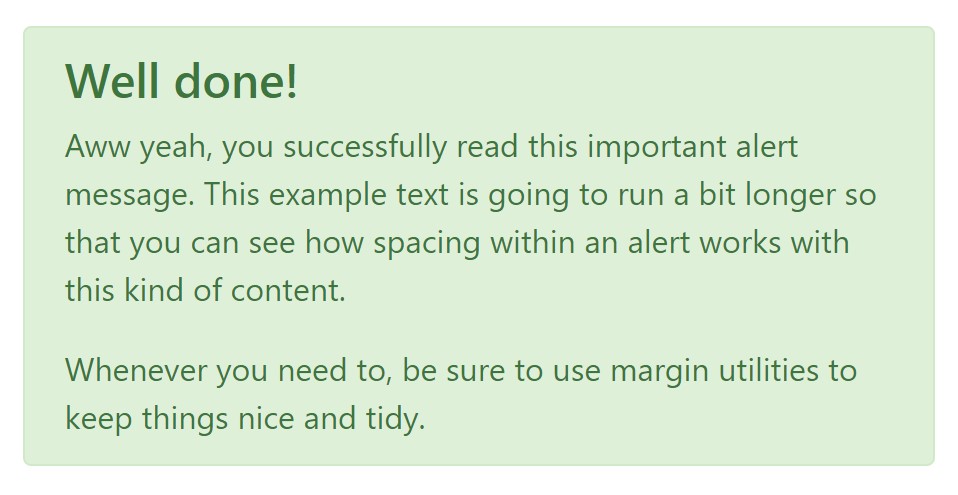
In addition to links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you need to display a bit longer web content ( more tips here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
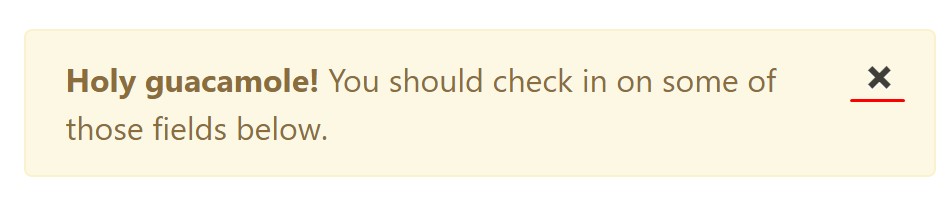
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their titles to limit the way you're working with them-- these are simply a number of color schemes and the way they will be actually performed in your site is absolutely up to you and absolutely depends on the specific circumstance.
For example-- if the color scheme of your page uses the red as basic color it might be pretty appropriate to present the alert for successful form submission in red as well working with the predefined alert danger appearance in order to much better blend with the web page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Box
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Or else with information attributes on a button in the alert, as illustrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting off an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for fixing right into alert functionality.
close.bs.alertclosed.bs.alertExamine some youtube video information relating to Bootstrap alerts
Related topics:
Bootstrap alerts formal documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue